

인프런 커뮤니티 질문&답변
chapter 6 실습
작성
·
617
1
같은 실습 코드를 mac에서 돌렸을 경우에는 잘 작동되고 윈도우에서 돌리면 오류는 뜨지 않으나 작동되지 않고 빈화면만 출력되는데 이유가 무엇인가요?
답변 2
2
1
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
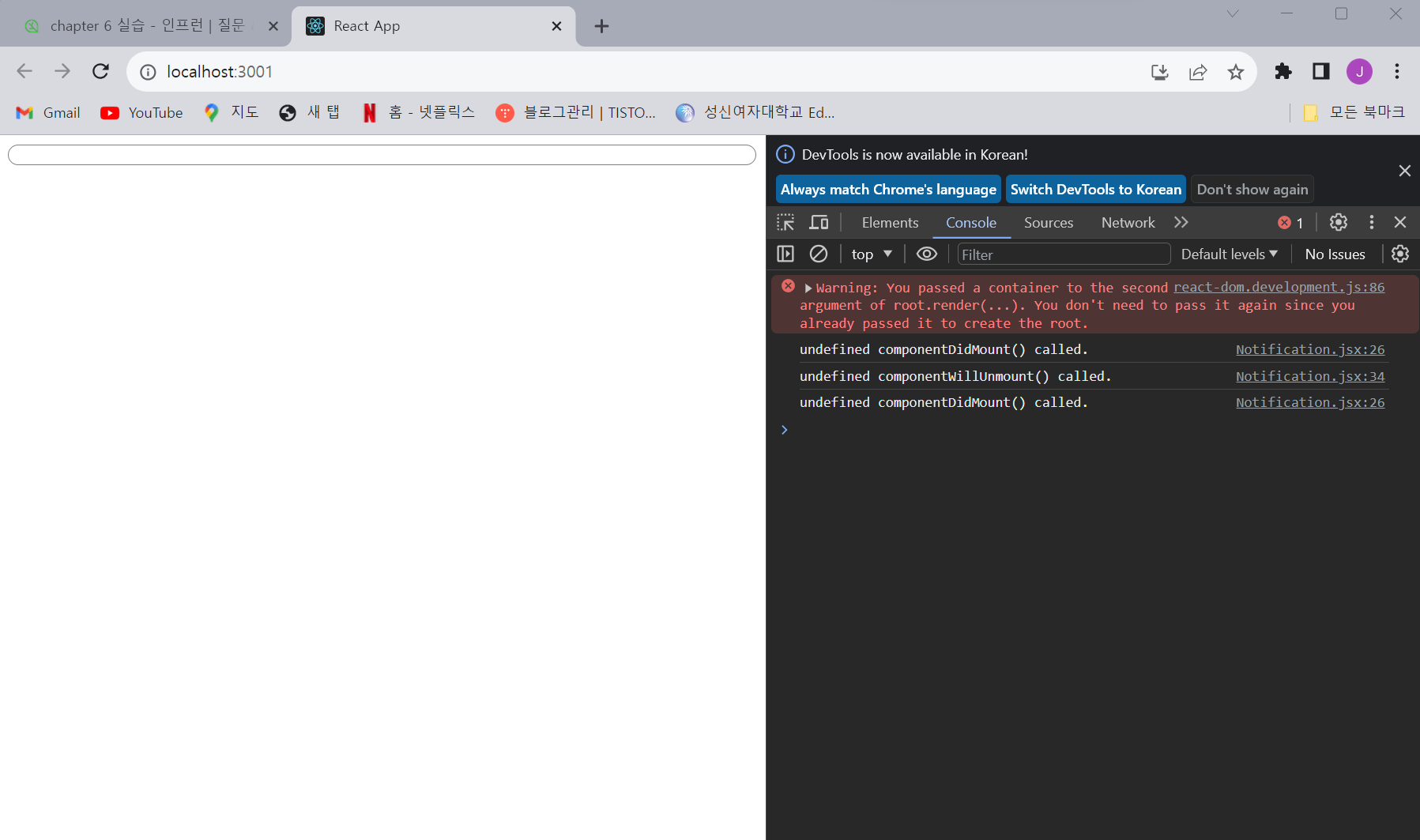
혹시 윈도우에서 크롬 개발자 도구를 열어 보셨나요?
개발자 도구의 콘솔 탭에 에러 메시지가 나와 있을 수 있으니 한 번 확인해보시기 바랍니다!
감사합니다.

 위 사진이 윈도우에서 돌아간 화면 입니다.
