

인프런 커뮤니티 질문&답변
상태관리 등록 후, 회원 가입 테스트 부분 에러
해결된 질문
작성
·
285
답변 2
0
DEV MOO
지식공유자
늦었지만 제대로된 답변 다시 드립니다.
firebase 의 버전이 올라가면서 AuthProvider 라는게 추가되어
강의에서 만든 AuthProvider 와 이름이 겹쳐서 발생하는 문제였습니다.
<해결방법>
해당 에러가 발생하는 main.dart 파일의 상단에 패키지를 import 하는 부분에서
강의에서 만든 AuthProvider 를 import 하는 코드를 수정합니다.
기존 코드
import 'package:instagram_clone/providers/auth/auth_provider.dart';
수정 코드
import 'package:instagram_clone/providers/auth/auth_provider.dart' as myAuthProvider;
이후에 해당 AuthProvider 를 사용하는 부분에서
myAuthProvider.AuthProvider
로 사용하시면 됩니다.
0
강민석
질문자
아 해결되었습니다.
package:firebase_auth_platform_interface/src/auth_provider.dart
어느 곳에서도 import 하지 않았는데 자꾸 import 했다고 떴습니다.
혹시 "위 package에 auth_provider.dart 에 있는 AuthProvider와 같은 이름의 무엇인가 있어서 충돌하는 것인가?" 라는 생각이 들어서
AuthProvider를 Auth_Provider로 바꿔서 작성했더니
해결되었습니다.
혹시 이렇게 해결해도 됩니까?



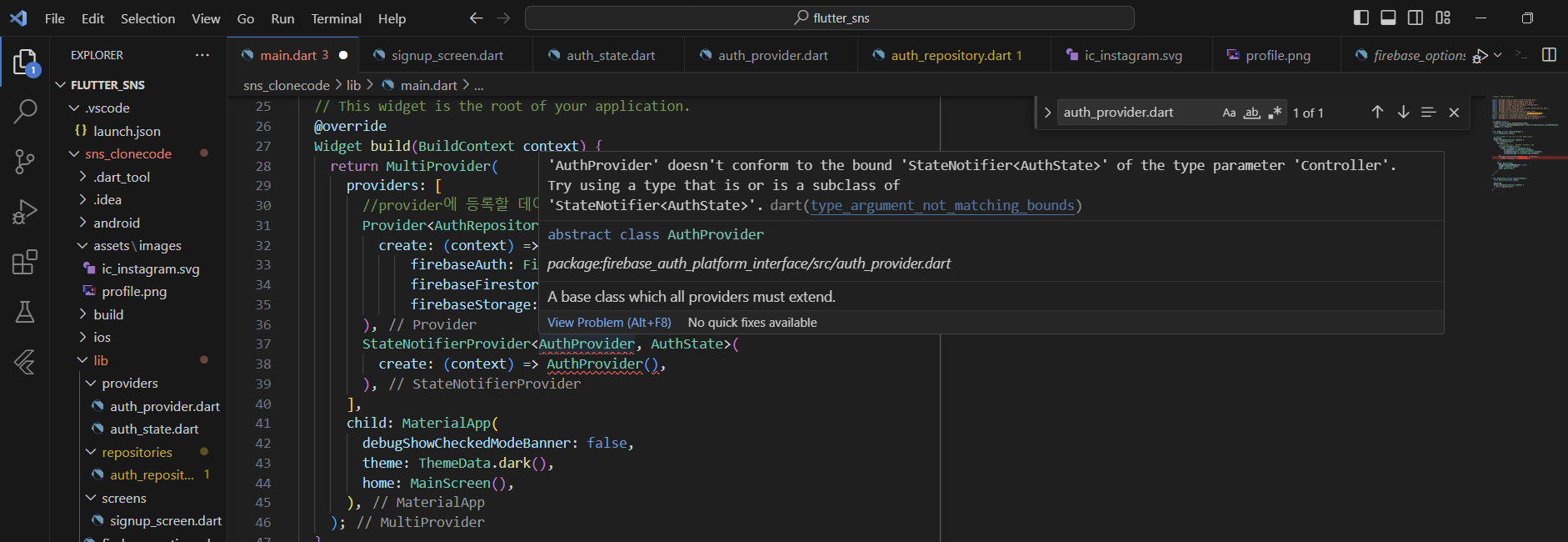
firebase auth 패키지에 AuthProvider 라는 추상 클래스가 존재하기 때문에 실수로 import 를 하게되면 문제가 발생할 수 있습니다.
main.dart 에서 AuthProvider 를 사용하려는데
package:firebase_auth_platform_interface/src/auth_provider.dart
package:sns_clonecode/providers/auth_provider.dart
둘 중에 어느 곳의 AuthProvdier 를 사용해야 할 지 몰라서 에러가 발생할 수 있는거죠.
어느 곳에서도 package:firebase_auth_platform_interface/src/auth_provider.dart 를
import 하지 않았는데도 문제가 발생하신다면 main.dart 상단의 import 코드를 전부 삭제한 다음 다시 import 해서 확인해 보시겠어요?
그래도 계속 문제가 발생하면 임시방편으로
를 추가해 보시기 바랍니다.