인프런 커뮤니티 질문&답변
린터 Parsing error
작성
·
432
0
안녕하세요.
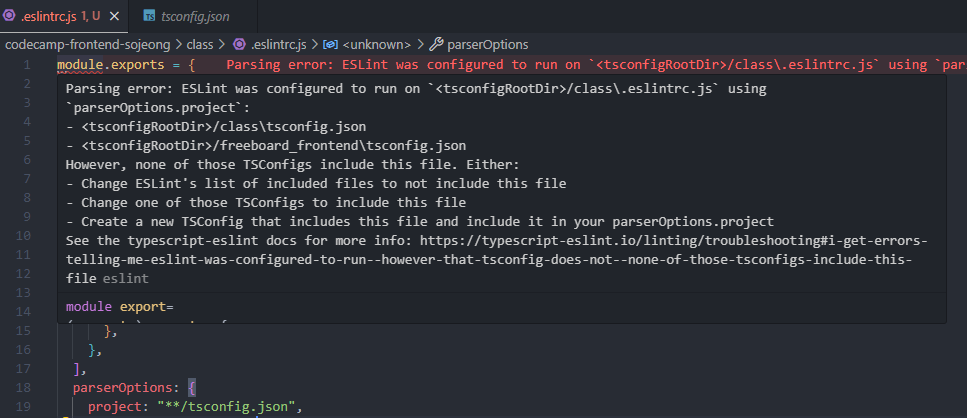
린터와 포멧터 강의 따라하면서 모든 설치와 적용을 끝냈는데요. 하던 중에 .eslintrc.js에서 다음과 같은 에러가 뜨기 시작하더라구요.
 해결방법 서치하다가 아래 코드를 추가했더니 위 에러는 사라지긴 했는데 맞는 해결방법인지 모르겠네요.
해결방법 서치하다가 아래 코드를 추가했더니 위 에러는 사라지긴 했는데 맞는 해결방법인지 모르겠네요.
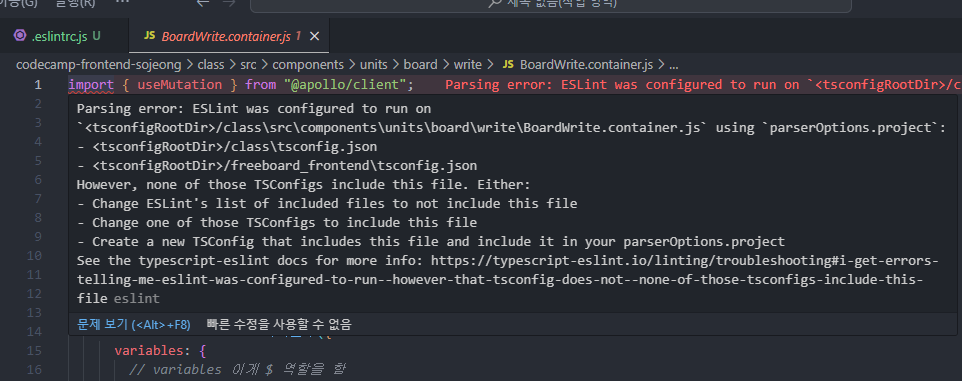
ignorePatterns: [".eslintrc.js"]그리고 이 코드를 넣든 안 넣든 class 내에 있는 모든 js 파일들에서 import 부분에 Parsing error가 나네요...(ts, tsx 파일들은 제대로 lint가 작동하는 것 같아 전부 고칠 수 있었습니다) 이런 오류가 아마 모든 js 파일에서 뜨네요
이런 오류가 아마 모든 js 파일에서 뜨네요
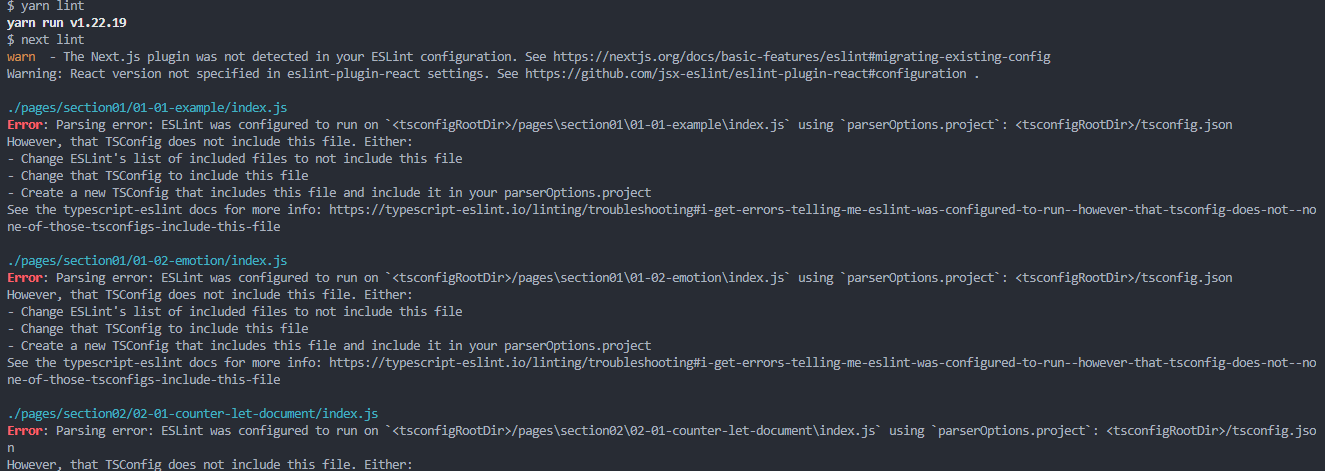
 yarn lint하면 이렇게 도배가 되구요... 어떻게 해결해야 하나요?
