인프런 커뮤니티 질문&답변
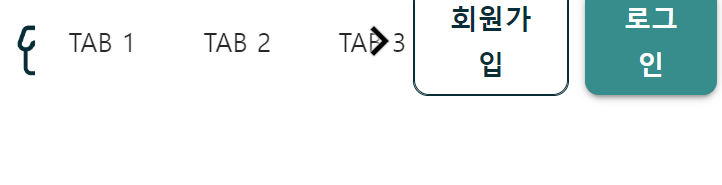
버튼이 마음대로 크기가 바뀌어요
작성
·
481
0
강의를 듣고 말씀해주신대로 헤더를 만들고 있는데
q-button컴포넌트가 헤더를 줄이면 혼자서 사이즈가 커져버리는데 원인이 뭔지 모르겠습니다.css로 버튼 높이를 고정해도 계속 커집니다
또한 toolbar의 경우 일정 크기 이하일경우 토글메뉴바로 변경하게는 불가능한걸까요?


<template>
<q-layout view="lHh Lpr lFf">
<q-header class="bg-white text-black">
<q-toolbar class="row items-center justify-between">
<q-toolbar-title>
<q-avatar size="md">
<img src="src/assets/logo.png" />
</q-avatar>
<RouterLink to="/">부동부동</RouterLink>
</q-toolbar-title>
<q-tabs v-model="tab" shrink>
<q-tab name="tab1" label="Tab 1" />
<q-tab name="tab2" label="Tab 2" />
<q-tab name="tab3" label="Tab 3" />
</q-tabs>
<div class="row no-wrap q-gutter-sm">
<q-btn
class="header btn-fixed-height"
text-color="accent"
color="white"
outline
style="accent"
label="회원가입"
/>
<q-btn class="header btn-p" color="primary" label="로그인" />
</div>
</q-toolbar>
</q-header>
<q-drawer v-model="leftDrawerOpen" show-if-above bordered>
<q-list>
<q-item-label header>Essential Links</q-item-label>
<EssentialLink v-for="link in essentialLinks" :key="link.title" v-bind="link" />
</q-list>
</q-drawer>
<q-page-container>
<router-view />
</q-page-container>
</q-layout>
</template>
<script setup>
import { ref } from 'vue';
import EssentialLink from 'components/EssentialLink.vue';
</script>
<style lang="scss" scoped>
.custom-tolbar {
height: 60px;
padding: 0 20px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.26);
}
.header {
border-radius: 8px;
font-weight: 600;
font-size: 0.9rem;
border: 1px solid;
}
a {
font-weight: 600;
font-size: 24px;
line-height: 48px;
padding: 3px;
color: #092d37;
text-decoration: none;
}
</style>
답변 1
0
짐코딩
지식공유자
안녕하세요 🙂
Q) q-button컴포넌트가 헤더를 줄이면 혼자서 사이즈가 커져버리는데 원인이 뭔지 모르겠습니다.
A) 문제 해결 방안을 말씀드리면 개발자 도구에서
case1) 헤더를 줄이지 않았을 때 스타일과
case2) 헤더를 줄였을 때 스타일을 비교해보세요.
그러면 원인을 찾을 수 있을거에요.
Q) 또한 toolbar의 경우 일정 크기 이하일경우 토글메뉴바로 변경하게는 불가능한걸까요?
A) 가능합니다. breakpoint를 활용하면 일정 크기 이하일 때 어떤 컴포넌트는 숨기고 어떤 컴포넌트는 보이도록 가능하겠죠? 해당 방법을 활용하면 문제를 해결할 수 있을거에요.
짐코딩
지식공유자
질문에 있는 내용으로 어떤 점이 잘못됐는지 찾기가 힘들어서요. 문제를 정확히 파악 하려면 직접 디버깅을 해봐야 알 수 있을 것 같아요.
하지만 분명한건 UI가 다르게 보인다는건 분명 스타일이 다르다는 거겠죠? 이 전제하에 꼼꼼히 비교해 보셔서 문제가 되는 구간을 찾아보셔야 될 것 같습니다. 🥲

개발자도구 내에서 스타일을 비교해보아도 버튼 자체의 스타일은 동일하며 width height고정을 해도 변하지 않는데 어떤 스타일때문에 저런 상황이 발생하는걸까요?