인프런 커뮤니티 질문&답변
12강/13강 에뮬레이터에서 수업화면의 "Flutter Demo Home Page" 띄우는법 문의
작성
·
408
답변 2
0
0
joey
질문자
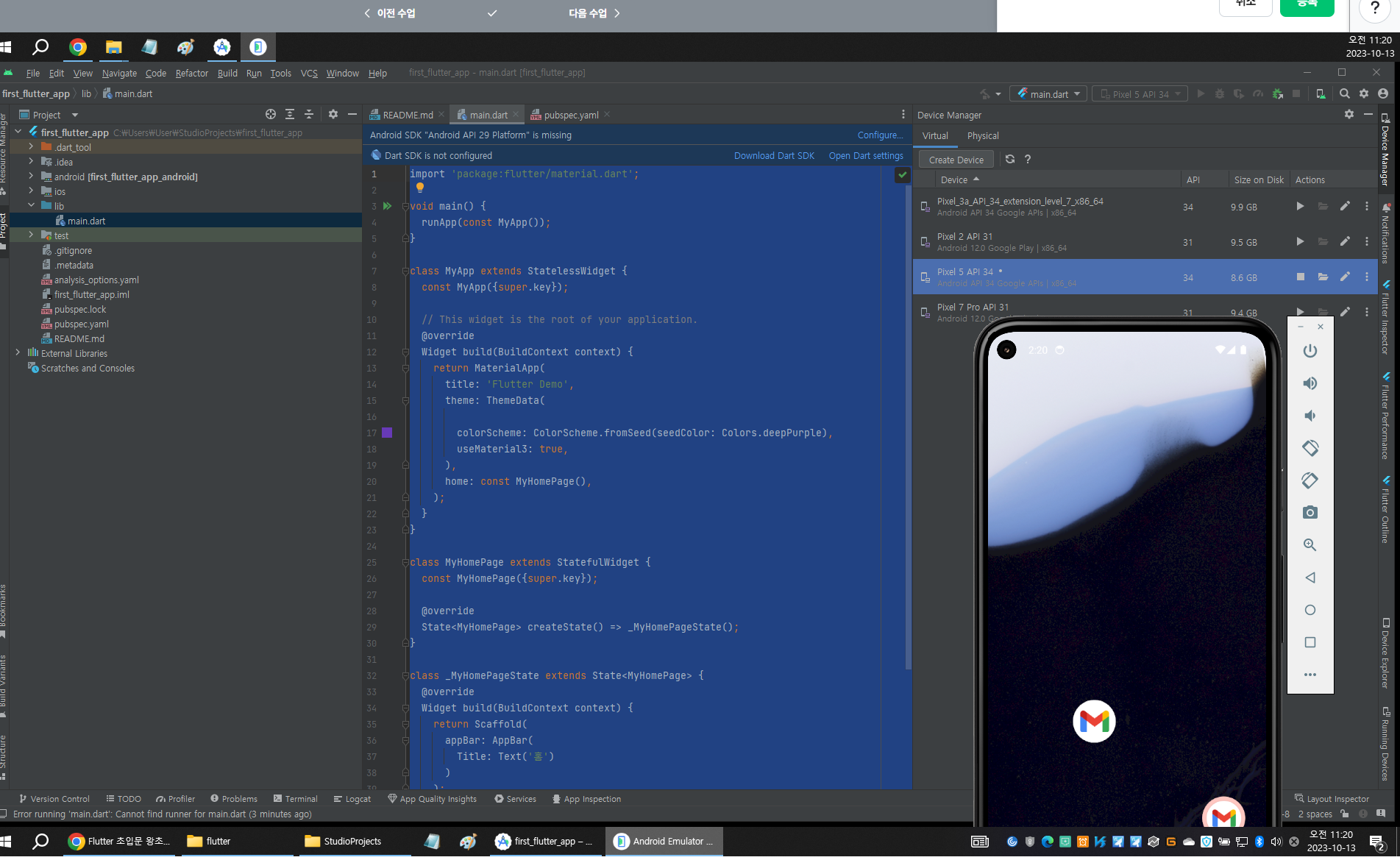
현재 화면상태 공유드립니다.
무엇이 문제인지 알려주실수 있을지요?

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
Title: Text('홈')
)
);
}

환경 설정이 제대로 안 된 것 같습니다.
표시한 부분을 클릭해서 설정을 완료하시거나, 잘 모르겠다면
환경설정 파트를 다시 보시면서 놓친부분이 없나 확인하셔야 할 것 같습니다.