인프런 커뮤니티 질문&답변
인증 메일 전송 / firebase storage에 프로필 이미지 저장 강의 질문
해결된 질문
작성
·
510
답변 4
0
0
DEV MOO
지식공유자
증상이 재현되지 않아서 해결될지 모르겠습니다만
코드를 다시 작성해봤습니다.
먼저, 터미널에서 아래 명령어를 입력해서 mime 패키지를 설치해주세요.
flutter pub add mime
flutter pub get
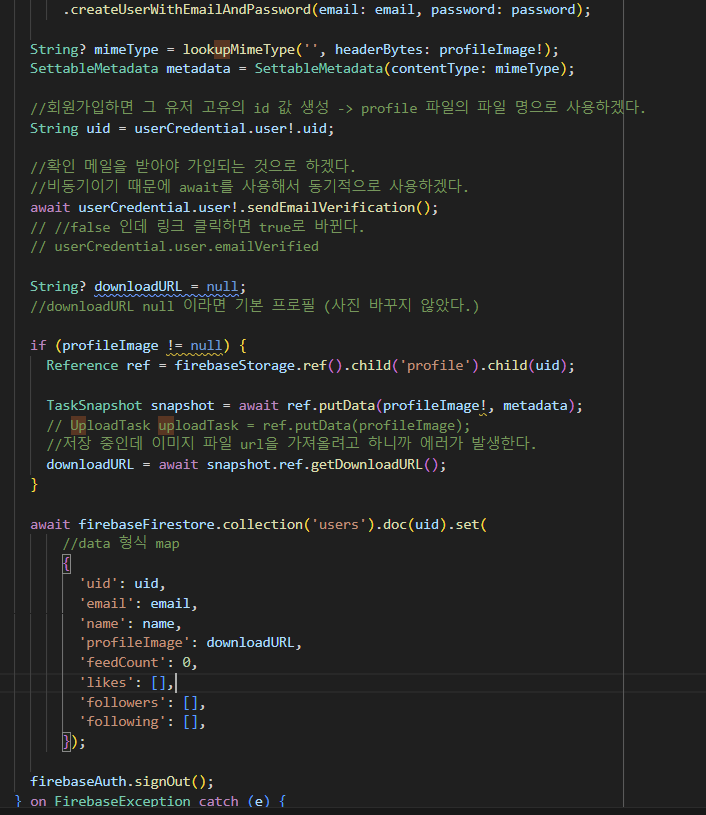
auth_repository.dart 파일의 signUp 함수에 아래 코드를 작성해주세요.
Future<void> signUp({
required String email,
required String name,
required String password,
required Uint8List? profileImage,
}) async {
UserCredential userCredential = await firebaseAuth.createUserWithEmailAndPassword(
email: email,
password: password,
);
// mime 패키지의 lookupMimeType 함수를 사용해서 file 의 mimeType 을 String 으로 받음
// lookupMimeType 의 첫 번째 인자값은 파일의 경로를 전달, 선택 인자값 headerBytes 에 파일의 데이터를 int 로 갖고 있는 List 를 전달
// 원래 lookupMimeType 함수는 파일의 경로에 존재하는 파일의 확장자로부터 mimeType 을 특정하지만, headerBytes 에 파일 데이터가 전달되면
// 파일 데이터에서 magic-number(파일의 유형에 대한 정보를 갖고 있는 데이터)로 mimeType 을 특정함
String? mimeType = lookupMimeType('', headerBytes: profileImage!);
SettableMetadata metadata = SettableMetadata(contentType: mimeType);
String uid = userCredential.user!.uid;
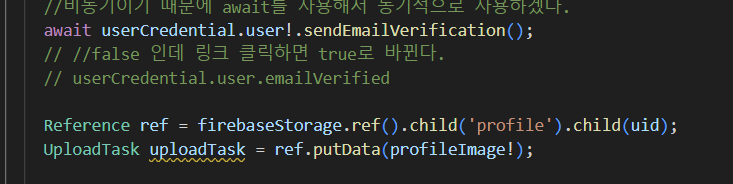
await userCredential.user!.sendEmailVerification();
Reference ref = firebaseStorage.ref().child('profile').child(uid);
UploadTask uploadTask = ref.putData(profileImage!, metadata);
print(userCredential.user);
}
문제가 해결되셨으면 답글 부탁 드립니다. 강의에 추가해 놓을게요.

 firebase storage에 파일이 잘 저장되기는 했으나, 이미지 파일로 저장되지 않았습니다.
firebase storage에 파일이 잘 저장되기는 했으나, 이미지 파일로 저장되지 않았습니다. 왜 이렇게 되는지 잘 모르겠습니다.
왜 이렇게 되는지 잘 모르겠습니다.

터미널에서 명령어를 실행 후 다시 실행하였지만, 변화 없었습니다.
테스트는 에뮬레이터에서 하고 있습니다.
(pixel xl api 30)
에뮬레이터에서는 다음과 같이 .png로 저장되어 있는데
fire storage에서는 그냥 파일로 저장됩니다.