인프런 커뮤니티 질문&답변
콘솔로그가 2번 찍히는데 이유를 잘 모르겠습니다.
해결된 질문
작성
·
255
·
수정됨
0
05-05-dynamic-routing-board-mutation
강의에 있는 내용을 구현했습니다
이상은 없게 정상 작동하는데
콘솔로그가 2번 찍히는데 이해가 가지 않습니다
===========================================
폴더구조
 ================================================
================================================
05-05-dynamic-routing-board-mutation/index.js
import {gql, useMutation} from "@apollo/client";
import {useRouter} from "next/router";
const 나의그래프큐엘세팅 = gql`
mutation createBoard($writer: String, $title: String, $contents: String){
createBoard(writer: $writer, title: $title, contents: $contents){
_id
number
message
}
}
`
export default function GraphqlMutationPage() {
const router = useRouter()
const [나의함수] = useMutation(나의그래프큐엘세팅)
const onClickSubmit = async () => {
try{
// try에 있는 내용을 시도하다가 실패하면, 다음에 있는 모든 줄들을 모두 무시하고, catch에 있는 내용이 실행됨.
const result = await 나의함수({
variables: {
writer: "호날두",
title: "모두다 외쳐",
contents: "Siuuuu~~~~~~"
}
})
//console.log("result 값은 다음과 같습니다", result)
//console.log("동적라우팅 주소는 number라고 지칭했고 다음과 같아요", result.data.createBoard.number)
// router.push('/section05/05-05-dynamic-routing-board-mutation-moved' + result.data.createBoard.number)
router.push(`/section05/05-05-dynamic-routing-board-mutation-moved/${result.data.createBoard.number}`)
}catch (error){
alert(error.message)
}
}
return <button onClick={onClickSubmit}>GRAPHQL-API 요청하기</button> // 한줄일 때는 괄호 ( ) 가 필요없다.
}===========================================================
05-05-dynamic-routing-board-mutation-moved/[number]/index.js
import {gql, useQuery} from "@apollo/client";
import {useRouter} from 'next/router'
const FETCH_BOARD = gql`
query fetchBoard($number: Int){
fetchBoard(number:$number){ # 1번 게시글 내용에 생략된 내용이 많아서 19047을 1번 게시글로 가정
number
writer
title
contents
}
}
`
export default function StaticRoutingMovedPage(){
const router = useRouter()
console.log("라우터에 뭐가 들어있는지 알아보기",router)
const { data } = useQuery(FETCH_BOARD, {
variables: {
number: Number(router.query.number)
}
})
console.log("데이터에 뭐가 들어있는지 알아보기",data)
return(
<>
<div>{router.query.number}번 게시글 이동이 완료됐어요!!😀😀</div>
<div>작성자: {data && data.fetchBoard?.writer}</div>
<div>제목: {data?.fetchBoard?.title}</div>
<div>내용: {data? data.fetchBoard?.contents : "로딩중입니다."}</div>
</>
)
}==================================================================
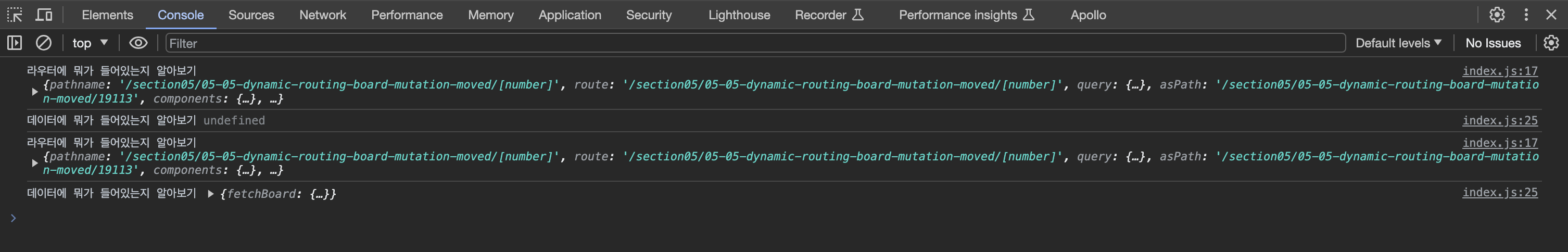
브라우저 콘솔창
 -> 여기서 GraphQL요청 후 콘솔 찍어놓은게 2번 반복됩니다.
-> 여기서 GraphQL요청 후 콘솔 찍어놓은게 2번 반복됩니다.
