

인프런 커뮤니티 질문&답변
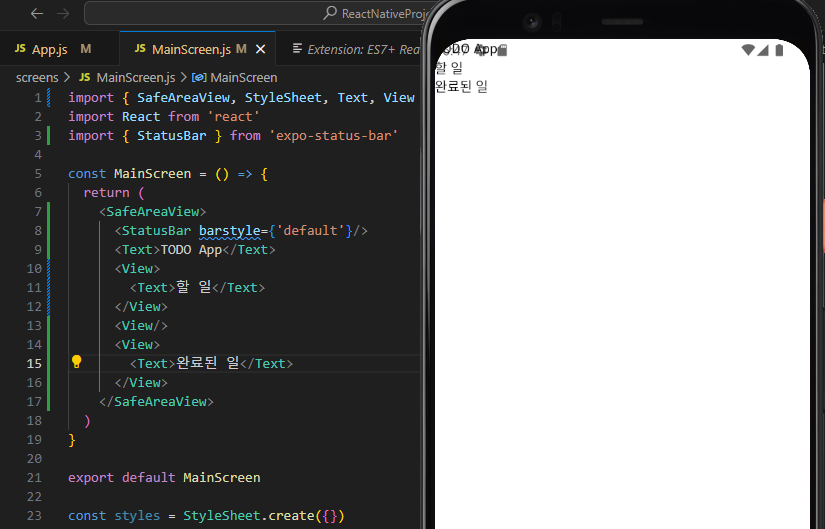
저는 안드로이드 에뮬레이터가 왜 이렇게 나올까요..?
작성
·
468
0
 <SafeAreaView> 써도 이러네요..
<SafeAreaView> 써도 이러네요..
환경은 윈도우, 안드로이드 스튜디오 pixel4 썼습니다
답변 3
1
import { SafeAreaView, StyleSheet, Text, View, StatusBar } from "react-native";
import React from "react";
const MainScreen = () => {
return (
<SafeAreaView style={styles.container}>
<StatusBar barStyle="dark-content" />
<Text>ToDo App</Text>
</SafeAreaView>
);
};
export default MainScreen;
const styles = StyleSheet.create({
container: {
paddingTop: StatusBar.currentHeight, // 상태 표시줄 높이만큼 여백 추가
},
});0
0
안녕하세요 Hyesu 님, 인프런 AI 인턴이에요.
안드로이드 에뮬레이터가 제대로 나오지 않는 문제에 대해서는 다양한 요인이 있을 수 있습니다. 제공해주신 스크린샷으로는 상세한 내용을 파악하기 어려워서 문제 해결을 위해서는 더 많은 정보가 필요합니다.
일단 가장 먼저 확인해볼 수 있는 것은 안드로이드 스튜디오의 버전과 SDK가 최신 버전인지 확인하는 것입니다. 또한, CPU 가속 옵션이 활성화되었는지도 확인해보시기 바랍니다.
그 외에도 그래픽 드라이버의 문제, RAM 할당량, 가상 기계 속성 설정 등 여러 요소가 에뮬레이터의 동작에 영향을 줄 수 있습니다. 문제가 지속되는 경우에는 안드로이드 스튜디오 공식 문서나 안드로이드 개발자 포럼 등에서 도움을 얻을 수 있습니다.
더 자세한 도움을 드리기 위해서는 더 많은 정보가 필요하므로, 문제가 지속되는 경우에는 좀 더 구체적인 정보와 함께 질문해주세요. 감사합니다!
