인프런 커뮤니티 질문&답변
Warning: React has detected a change in the order of Hooks called by BoardDetail. This will lead to bugs and errors if not fixed. For more information
해결된 질문
작성
·
629
답변 1
1
노원두
지식공유자
안녕하세요! 진성님!
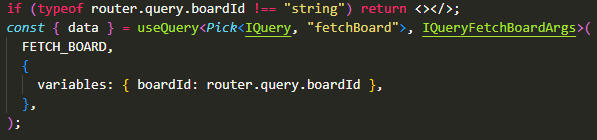
String()은 string타입이 아닌 경우에도, String으로 변환해서 실행시키는 것이므로 우리가 원했던 취지와는 맞지 않겠죠?!
따라서, string 타입이 아닌 경우에는 return <></> 과 같은 방식으로 다른 UI를 리턴하였는데, 이로 인해서 리액트가 하나의 컴포넌트에서 여러 UI를 리턴하려니까 문제가 발생된 것 같아요!(사실 이는 버전에 따르긴 해요!)
이러한 경우에는, router.query.boardId가 string타입인 경우에만 variables를 만들고, 그렇지 않은 경우에는 해당 쿼리를 skip하는 방법이 있을 것 같아요!
아래를 참고해 보세요!^^
const boardId = router.query.boardId;
const { data } = useQuery<Pick<IQuery, "fetchBoard">, IQueryFetchBoardArgs>(
FETCH_BOARD,
typeof boardId === "string" ? { variables: { boardId } } : { skip: true }
);


감사합니다! 위에 방법으로 해결해서 콘솔창이 깨끗해졌습니다 :)