인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
npm run serve 후 빈페이지
작성
·
590
·
수정됨
0
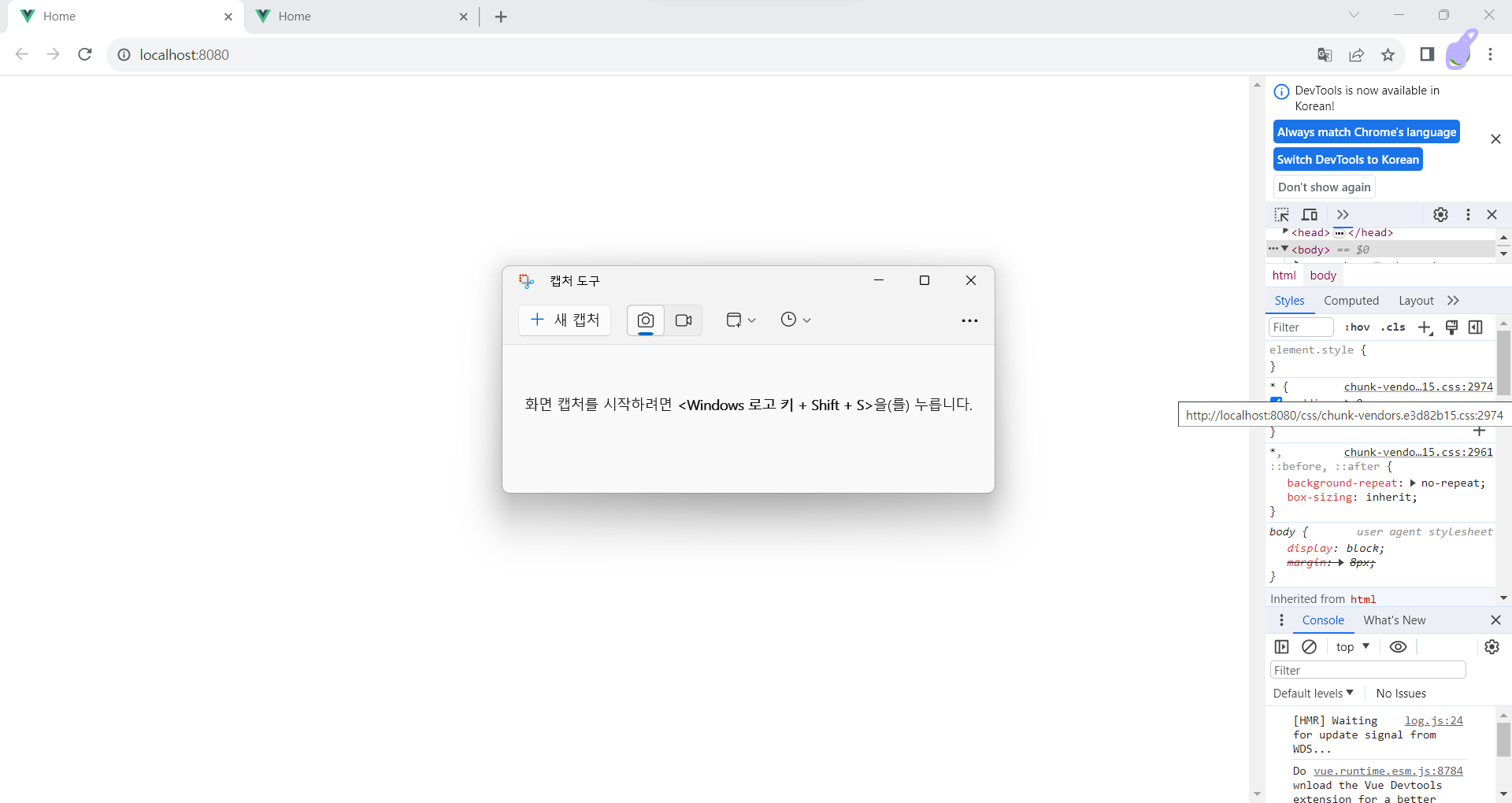
안녕하세요 강사님, 말씀해주신대로 버전을 맞추어서 진행해보았더니 (영상에 맞추어 다운그레이드 하였습니다.) 빌드가 성공적으로 되었습니다. 그런데 npm run serve 를 해보니 빈페이지가 나와서요 ㅠㅠ
구글링 해보니 라우터 얘기가 많은데, 이전에 vue 가볍게 따로 공부했을 때 router 설치는 했었지만 이 프로젝트에서는 아직 따로 다루지는 않았는데 이게 관련이 있을 수 있나요?
 어디서 문제가 생긴지 어떻게 알 수 있을까요? npm run serve 하면 오류가 뜨지는 않습니다.
