인프런 커뮤니티 질문&답변
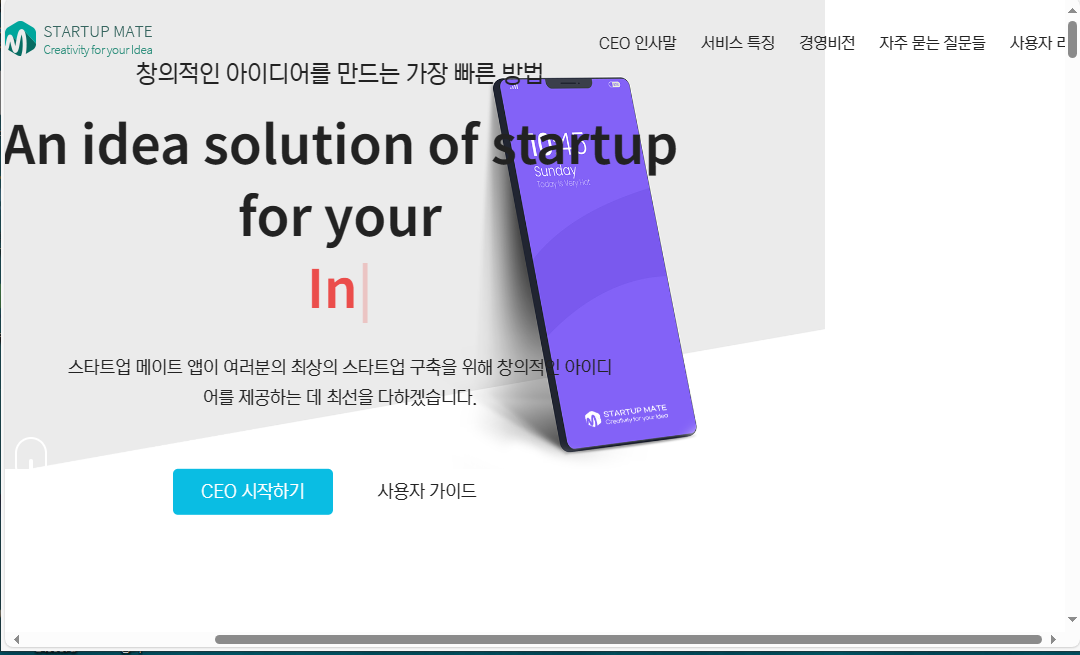
브라우저를 줄일 때 화면 깨짐
해결된 질문
23.10.26 20:02 작성
·
424
답변 2
1
코딩웍스(Coding Works)
지식공유자
2023. 10. 26. 23:34
브라우저 줄일 때 아예 가로 스크롤을 만들지 않으려면 Flex로 배치하는 것이 가장 이상적입니다.
그런데 지금 강의는 플렉스를 사용한 강의가 아니니까 나중에 플렉스를 배우시고 웹사이트 만드실 때 하시면 됩니다.
1
코딩웍스(Coding Works)
지식공유자
2023. 10. 26. 20:15
태블릿까지 생각하면 min-width: 768px and max-width: 1024px 해주시면 됩니다.
그런데 현재는 실무에서 하는 작업은 아니니까 max-width 768 이 정도까지만 하셔도 좋습니다.
물론 하시면 좋지만 손이 너무 많이 갑니다.
그리고 화면처럼 보이는게 보기 싫으시면 max-width: 1200에서만 네비게이션 부분만 퍼센트로 조정하시면 됩니다. 만약 header의 inner가 1200에 오면 width: 100% 이런 식으로 해주시면 됩니다.


2023. 10. 26. 20:56
브라우저를 줄일 때 아예 가로 스크롤이 안생기는 방법은 없나요?