인프런 커뮤니티 질문&답변
test was not wrapped in act관련 질문
작성
·
188
0
안녕하세요.
리액트 테스트 관련 좋은 강의를 제공해주셔서 감사합니다.
수업 듣고 테스트 코드를 작성 시에 console.error로 wrapped in act 오류가 표시되어 문의드리게 되었습니다.
여러 질문들도 찾아보고... 구글링도 해보며 방안을 찾아서 테스트코드가 성공하는 것 까지는 봤으나,
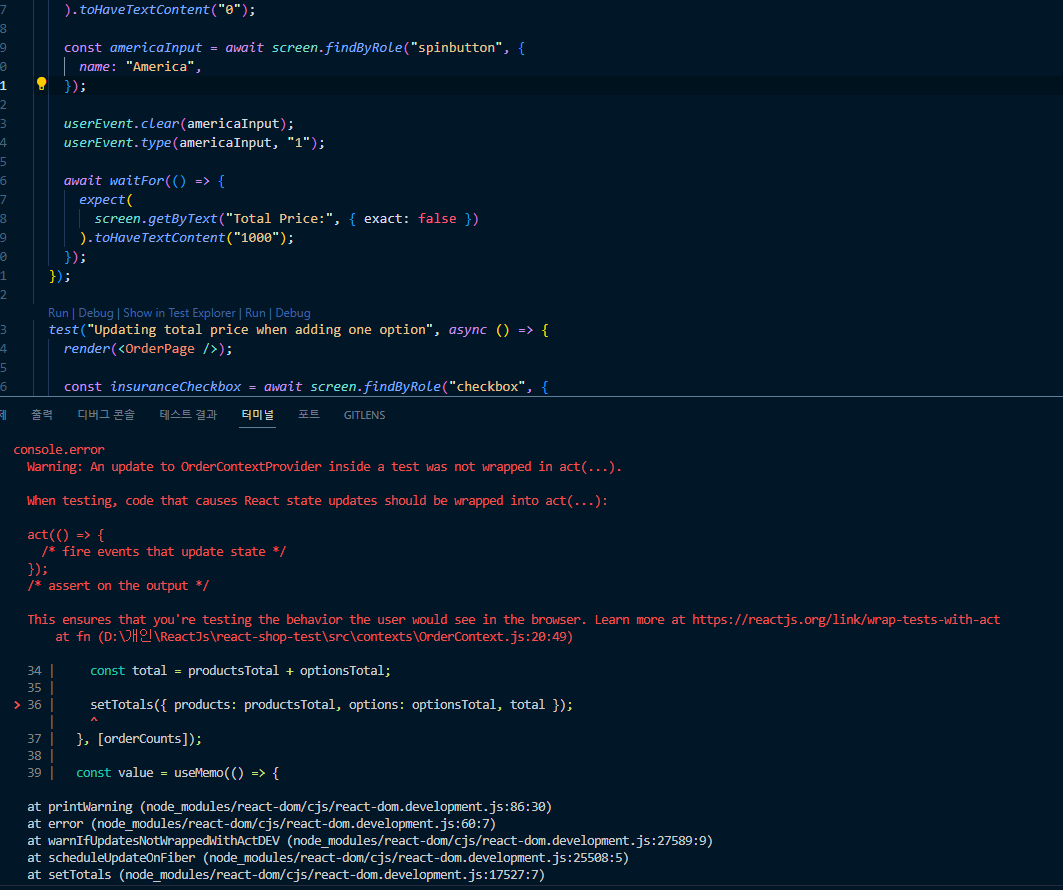
로그에 첨부드리는 이미지와 같이 표시되어지고 있습니다...
useEffect에서 state변경시에 발생되는 것 같은데.. 이부분은 어떻게 처리해야할가요..?ㅠ
며칠을 찾아보고.. 제공해주신 소스코드도 확인해봤지만... 다른 부분이 없어 문의드립니다.
(추가로.. 첨부 주신 코드의 리액트버전을 제가 구성하는 버전으로 구성 후 테스트 진행 시에 저와 동일한 결과가 나오는 것을 확인했습니다.)

감사합니다.
답변 2
1
John Ahn
지식공유자
안녕하세요 찾아보니 버전 충돌로 인한 문제 였네요 ~
npm install @testing-library/react@14 @testing-library/user-event@14 @testing-library/dom@9
이걸로 버전들 업데이트한 후에 다시 시도해보시겠어요?!!
그리고 userEvent는 아래와 같이 바꿔주세요 ~
import userEvent from "@testing-library/user-event";
test("update product's total when products change", async () => {
const user = userEvent.setup();
render(<Type orderType="products" />);
const productsTotal = screen.getByText("상품 총 가격:", { exact: false });
expect(productsTotal).toHaveTextContent("0");
// 아메리카 여행 상품 한개 올리기
const americaInput = await screen.findByRole("spinbutton", {
name: "America",
});
await user.clear(americaInput);
await user.type(americaInput, "1");
console.log('use', productsTotal.textContent);
expect(productsTotal).toHaveTextContent("1000");
});
감사합니다.1
John Ahn
지식공유자
안녕하세요!!
아무래도 버전 업데이트에 따른 소스코드가 변경이 많이 이뤄졌는데
제가 한 3일 안에 업데이트된 소스 코드로 전체 소스코드를 바꿔서 올려놓겠습니다 ~
불편을 드려 죄송합니다 ~!!

안녕하세요. 강사님
성스러운 답변 제공해주셔 감사합니다!
말씀 주신 대로 라이브러리 버전 변경과 코드 변경을 통해 작업 진행했을 때,
setTotal에 대한 "wrapped into act.." 오류가 발생되지 않는 것을 확인 했습니다.
답변 감사합니다!
즐거운 하루 보내세요!