인프런 커뮤니티 질문&답변
섹션 1-3 추론 질문드립니다
작성
·
265
·
수정됨
1
 2.
2.
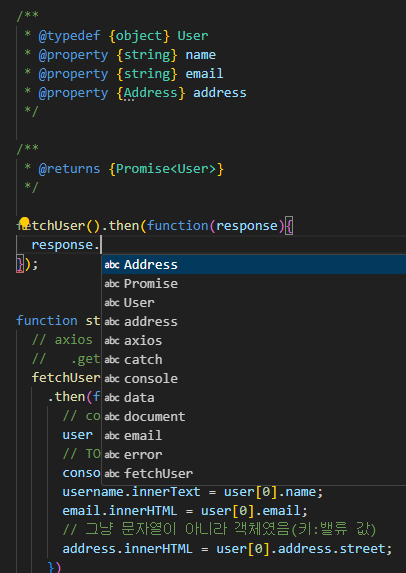
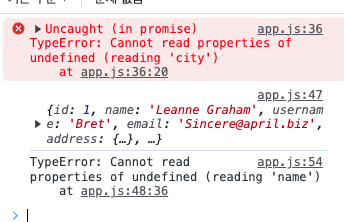
영상에서 설치하라는 것 다 똑같이 따라했는데 이부분 영상에서처럼 상자모양?별모양?으로 나오지 않습니다. 어떻게 해야할까요?
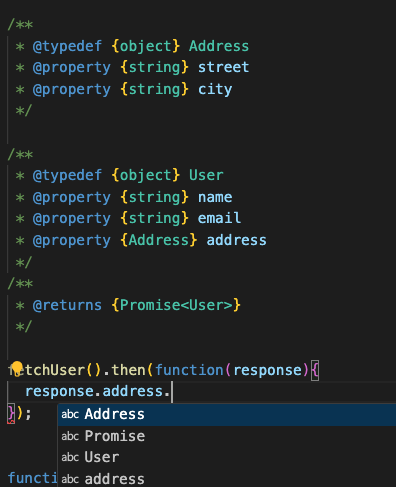
두번째 사진에 city도 나오지 않습니다 ㅠ

스크립트 전문입니다
// api url
var url = "https://jsonplaceholder.typicode.com/users/1";
// dom
var username = document.querySelector("#username");
var email = document.querySelector("#email");
var address = document.querySelector("#address");
// user data
var user = {};
function fetchUser() {
return axios.get(url);
}
/**
* @typedef {object} Address
* @property {string} street
* @property {string} city
*/
/**
* @typedef {object} User
* @property {string} name
* @property {string} email
* @property {Address} address
*/
/**
* @returns {Promise<User>}
*/
fetchUser().then(function (response) {
response.address;
});
function startApp() {
// axios
// .get(url)
fetchUser()
.then(function (response) {
// console.log(response);
user = response.data;
// TODO: 이름, 이메일, 주소 표시하기
console.log(user);
username.innerText = user[0].name;
email.innerHTML = user[0].email;
// 그냥 문자열이 아니라 객체였음(키:밸류 값)
address.innerHTML = user[0].address.street;
})
.catch(function (error) {
console.log(error);
});
}
startApp();
// /**
// *@param {number} a
// *@param {number} b
// *
// */
// function sum(a, b){
// return a+b;
// }
// SubmitEvent(10,20)
답변 2
0
장기효(캡틴판교)
지식공유자
안녕하세요, 요건 타입의 장점을 보기 위해서 예시로 작성한 코드라 실행까지 보장하지는 않을거예요. 설명과 내용 정도 듣고 취지만 이해하시면 될 것 같습니다 :)
0
안녕하세요, 인프런 AI 인턴이에요. 제가 도움을 드릴 수 있는 내용이라면 답변드리겠습니다.
코드를 보니 username, email, address는 각각 문서 요소를 가리키는 변수들입니다. 따라서 해당 요소들에 접근하여 값을 표시할 수 있습니다. 하지만 주어진 코드에서는 username, email, address를 response.data에 바로 접근하고 있어 잘못된 접근입니다.
올바른 코드는 아래와 같이 수정될 수 있을 것 같습니다.
fetchUser()
.then(function (response) {
// console.log(response);
user = response.data;
// TODO: 이름, 이메일, 주소 표시하기
console.log(user);
username.innerText = user.name;
email.innerHTML = user.email;
address.innerHTML = user.address.street;
})
.catch(function (error) {
// 에러 처리
});
위의 코드에서 response.data는 서버에서 받아온 전체 데이터 객체를 의미합니다. 따라서 객체 내부의 속성에 접근하기 위해서는 response.data 뒤에 .속성이름을 추가하여 접근해야 합니다. 이를 참고하여 username.innerText, email.innerHTML, address.innerHTML에 올바른 값을 대입하도록 수정하시면 될 것 같습니다.
도움이 되셨나요? 추가로 궁금한 점이 있으면 언제든지 물어보세요. 좋은 결과가 있기를 바라요~요.
