인프런 커뮤니티 질문&답변
06-01-container-presenter 에러
해결된 질문
작성
·
177
0
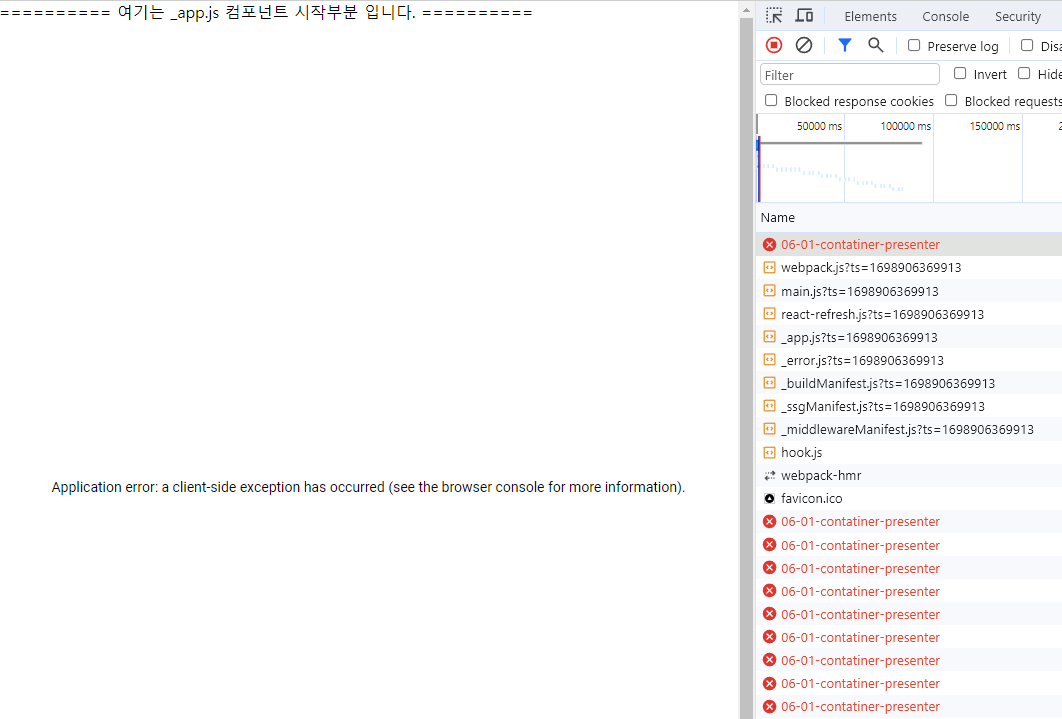
강의를 잘 따라가면서 작성하고 있었는데 화면을 최종적으로 확인할 때 이런 에러가 뜹니다. 코드를 두번확인했는데 틀린 부분이 보이지않습니다 ..!

index.js 코드 입니다
import BoardWrite from '../../../src/components/units/board/write/BoardWrite.container'
export default function GraphqlMutationPage(){
return (
<>
<div>###### 여기는 페이지 입니다 ######</div>
{/* //로직을 가져옴 */}
<BoardWrite />
<div>###### 여기는 페이지 입니다 ######</div>
</>
)
}BoardWrite.container.js 코드 입니다
import { useMutation } from '@apollo/client'
import {useState} from 'react'
//UI를 가져옴(파일을 합침)
import BoardWriterUI from './BoardWrite.presenter'
//gql 가져옴(파일을 합침)
import {나의그래프큐엘셋팅} from './BoardWrite.queries'
//로직만 사용
export default function BoardWrite() {
const [writer, setWriter] = useState()
const [title, setTitle] = useState()
const [contents, setContents] = useState()
const [나의함수] = useMutation(나의그래프큐엘셋팅);
const onClickSubmit = async () => {
const result = await 나의함수({
variables: {
writer: writer,
title: title,
contents: contents
}
})
console.log(result)
};
const onChangeWriter = (event) => {
setWriter(event.target.value) // => state에 저장
}
const onChangeTitle = (event) => {
setTitle(event.target.value)
}
const onChangeContents = (event) => {
setContents(event.target.value)
}
return(
<>
<div>$$$$$$$ 여기는 컨테이너 입니다 $$$$$$</div>
{/* UI를 가져옴(파일을 합침) */}
<BoardWriterUI
aaa={onClickSubmit}
bbb={onChangeWriter}
ccc={onChangeTitle}
ddd={onChangeContents}
/>
<div>$$$$$$$ 여기는 컨테이너 입니다 $$$$$$</div>
</>
)
}
BoardWrite.presenter.js 코드 입니다
import {BlueButton, RedInput } from './BoardWrite.style'
//UI만 사용
export default function BoardWriterUI(props){
return(
<>
<div>@@@@@@@@ 여기는 프리젠터 입니다 @@@@@@@</div>
<div>
작성자: <RedInput type="text" onChange={props.bbb} />
제목: <input type="text" onChange={props.ccc} />
내용: <input type="text" onChange={props.ddd} />
<BlueButton onClick={props.aaa}>GRAPHQL-API 요청하기</BlueButton>
</div>
<div>@@@@@@@@ 여기는 프리젠터 입니다 @@@@@@@</div>
</>
)
}BoardWrite.queries.js 코드 입니다
import { gql } from '@apollo/client'
export const 나의그래프큐엘셋팅 = gql`
mutation createBoard($writer: String, $title: String, $contents: String){
createBoard(writer : $writer , title: $title , contents: $contents) {
_id
number
message
}
}
BoardWrite.style.js 코드 입니다
import styled from '@emotion/styled'
export const RedInput = styled.input`
border-color: red;
`
export const BlueButton = styled.button`
background-color: blue;
`
app.js 코드 입니다
// 모든 페이지의 공통설정들 여기서 진행
import { ApolloClient, InMemoryCache, ApolloProvider } from '@apollo/client'
export default function App({ Component, pageProps }) {
const client = new ApolloClient({
uri:"http://backend-example.codebootcamp.co.kr/graphql",
cache: new InMemoryCache() //컴퓨터의 메모리에다가 백엔드에서 받아온 데이터 임시로 저장해 놓기 => 나중에 더 자세히 알아보기
})
return (
<div>
<div> ========== 여기는 _app.js 컴포넌트 시작부분 입니다. ==========</div>
{/* //그래프큐엘 셋팅 => 앞으로 아래 컴포넌트에서 client를 쓸 수 있다는 의미 */}
<ApolloProvider client={client}>
<Component />
{/* 내가 들어간 페이지들의 html이 여기로 다 들어오게 됨 */}
</ApolloProvider>
<div> ========== 여기는 _app.js 컴포넌트 마지막부분 입니다. ==========</div>
</div>
)
}
마지막으로 폴더 구조입니다