인프런 커뮤니티 질문&답변
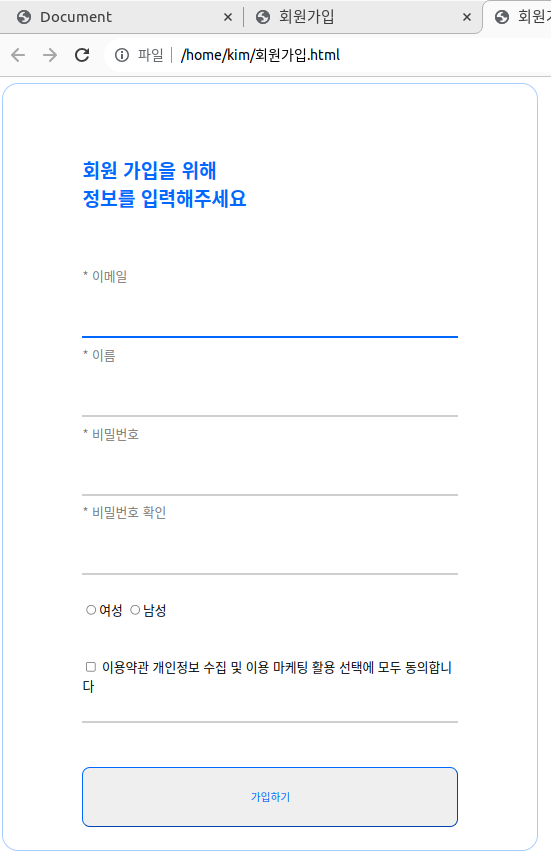
회원가입 과제 정답지를 알고싶어여
해결된 질문
작성
·
365
답변 2
0
0
김민준
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<title>회원가입</title>
<style>
* {
box-sizing: border-box;
}
div {
width: 150px;
height: 80px;
border: 1px
}
.pb {
width: 470px;
height: 818px;
}
.pb2 {
width: 670px;
height: 960px;
background-color: #ffffff;
border: 1px solid #aacdff;
display: flex;
justify-content: center;
align-items: center;
border-radius: 20px;
}
</style>
</head>
<body>
<div class="pb2">
<div class="pb">
<h2 style="color: #0068ff;">회원 가입을 위해<br>정보를 입력해주세요</h2><br><br>
<div style="color: #797979;">* 이메일</div>
<hr style="border: 1px #0068ff solid;"></hr>
<div style="color: #797979;">* 이름</div>
<hr style="border: 1px #cfcfcf solid;"></hr>
<div style="color: #797979;">* 비밀번호</div>
<hr style="border: 1px #cfcfcf solid;"></hr>
<div style="color: #797979;">* 비밀번호 확인</div>
<hr style="border: 1px #cfcfcf solid;"></hr><br>
<input type="radio" name="gender">여성
<input type="radio" name="gender">남성<br><br><br>
<input type="checkbox"> 이용약관 개인정보 수집 및 이용 마케팅 활용 선택에 모두 동의합니다<br><br>
<hr style="border: 1px #cfcfcf solid;"></hr><br><br>
<button style="width: 470px; height: 75px; border-radius: 10px; border-color: #0068ff; background-color: fffff; color: #0068ff;">가입하기</button>
</div>
</div>
</body>
</html> 회원가입 과제를 이렇게 작성했는데 여성남성부분하고 이용약관 체크박스만 중앙으로 옮기고싶은데 어떻게 해야할지 모르겠어요
회원가입 과제를 이렇게 작성했는데 여성남성부분하고 이용약관 체크박스만 중앙으로 옮기고싶은데 어떻게 해야할지 모르겠어요
text-align을 써야하는거같긴한데 어떻게 써야할지 모르겠습니다


안녕하세요! 민준님!
가운데정렬을 하고싶은 녀석들을 네모박스에 담아주시고, 해당 네모박스에서 text-align: center로 주시게 되면, 네모박스의 자식들이 가운데정렬이 됩니다!^^
이용약관 체크박스를 가운데로 옮기는 것은 이미 사실상 해당 체크박스와 내용이 1줄을 넘어가고 있으므로 가운데로 옮길 수 없어요! 다만, 해당 글을 크기가 정해진 네모난 박스에 넣어놓고, 해당 박스를 가운데로 옮기는 방법은 있겠죠?!
반면, 지금 2번처럼 박스 자체를 가운데로 옮길려면, 박스의 바깥쪽 margin을 자동으로 설정해주셔야해요! margin: auto;
==============================================
가운데정렬은 쉬운 녀석이 아니기 때문에, 다른 것들보다 깊이있는 이해가 필요하므로 더 많은 시간을 들여서 공부해 주세요!
위 2가지 방법 이외에도 flex를 부모박스에 주어서 정렬하는 방법도 배웠죠?! 위 2가지 방법과의 차이를 간단히 설명드리면, 부모박스 안에 있는 녀석들을 가운데로 옮기기 위해서는 flex를 사용한답니다!
...?
분명히 똑같은 정렬을 text-align: center로 한다고 했던 것 같은데요?!
네! 조금 더 상세히 말씀드리면, 부모박스 안에 있는 녀석이 인라인 요소가 아닌 블록 요소. 다시말해 div 박스 등일때는 text-align: center가 안되므로, flex를 사용해 주셔야 한답니다!^^