어디서 문제가 생긴지 어떻게 알 수 있을까요? npm run serve 하면 오류가 뜨지는 않습니다.
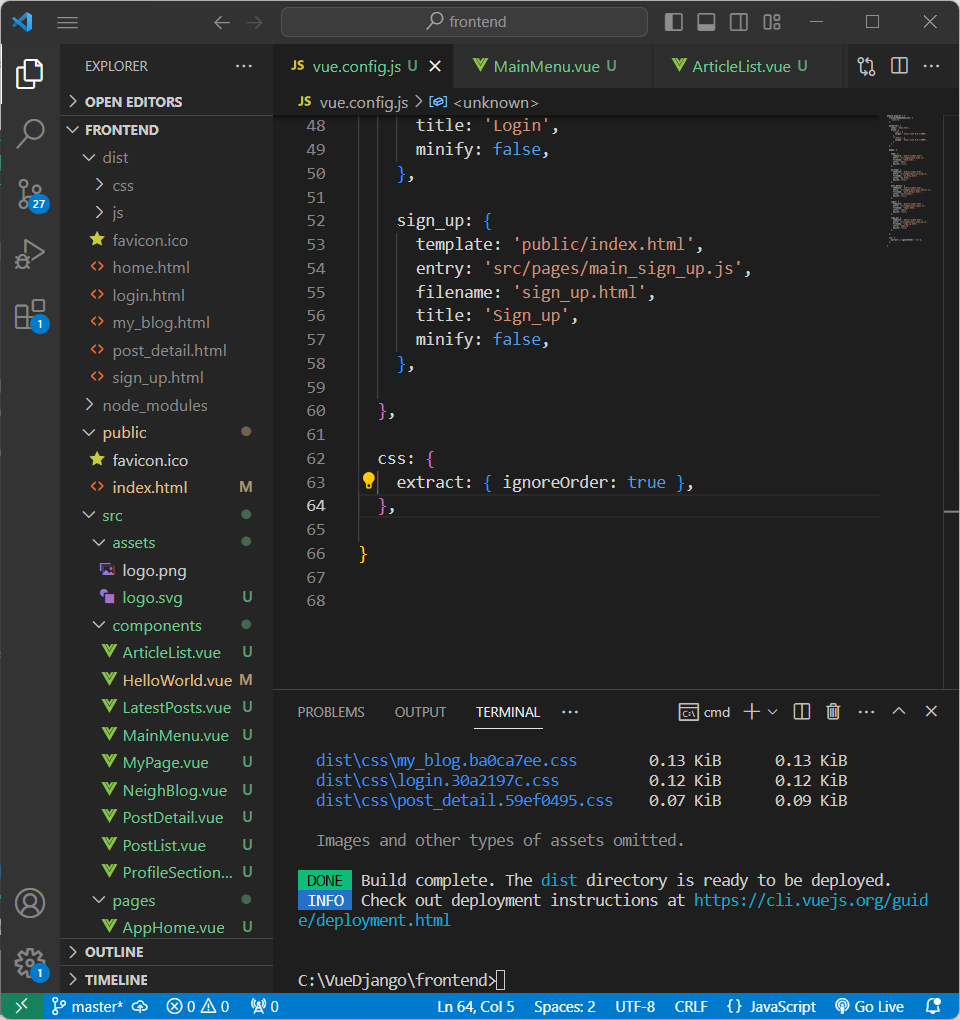
아래는 제 프로젝트 빌드 후 생성된 파일들 입니다.

아래는 vue.config.js 코드 입니다.
module.exports = {
transpileDependencies: [
'vuetify'
],
devServer: {
index: 'home.html',
proxy: {
'^/api': {
target: 'http://127.0.0.1:8000',
},
'^/admin': {
target: 'http://127.0.0.1:8000',
}
}
},
pages: {
home: {
template: 'public/index.html',
entry: 'src/pages/main_home.js',
filename: 'home.html',
title: 'Home',
minify: false,
},
my_blog: {
template: 'public/index.html',
entry: 'src/pages/main_my_blog.js',
filename: 'my_blog.html',
title: 'My_blog',
minify: false,
},
post_detail: {
template: 'public/index.html',
entry: 'src/pages/main_post_detail.js',
filename: 'post_detail.html',
title: 'Post_detail',
minify: false,
},
login: {
template: 'public/index.html',
entry: 'src/pages/main_login.js',
filename: 'login.html',
title: 'Login',
minify: false,
},
sign_up: {
template: 'public/index.html',
entry: 'src/pages/main_sign_up.js',
filename: 'sign_up.html',
title: 'Sign_up',
minify: false,
},
},
css: {
extract: { ignoreOrder: true },
},
}