인프런 커뮤니티 질문&답변
안녕하세요 제로초님
작성
·
200
2
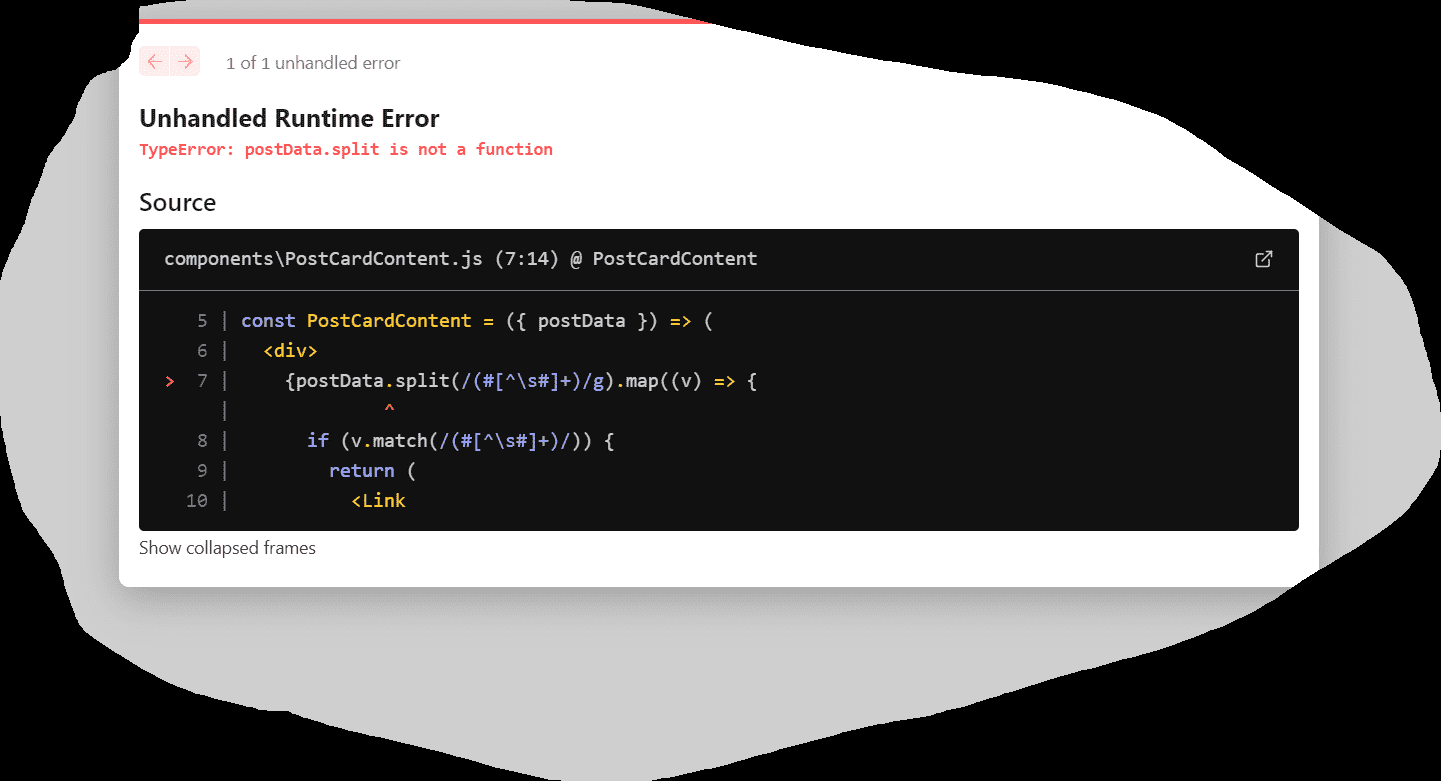
포스트 카드 작성하고 짹짹누르면 이런 오류가 뜨네요.
깃헙에 올려놓으신 소스코드로 동작해봐도 안돼고 강좌에 있는 코드랑 똑같이해도 오류가 뜨네요.. 어떻게 해결할까용...
밑의 코드로 실행시켰습니다 import React from 'react';
import Link from 'next/link';
import PropTypes from 'prop-types';
const PostCardContent = ({ postData }) => (
<div>
{postData.split(/(#[^\s#]+)/g).map((v) => {
if (v.match(/(#[^\s#]+)/)) {
return (
<Link
href={{ pathname: '/hashtag', query: { tag: v.slice(1) } }}
as={`/hashtag/${v.slice(1)}`}
key={v}
>
<a>{v}</a>
</Link>
);
}
return v;
})}
</div>
);
PostCardContent.propTypes = {
postData: PropTypes.string.isRequired,
};
export default PostCardContent;
답변 2
3
TypeError: postData.split is not a function
도움이 될까 하고 댓글 남깁니다.
근본적인 해결은 아니겠지만
string이 아닌 문장이 들어왔는데 split() 을 적용하면 발생하는 에러라 하더라고요. string 변환 코드를 사이에 넣어주면 해결이 된다고 합니다.
[postCardContent.js]
postData.toString().split(/~) 으로 작성해서
postData를 string으로 변환해주면 해결됩니다..
<div>
{postData
.toString()
.split(/(#[^\s#]+)/g)
.map((v, i) => {
if (v.match(/(#[^\s#]+)/)) {
return (
<Link key={i} href={`/hashtag/${v.slice(1)}`}>
<a>{v}</a>
</Link>
);
}
return v;
})}
</div>0
제로초(조현영)
지식공유자
postData가 undefined인 것 같네요. PostCard에서부터 빈 데이터가 내려온 것 같습니다. 게시글을 불러올 때 mainPosts 같은 곳에 잘못 불러오셨을 확률이 높습니다.


감사합니다! 덕분에 저도 문제 해결했어요!