인프런 커뮤니티 질문&답변
포트폴리오 관련 질문 - 오늘 본 상품
해결된 질문
작성
·
283
·
수정됨
0
안녕하세요. 포트폴리오 작성 중 여러 방법을 시도해 보다 도저히 해결방법을 잘 모르겠어서 질문드립니다.
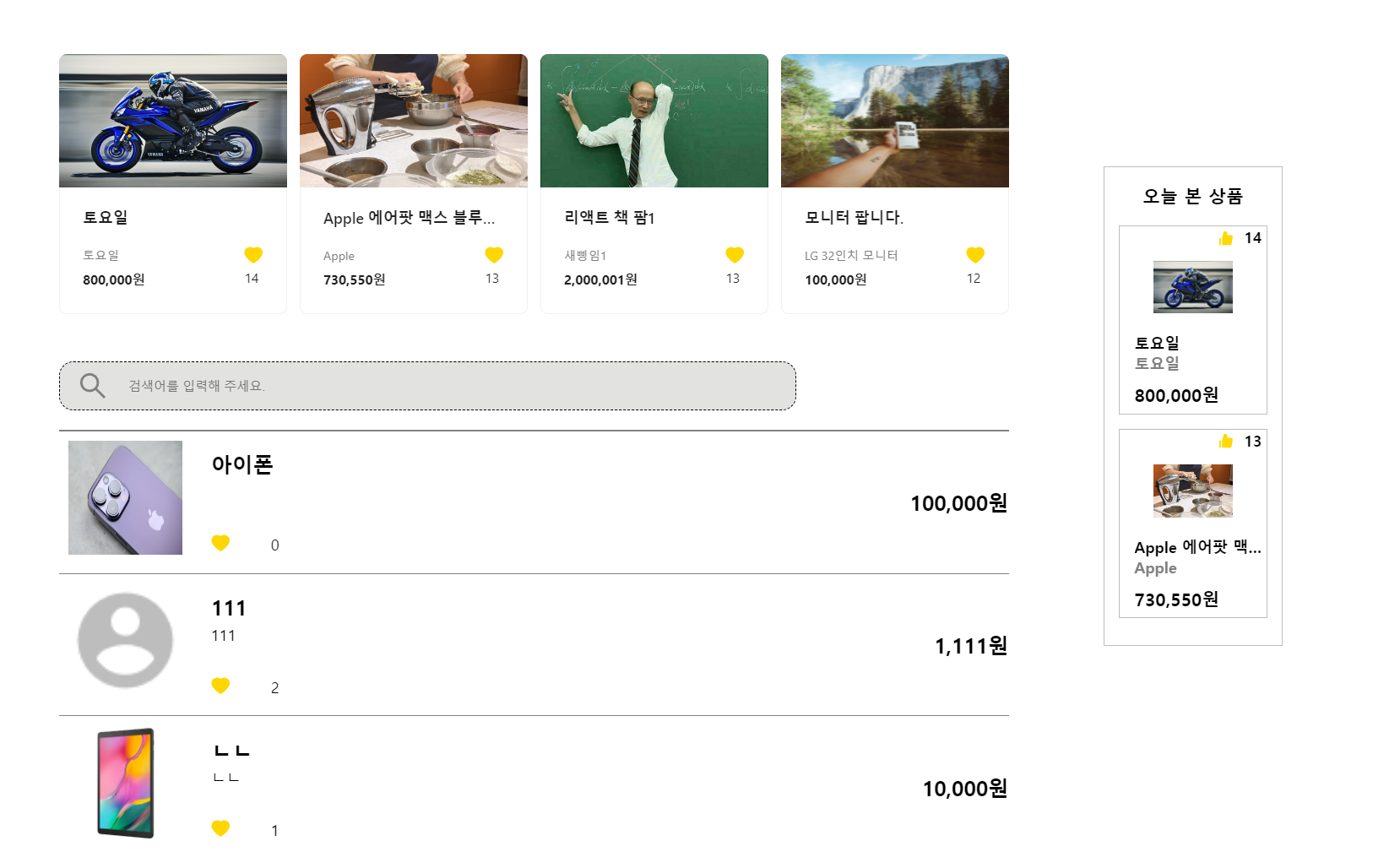
구현하고 싶은 것 : 오늘 본 상품 목록을 다른 페이지에서 구현 하는 것이 아닌 여러 페이지의 본문 영역 옆에 상시 뜨도록 설계 하는 것, recoil을 이용하지 않고 localStorage 를 이용하여 구현하는 것 입니다. 아래 사진은 현재 진행 과정 입니다.
아래는 현재 코드입니다
sidebar.tsx
import { useEffect, useState } from "react";
import * as S from "./sidebar.style";
import type { IUseditem } from "../../../../commons/types/generated/types";
import { LikeFilled } from "@ant-design/icons";
import { getPrice } from "../../../../commons/libraries/price";
export default function SideBar(): JSX.Element {
const [items, setItems] = useState<IUseditem[]>([]);
useEffect(() => {
const storedItems = localStorage.getItem("todaylist");
if (!storedItems) return;
setItems(JSON.parse(storedItems));
}, []);
return (
<S.SideBarWrapper>
<S.SideBarTitle>오늘 본 상품</S.SideBarTitle>
{items
.filter((el) => el)
.map((el) => (
<S.SideBarContents key={el._id}>
<S.SideBarP>
<LikeFilled style={{ color: "#ffd903" }} />
{el.pickedCount}
</S.SideBarP>
{el.images && (
<S.SidaBarImg
src={`https://storage.googleapis.com/${el.images[0]}`}
/>
)}
<S.SidebarDetail>
<S.SideBarName>{el.name}</S.SideBarName>
<S.SideBarRemarks>{el.remarks}</S.SideBarRemarks>
<S.SideBarPrice>{getPrice(el.price)}</S.SideBarPrice>
</S.SidebarDetail>
</S.SideBarContents>
))}
</S.SideBarWrapper>
);
}
문제점
useEffect 부분에서 storedItems 가 업데이트 될 때마다, 리렌더링을 해주고 싶어, 종속성 배열에 items state를 넣으니
⚠ Warning: Maximum update depth exceeded. This can happen when a component calls setState inside useEffect, but useEffect either doesn't have a dependency array, or one of the dependencies changes on every render.
관련 오류가 뜹니다. 여러 방법을 시도해도 옳은 방법을 잘 모르겠어서 질문 남깁니다.
답변 1
2
items 변경에 따라 setItems 를 처리하기 위해 useEffect 에 dependency를 추가하면 무한으로 업데이트 될 수 있기 때문에 위와 같은 경고가 발생한 것 같습니다.useEffect 에서는 초기값 세팅만 해주고, 실제로 items 의 데이터가 업데이트 일어나는 이벤트에서 setItems 를 해주는게 적절한 방법같습니다.
위 코드로 짐작컨데, 오늘 본 상품에서 제외하는 액션이 있을 수 있을거 같고, 그 액션을 클릭 했을 때 filter 처리를 해주면 되겠네요.
