인프런 커뮤니티 질문&답변
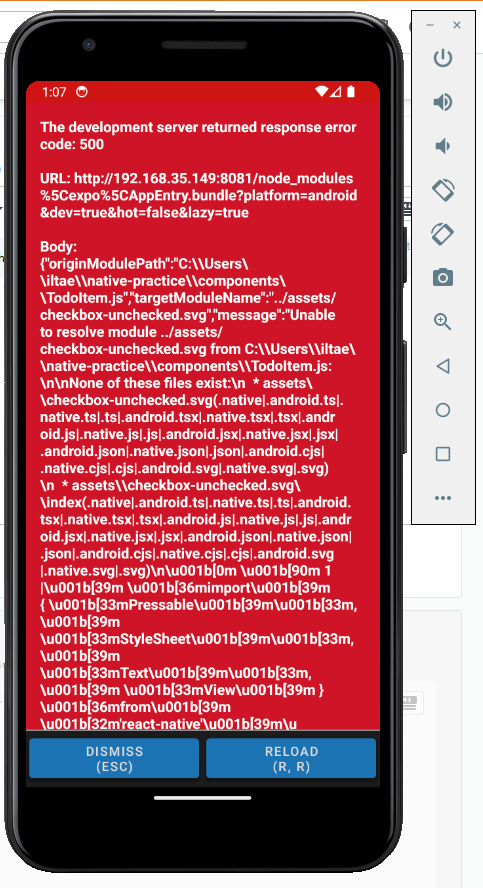
Unable to resolve "../assets/checkbox-unchecked.svg" from "components/TodoItem.js"
작성
·
363
1
강의 흐름대로 모든 설정을 하고 SVG 파일을 불러왔는데 제목과 같은 에러가 계속 생깁니다... ㅠㅠ
여기저기 검색해서 해결하려고 했지만 쉽게 안되네요.
 다음과 같이 안드로이드 스튜디오에 에러가 나고 제목에 있는 에러는 터미널에서 나오는 메시지입니다.
다음과 같이 안드로이드 스튜디오에 에러가 나고 제목에 있는 에러는 터미널에서 나오는 메시지입니다.
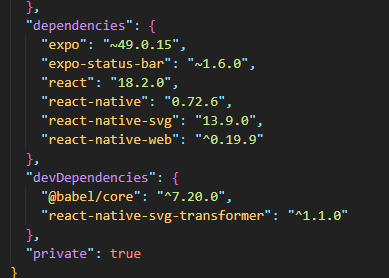
package.json의 일부는 다음과 같고

metro.config.js는 다음과 같이 했습니다..
const { getDefaultConfig } = require("expo/metro-config");
module.exports = (() => {
const config = getDefaultConfig(__dirname);
const { transformer, resolver } = config;
config.transformer = {
...transformer,
babelTransformerPath: require.resolve("react-native-svg-transformer"),
};
config.resolver = {
...resolver,
assetExts: resolver.assetExts.filter((ext) => ext !== "svg"),
sourceExts: [...resolver.sourceExts, "svg"],
};
return config;
})();
윈도우 운영체제에서 생기는 문제일까요 ㅠㅠ 버전 호환성 문제일까요...
