인프런 커뮤니티 질문&답변
floatingActionButton 미출력 문의
작성
·
197
0
영상의 코드와 다른게 보이지 않으나...
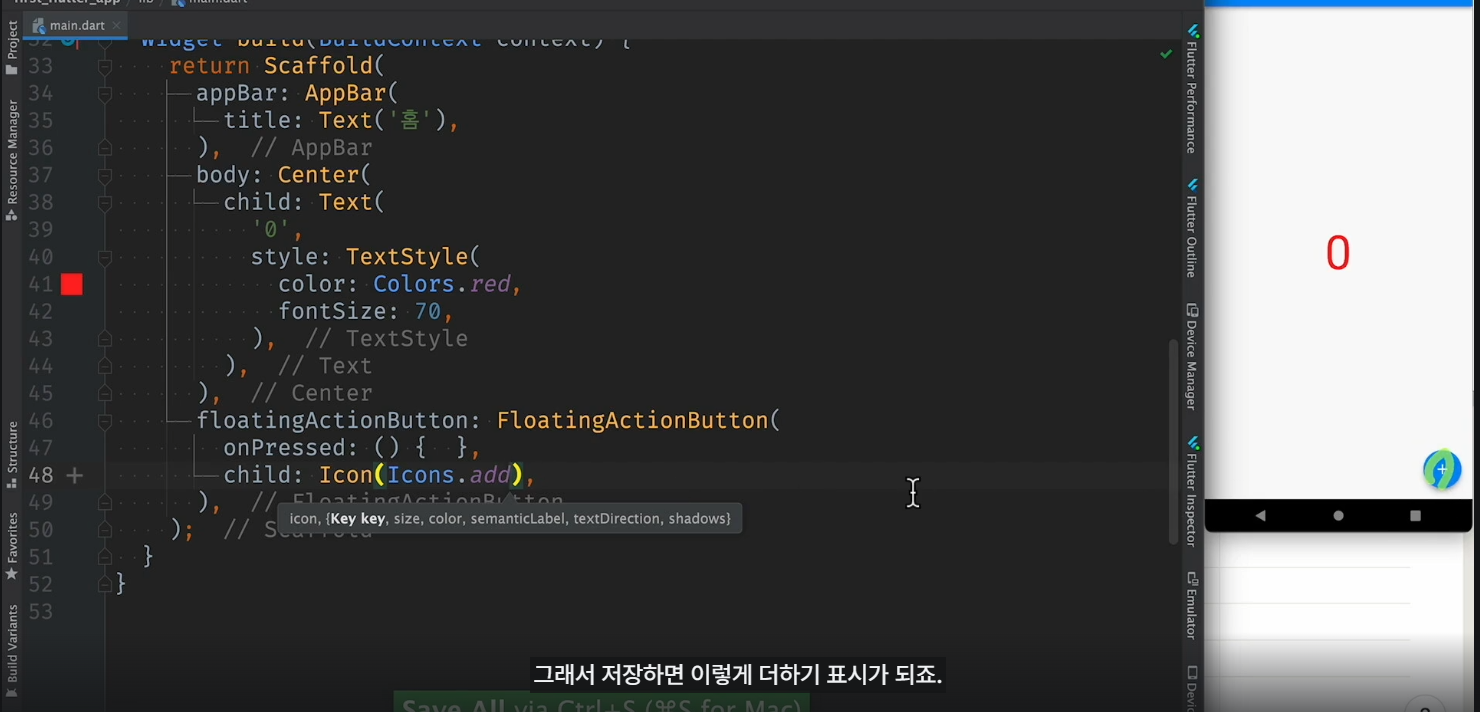
 (영상의 코드)
(영상의 코드)
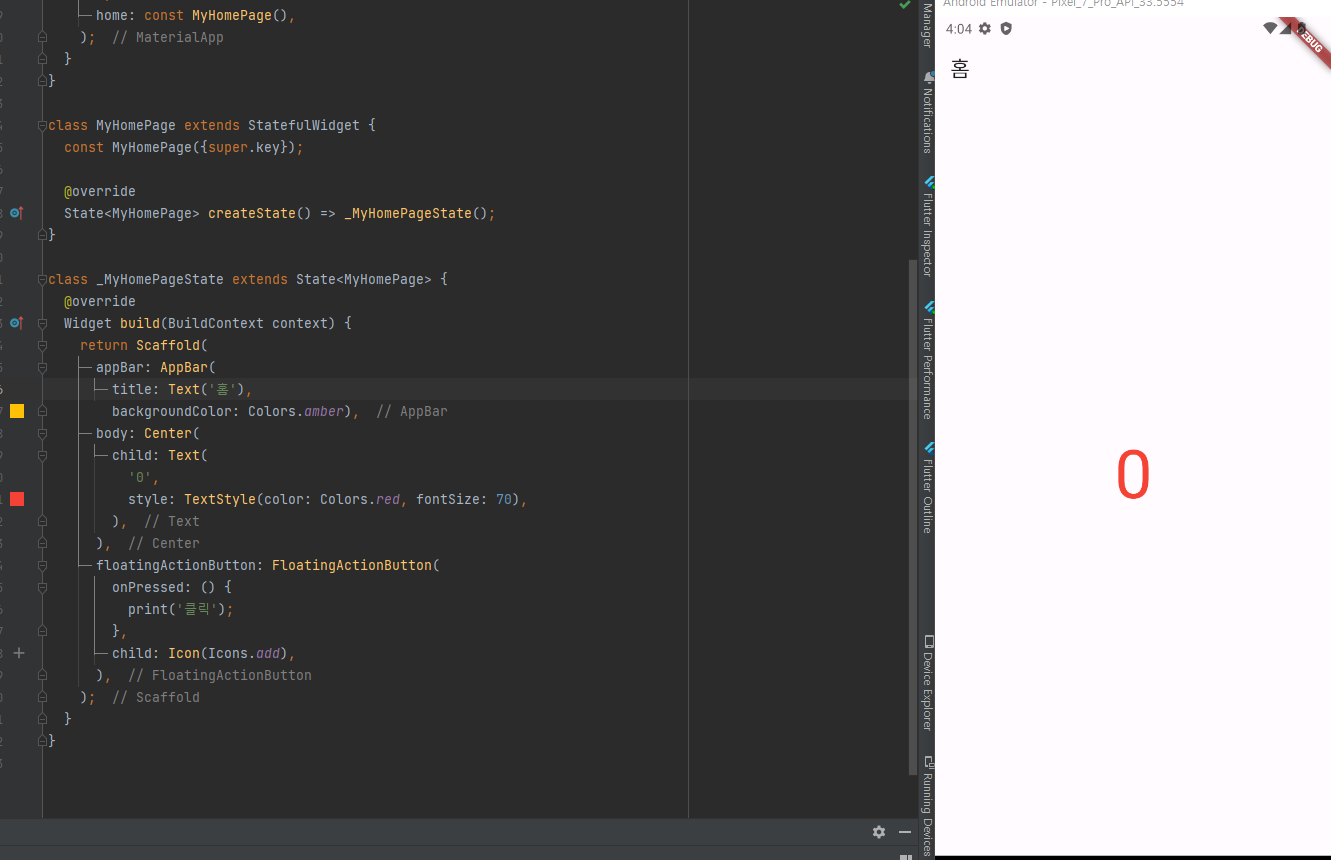
 (제가 작성 한 코드)
(제가 작성 한 코드)
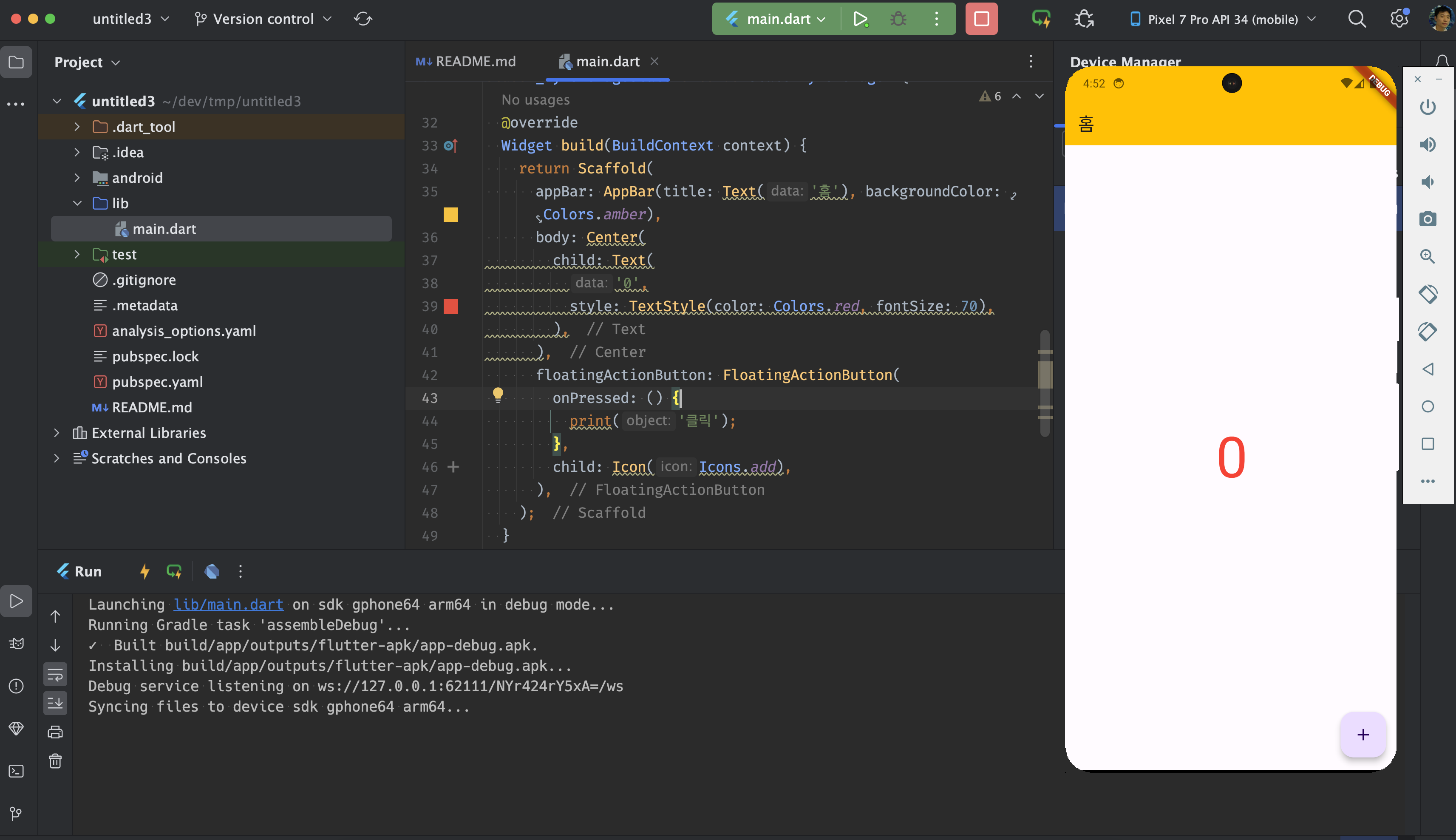
플로팅버튼도 보이지 않습니다....
버튼이 보이지 않더라도 영상상 위치 지점을 클릭했을시
run 쪽에서 클릭 반응도 없구요...
그리고 아까 답변 감사히 보고
앱 바쪽에 backgroundColor: Colors.amber 선언도 했는데 앱바쪽 색상이 안 변합니다.
선언 한 위치가 문제였을까요....?
진짜 생초보라 번거롭게 만들어드리는것 같아서 죄송스럽네요..
어느 부분이 틀린지 감도 안 잡혀 통채로 올려봅니다.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('홈'),
backgroundColor: Colors.amber),
body: Center(
child: Text(
'0',
style: TextStyle(color: Colors.red, fontSize: 70),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {
print('클릭');
},
child: Icon(Icons.add),
),
);
}
}
답변 1
1



와 에뮬레이터 바꿨더니 됐어요! 감사합니다!!