

인프런 커뮤니티 질문&답변
Rest API Lambda 함수 생성 + code 분석 코드 어디있나요?
해결된 질문
작성
·
370
·
수정됨
2
다음과 같은 양식으로 남겨주세요.
질문을 한 배경 :코드 보고 싶습니다
질문내용 :Lambda 함수 생성 + code 분석" 파트를 듣고 있는데요, index.mjs 코드를 올려주신다고 했는데, 어디서 볼 수 있을지 궁금합니다 선생님
답변 3
0
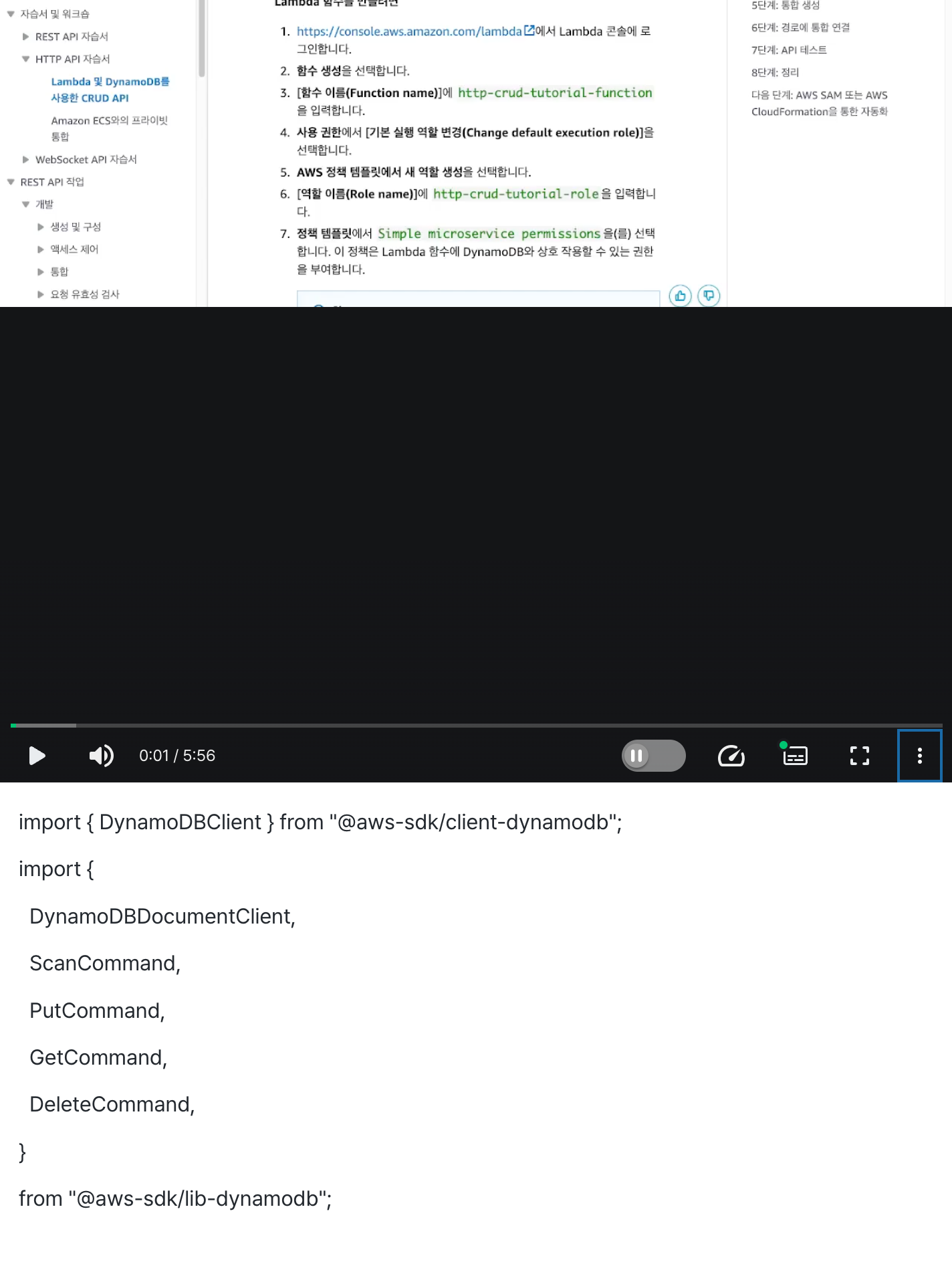
영상 밑에 스크롤을 내리면 있긴한데 아마 안보였을지도요.import { DynamoDBClient } from "@aws-sdk/client-dynamodb";
import {
DynamoDBDocumentClient,
ScanCommand,
PutCommand,
GetCommand,
DeleteCommand,
}
from "@aws-sdk/lib-dynamodb";
const client = new DynamoDBClient({});
const dynamo = DynamoDBDocumentClient.from(client);
const tableName = "http-crud-tutorial-items";
export const handler = async (event, context) => {
let body;
let statusCode = 200;
const headers = {
"Content-Type": "application/json",
};
try {
switch (`${event.httpMethod} ${event.resource}`) {
case "DELETE /items/{id}":
await dynamo.send(
new DeleteCommand({
TableName: tableName,
Key: {
id: event.pathParameters.id,
},
})
);
body = Deleted item ${event.pathParameters.id};
break;
case "GET /items/{id}":
body = await dynamo.send(
new GetCommand({
TableName: tableName,
Key: {
id: event.pathParameters.id,
},
})
);
body = body.Item;
break;
case "GET /items":
body = await dynamo.send(
new ScanCommand({ TableName: tableName })
);
body = body.Items;
break;
case "PUT /items":
let requestJSON = JSON.parse(event.body);
await dynamo.send(
new PutCommand({
TableName: tableName,
Item: {
id: requestJSON.id,
price: requestJSON.price,
name: requestJSON.name,
},
})
);
body = Put item ${requestJSON.id};
break;
default:
throw new Error(`Unsupported route: "${event.routeKey}"`);
}
}
catch (err) {
statusCode = 400;
body = err.message;
}
finally {
body = JSON.stringify(body);
}
return {
"statusCode": statusCode,
"headers": headers,
"isBase64Encoded": false,
"body": body
};
};
 영상 밑에 스크롤을 내리면 있긴한데
영상 밑에 스크롤을 내리면 있긴한데

선생님 오늘 바로는 힘들것 같긴한데요