인프런 커뮤니티 질문&답변
스크롤 페이지 만들기 -땅과 집 색상이 너무 어둡습니다.
작성
·
476
0
- 질문에 대한 답변은 강의자가 하는 경우도 있고, 수강생 여러분들이 해주시는 경우도 있습니다. 같이 도와가며 공부해요! :)
- 작성하신 소스코드 자체의 오류보다는, 개념이나 원리가 이해되지 않는 부분을 질문해주시는게 좋습니다. 그대로 따라했는데 소스코드에서 버그가 나는 경우는 99%가 오타에 의한거라서, 완성된 소스랑 찬찬히 비교해보시면 직접 찾으실 수 있을 거예요. 개발자도구 console에 오류로 표시된 부분만 완성 코드에서 복사->붙여넣기를 해보시는 것도 방법입니다.
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.
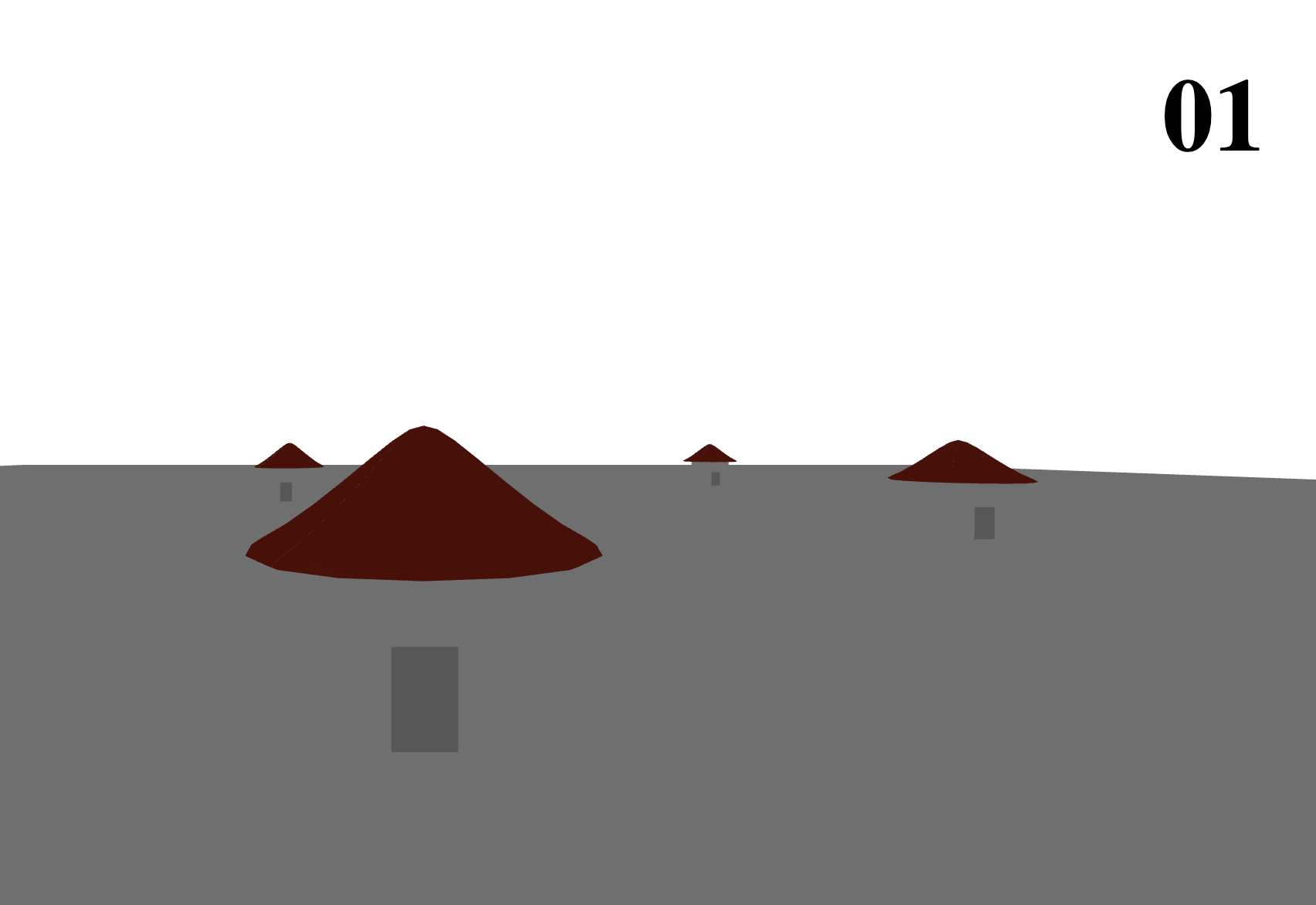
안녕하세요 선생님. 강의 따라하다가 색상이 너무 이상해서 문의드립니다.
제가 따라한 코드가 이상한 건가 싶어서 완성파일 main.js를 실행했는데 똑같이 색상이 이상합니다.
수정방향을 알려주시면 감사하겠습니다.


선생님 답변 감사합니다.
말씀해주신 부분 변경해보았는데
ambientLihgt부분을 3.5 로 설정하니까 땅이랑 배경색이 하얗게 동일해졌어요. 그런데 집 glb 색깔도 똑같이 햐얗게 되어서 창문이랑 지붕이 둥둥 떠다니게 되었습니다ㅋㅋㅋ 집 glb 음영이 적용이 안되는 것같아 보입니다.ㅠㅠ 일단 땅 색을 변경해서 구분하기는 했는데.. 혹시 입체감이 안보이는 것에 대한 가이드가 있다면 알려주시면 감사하겠습니다. 카메라위치를 조금 변경해봤는데도 입체감은 안생기더라구요..허헛