인프런 커뮤니티 질문&답변
LazyGrid 질문 있습니다.
해결된 질문
작성
·
252
답변 1
1
Jacob(제이콥)
지식공유자
안녕하세요 Julie 님.
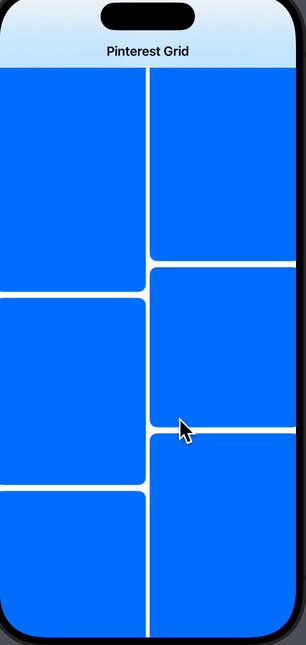
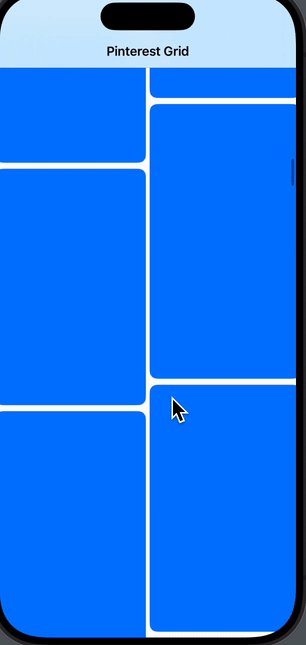
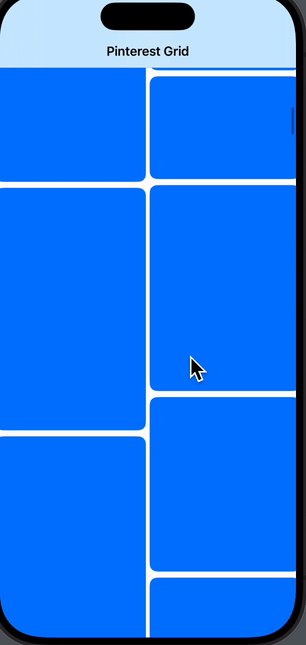
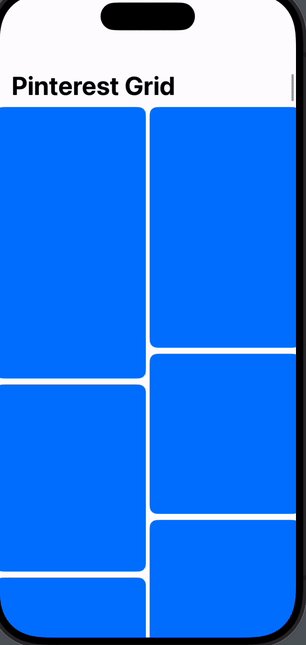
질문하신 Printerest 와 같이 다른 height 의 크기의 도형을 사용하려면 GridItem() 을 사용해서 구현하시면 됩니다
import SwiftUI
struct ColumnModel: Identifiable {
var id = UUID()
// A description of a row or a column in a lazy grid.
var item: GridItem
// columns 을 2개로 설정
static let columns: [ColumnModel] = [
ColumnModel(item: GridItem()),
ColumnModel(item: GridItem())
]
}
struct PinterestGridPractice: View {
var numbers: [Int] = Array(1...100)
var body: some View {
NavigationStack {
ScrollView(.vertical) {
HStack(alignment: .top, spacing: 5) {
ForEach(ColumnModel.columns) { _ in
VStack {
ForEach(numbers, id: \.self) { item in
RoundedRectangle(cornerRadius: 10)
.frame(width: 200, height: CGFloat.random(in: 120...400))
.foregroundStyle(.blue)
}
}
}
}
}
.padding(.horizontal)
.navigationTitle("Pinterest Grid")
}
}
}

감사합니다


감사합니다!!