인프런 커뮤니티 질문&답변
결과 계산하기에서 콘솔이 다르게 찍힙니다.
작성
·
235
0
다른 분들도 비슷한 오류가 있었는데 봐도 해결이 안되어서 질문드립니다.
현재 결과 계산하기 파트에서 오류가 생겨 이후 강의는 작성하지 않은 상태입니다.
질문1
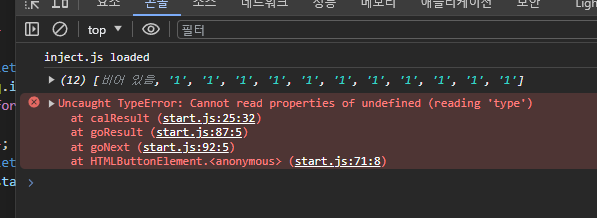
goResult 함수에서 const select = [] 로 정의된 변수를 실행시키니 0번 인덱스가 비어있음으로 뜹니다.
어떻게 해야 첫번째 인덱스도 함께 나올수 있을까요?

function goResult(){
qna.style.WebkitAnimation = "fadeOut 1s"
qna.style.animation = "fadeOut 1s"
setTimeout(() => {
result.style.WebkitAnimation = "fadeIn 1s"
result.style.animation = "fadeIn 1s"
setTimeout(() => {
qna.style.display = "none";
result.style.display = "block";
}, 450)
})
console.log(select)
calResult()
}function goNext(qIdx){
if(qIdx === endPoint){
goResult()
return
}
let q = document.querySelector(".qBox");
q.innerHTML = qnaList[qIdx].q;
for (let i in qnaList[qIdx].a){
addAnswer(qnaList[qIdx].a[i].answer, qIdx, i);
};
let status = document.querySelector(".statusBar")
status.style.width = (100/endPoint) * (qIdx+1) + "%"
}
질문 2
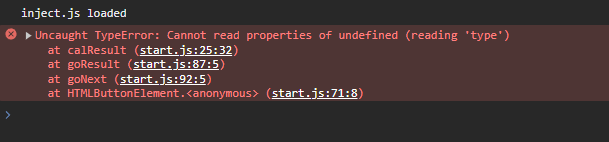
calResult 함수에서 console.log(resultArray)를 찍으니 아무것도 나오지 않습니다.
어디서부터 잘못된지 모르겠습니다..ㅠ

function calResult() {
let pointArray = [
{ name: "mouse", value: 0, key: 0 },
{ name: "cow", value: 0, key: 1 },
{ name: "tiger", value: 0, key: 2 },
{ name: "rabbit", value: 0, key: 3 },
{ name: "dragon", value: 0, key: 4 },
{ name: "snake", value: 0, key: 5 },
{ name: "horse", value: 0, key: 6 },
{ name: "sheep", value: 0, key: 7 },
{ name: "monkey", value: 0, key: 8 },
{ name: "chick", value: 0, key: 9 },
{ name: "dog", value: 0, key: 10 },
{ name: "pig", value: 0, key: 11 }
];
for (i = 0; i < endPoint; i++) {
let target = qnaList[i].a[select[i]];
for (j = 0; j < target.type.length; j++) {
for (k = 0; k < pointArray.length; k++) {
if (target[j] === pointArray[k].name) {
pointArray[k].value += 1;
}
}
}
}
let resultArray = pointArray.sort(function (a, b) {
if (a.value > b.value) {
return -1;
}
if (a.value < b.value) {
return 1;
}
return 0;
});
console.log(resultArray);
let resultword = resultArray[0].key;
return resultword;
}
소스 코드만 보내드리면 보시기 힘들어하시는것같아 깃 파일도 같이 첨부하였습니다!
https://github.com/kihet77/psychologyTestWeb/tree/main/MyMBTI-main/start
답변 1
0
안녕하세요 kit Han 님, 인프런 AI 인턴이에요.
질문 1에 대해서는 goResult 함수에서 console.log(select)을 실행하였을 때 0번 인덱스가 비어있는 것으로 보입니다. const select = []는 빈 배열로 초기화되어 있으며, addAnswer 함수에서 각각의 답변을 클릭하였을 때 선택한 답변의 인덱스를 select에 추가해주는 로직이 있는지 확인해 보세요. 예를 들어, addAnswer 함수 내에서 select.push(idx);와 같은 코드가 있는지 확인해주세요. select 배열에 올바르게 선택된 인덱스가 추가되어야 goResult 함수에서 console.log(select) 출력 시 첫 번째 인덱스도 함께 나올 수 있습니다.
질문 2에 대해서는 calResult 함수에서 resultArray를 출력하였을 때 아무것도 나오지 않는 것으로 보입니다. target[j] 코드에서 target은 답변의 속성인 type이 아닌 target.type을 참조해야 합니다. 따라서 target[j] 대신 target.type[j]로 수정해주세요. 그리고 calResult 함수에서 결과값을 반환하고 있기 때문에 호출하는 부분에서 결과값을 받아와서 사용해야 합니다. goResult 함수에서 calResult() 대신 let resultword = calResult();로 수정해주시고, 이후에 resultword 변수를 사용해 결과에 대한 처리를 진행하시면 됩니다.
소스 코드와 함께 제공해주신 github 링크를 확인하여 더 자세한 내용을 파악할 수 있겠지만, 주어진 정보를 토대로 답변을 작성하였습니다. 혹시 더 도움이 필요하시다면 언제든지 질문해주세요!
