

인프런 커뮤니티 질문&답변
안녕하세요 2가지 질문드립니다!
작성
·
252
1
안녕하세요 수강 중 궁금한 사항 질문드립니다~
질문1)
FormView.js 파일 아래 코드에서
import View from './View.js';
const tag = '[FormView]';
const FormView = Object.create(View); // 객체를 생성함
FormView.setup = function(el) { // el 받아서 내부적으로 속성으로 갖게할꺼임
this.init(el)
this.inputEl = el.querySelector('[type=text]')
this.resetEl = el.querySelector('[type=reset]')
this.showResetBtn(false); // 숨길꺼니깐 false로 넘겨줌
}
const FormView = Object.create(View) 로 객체?를 생성 후 여기서 this로 메서드를 추가하셨는데
혹시 그냥 View.init(el) 이런식으로 하면 안되는건지 질문드립니다!
질문2)
View.js 에서 throw el 은 어떤 역할인건지 궁금합니다..
그럼 답변부탁드릴게요 감사합니당
답변 2
4
김정환
지식공유자
질문 1:
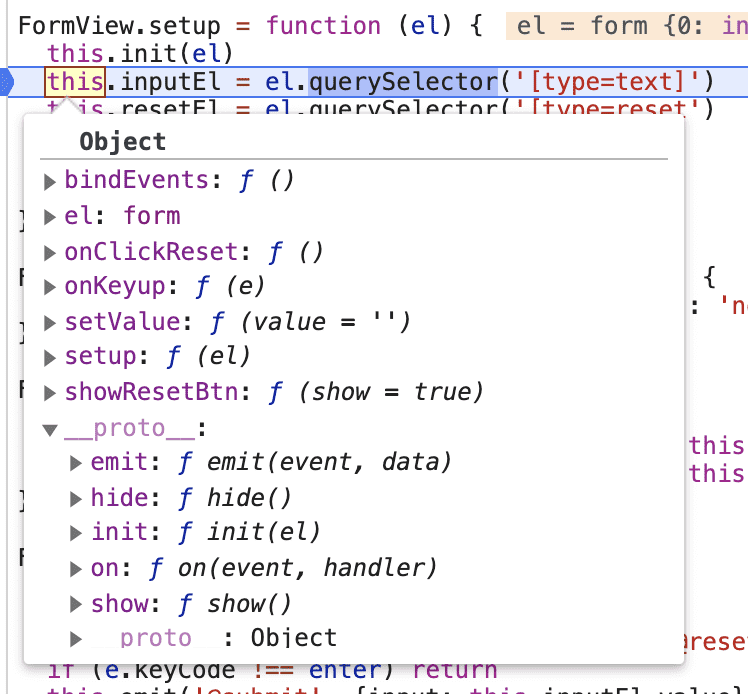
Object.create(proto)는 인자로 전달한 프로토타입과 속성을 갖는 객체를 생성하는 함수입니다. View 객체의 메소드를 FormView에 추가하려는 의도입니다. setup 합수에 this.init() 으로 View 객체의 메소드를 사용할수 있는 이유가 이것 때문이고요. 브라우져로 확인하면 FormView.__proto__ 에 View 객체가 복사되어 있는걸 확인하실 수 있습니다.
질문2:
View의 init() 함수는 el 인자를 받도록 강제하는 기법입니다. el 인자 없이 호출할 경우 바로 예외를 던져 버리는 거죠. 이 예외를 처리하기도 하고 그렇지 않으면 바로 문제의 원인을 알 수 있습니다.
0


죄송합니다. 저도 둘의 차이를 정확히 구별하지 못하겠네요 ㅜㅜ