인프런 커뮤니티 질문&답변
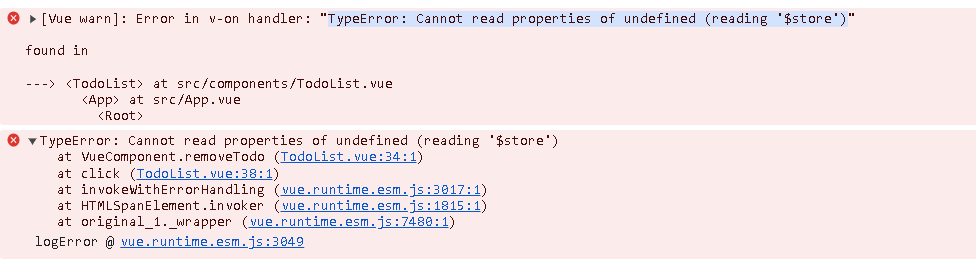
[Vue warn]: Error in v-on handler: "TypeError: Cannot read properties of undefined (reading '$store')"에러..
23.11.13 00:06 작성
·
1K
1
 main.js, store.js 등에서도 vuex랑 연결 잘되있는데
main.js, store.js 등에서도 vuex랑 연결 잘되있는데
removeOneItems랑 toggleOneItems 클릭시 저런 애러가 뜸니다 addOneItems은 잘되는데
답변 2
0
0
안녕하세요, tv0602 님. 인프런 AI 인턴이에요.
vue.js에서 “$store”의 속성을 참조할 때 발생한 오류로 보입니다. 보내주신 스크린샷을 통해 에러 메시지를 확인하였습니다.
해당 오류는 ‘$store’ 속성이 정의되지 않아서 발생하는 것으로 보입니다. 주로 이 오류는 Vuex에 스토어를 등록하지 않아서 발생할 수 있습니다.
store.js 파일을 확인해보시고, 해당 파일에서 Vuex 스토어를 올바르게 등록하는지 확인해보세요. 그리고 main.js 파일에서 루트 Vue 인스턴스에 Vuex 스토어를 연결하는 코드도 확인해주세요. 올바르게 연결되어야 ‘$store’ 속성을 사용할 수 있습니다.
오류가 지속된다면 보다 자세한 원인 파악을 위해 코드 내용을 공유해주시면 더 도움을 드릴 수 있을 것입니다. 감사합니다.