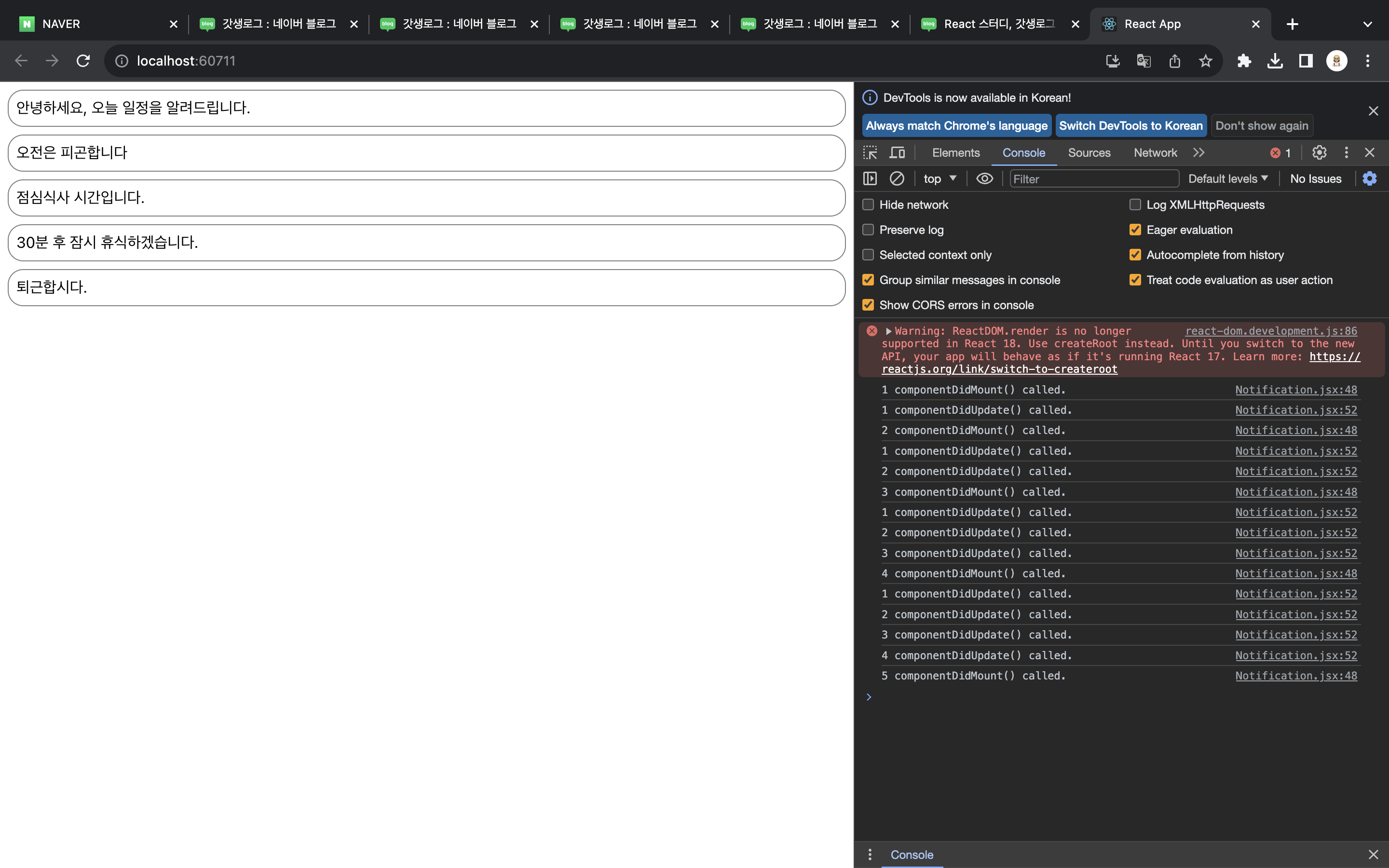
위 사진이 윈도우에서 돌아간 화면 입니다. 이 사진이 맥에서 돌아간 화면입니다.
이 사진이 맥에서 돌아간 화면입니다.
우선 맥에서 나온 에러 메시지를 보니 리액트 버전17 기준의 코드를 사용하신 것 같습니다.
먼저 아래 링크에 있는 코드를 참고하셔서
createRoot()를 사용하는 리액트 버전18 코드로 변경해 주시고, 윈도우도 동일하게 변경해서 다시 한 번 해보시기 바랍니다.https://github.com/soaple/first-met-react-practice-v18/blob/master/src/index.js
그리고 '같은 실습 코드'라고 하셨는데,
지금 첨부해주신 화면 상으로는 윈도우와 맥에서 완벽하게 동일한 버전의 패키지, 동일한 코드가 돌아가고 있지 않을 수 있을 것 같습니다.
같은 실습 코드라고 말씀하신 것이 어떻게 같은 것인지(예: 같은 git repository로 관리되는 코드) 설명해주시면 문제를 파악하는데 더 도움이 될 것 같습니다.