yarn lint하면 이렇게 도배가 되구요... 어떻게 해결해야 하나요?
참고로 .eslintrc.js
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: ["standard-with-typescript", "plugin:react/recommended", "prettier"],
overrides: [
{
env: {
node: true,
},
files: [".eslintrc.{js,cjs}"],
parserOptions: {
sourceType: "script",
},
},
],
parserOptions: {
project: "**/tsconfig.json",
ecmaVersion: "latest",
sourceType: "module",
},
plugins: ["react"],
rules: {
"react/react-in-jsx-scope": "off",
"@typescript-eslint/no-misused-promises": "off",
"@typescript-eslint/no-unused-vars": "off",
},
ignorePatterns: [".eslintrc.js"],
};
tsconfig.json
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"incremental": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve"
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"]
}
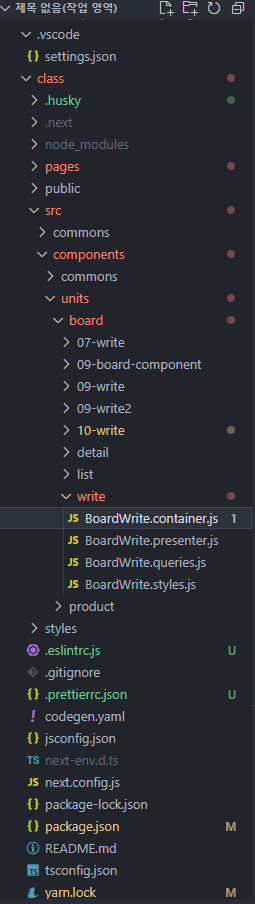
폴더 구조입니다!

답변 3
0
0
0
안녕하세요 희주님, 인프런 AI 인턴이에요.
린터와 포매터 설정을 따라하면서 발생한 문제에 대해 도움을 드리겠습니다.
첫 번째로, .eslintrc.js에서 ignorePatterns 옵션을 추가한 것은 올바른 해결 방법입니다. 해당 옵션은 지정된 파일을 린트하는 동안 무시하도록 설정하는 것입니다. 그러나 해당 옵션에 .eslintrc.js 파일을 추가했을 때, 클래스 내의 JS 파일에서 import 구문에서 Parsing error가 발생한다고 합니다. 이런 경우, .eslintrc.js에서 ignorePatterns 옵션을 제거하고 다른 해결 방법을 찾아보는 것이 좋을 것 같습니다.
두 번째로, 에러가 발생하는 경우 더 자세한 정보를 얻기 위해 .eslintrc.js 파일 내부의 rules 옵션과 함께 린트를 실행해 볼 수 있습니다. 예를 들어, yarn lint --debug 명령어를 실행하면 더 많은 디버그 정보를 확인할 수 있을 것입니다. 이를 통해 문제가 발생하는 정확한 위치나 근본적인 원인을 파악하는 데 도움을 얻을 수 있습니다.
마지막으로, 문제가 발생한 파일들의 구조와 설정을 살펴보기 위해 올려주신 폴더 구조와 설정 파일인 tsconfig.json을 확인해보았습니다. 오류가 발생하는 경우 해당 파일 내용을 수정해야 할 수도 있지만, 분석을 위해서는 각 파일 내용을 자세히 살펴봐야 합니다. 현재로서는 보내주신 내용으로만으로는 정확한 원인과 해결책을 제시하기 어렵습니다.
문제 해결을 위해서는 에러 메시지와 함께 발생한 코드와 설정 파일 등을 조합하여 더 자세한 분석과 디버깅이 필요합니다. 별도의 에러 메시지나 더 자세한 정보가 있다면 함께 공유해주시면 더 정확한 도움을 드릴 수 있을 것입니다. 감사합니다!
