인프런 커뮤니티 질문&답변
53. 입력버튼 validation
작성
·
254
0
알려주신데로 코드 작성하면 어던 부분이 잘못되었는지 모르겠으나 정상 동작하지 않습니다. (입력 값 모두 입력 시 결과 화면으로 넘어가지 않음.)
인터넷 찾아보고 아래 처럽 바꾸니 정상 동작하는데, 어떤 것이 잘못된 것인지 알려주시면 감사하겠습니다.
동작 코드
if (_formKey.currentState!.validate()) {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
const ResultScreen(
height: 175,
weight: 1000,
),
),
);
}
이상 코드(강의 내용 / 입력값중 빈곳이 있는 경우 결과 화면으로 이동)
onPressed: () {
if (_formKey.currentState?.validate() ?? false) {
return;
}
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => const ResultScreen(
height: 175,
weight: 1000,
),
),
);
},
잘못된 곳 설명 부탁 드립니다.
답변 1
1
오준석
지식공유자
아래 코드는 입력에 이상이 없으면 return; 을 만나서 아무것도 안 하는 코드입니다.
강의 영상을 돌려보니 정말로 그렇게 되어 있네요.
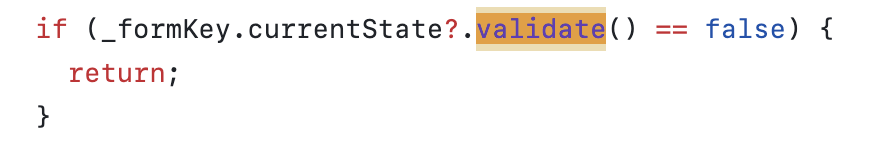
제가 github에 올려둔 코드를 찾아보니 다음과 같았습니다. 다음 코드는 입력값들의 유효성을 체크하고 false 와 같다면. 즉 유효하지 않다면 return; 을 만나서 아무 행동을 하지 않는 코드입니다.

아마도 다음 영상들에서 이 버그를 발견하고 수정하지 않았나 싶네요. 강의 본문에 해당 내용 추가해 놓도록 하겠습니다. 감사합니다.

이 후에 수정 내용이 나오네요. 감사합니다.
뭔가 잘못된 줄 알고 이틀이나 헤매고다녔네요.