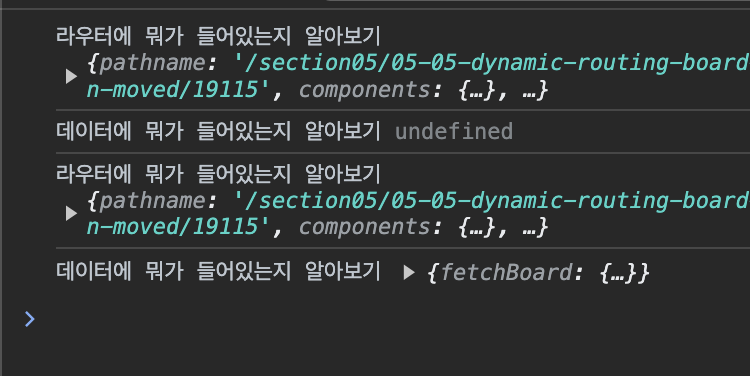
위의 내용 확대

==================================================================
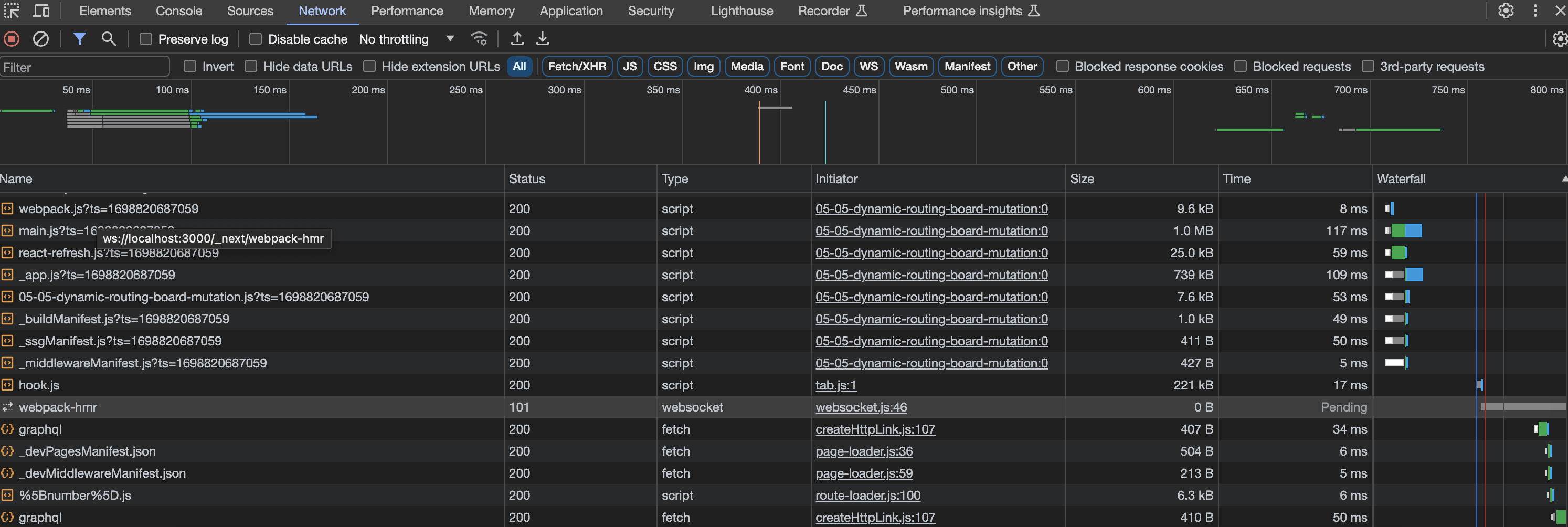
네트워크 탭
 여기에 GraphQl 요청이 두번 나간 것 같은데 그것 때문에 그런 건가요?
여기에 GraphQl 요청이 두번 나간 것 같은데 그것 때문에 그런 건가요?
아니면 data 내용을 콘솔 찍었을때 한번 undefined 처리가 되어서 데이터를 받아오는 과정에서 한번 더
콘솔이 찍힌건가요?
답변 1
1
안녕하세요! Jun님!
해당 부분은 setState의 원리를 이해하셔야 하는 부분이랍니다!^^
뒤에 이어지는 강의부분에서 setState의 원리라는 수업이 있어요!
해당 수업을 듣게 되시면, state값이 변경되면 변경된 state 값을 화면에 새롭게 보여주기 위해 해당 컴포넌트 전체가 새롭게 다시 그려지게 되는데, 이것을 리렌더링이라고 불러요!
data 역시 undefined 이었다가, 백엔드로부터 데이터를 받아오게 되면 변경이 되는데, 이도 내부적으로는 state이므로 화면이 새롭게 그려지는 리렌더링이 발생한 것이랍니다!^^
그렇다면, 이후에는 이런 비효율적인 리렌더링을 최소화하는 방법들에 대해서도 공부해 보셔야겠죠?!
이러한 내용들은 강의 후반부에 메모이제이션 등의 주제로 배워보실 수 있답니다!^^

빠른 답변 감사합니다. 도움이 많이 되었네요