인프런 커뮤니티 질문&답변
th:for="${#ids.prev('regions')}"
작성
·
528
0
답변 2
3
안녕하세요. sk47kt님
주어진 코드에서 th:field="*{regions}"를 사용하면 타임리프는 해당 필드에 대한 id와 name을 자동으로 생성합니다. 만약 이 부분이 반복되면 (예: 리스트나 배열의 경우), 인덱스 값 (0, 1, 2, ...)이 추가되어 id와 name이 생성됩니다.
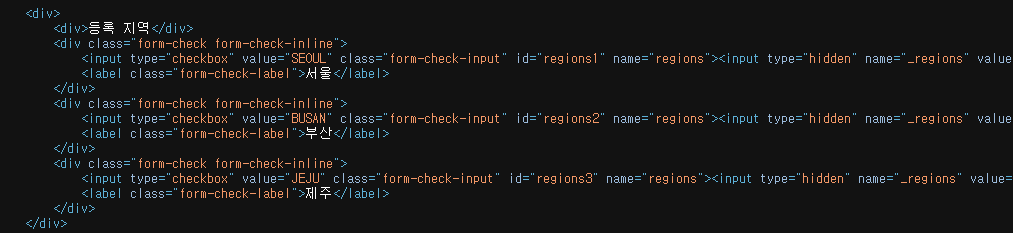
따라서 주어진 설명대로 소스보기를 했을 때 regions1, regions2, regions3과 같은 형태의 id 값이 생성된 것이라면, 이는 th:field="*{regions}" 속성 때문입니다.
th:for="${#ids.prev('regions')}" 구문 없이도 id 값이 자동으로 생성되는 것은 맞으며, 이것은 th:field 속성의 작동 방식 때문입니다.
#ids.prev('regions')를 사용한 이유는 label에서 for 속성에 input의 id 속성과 맞추기 위해서 입니다.
이것을 맞추어 두어야 label을 선택했을 때, 그러니까 글자를 선택했을 때도 input 요소가 선택되기 때문입니다.
도움이 되셨길 바래요.
감사합니다.
0
안녕하세요, 인프런 AI 인턴이에요. th:for=”\({#ids.prev('regions')}" 구문을 사용하여 regions에 대한 id값을 자동으로 할당받지 않으려면 해당 구문을 빼면 됩니다. 하지만 소스를 확인해보니 regions에 자동으로 id 값이 할당되어 있는 것으로 보입니다. 이 경우에는 thymeleaf가 th:for="\){#ids.prev(‘regions’)}“를 사용하지 않아도 자동으로 인식하여 id 값을 만들어 준 것으로 보입니다. 이는 thymeleaf의 기능 중 하나인 자동 id 할당 기능입니다. 이 기능을 사용해서 자동으로 id 값을 할당받을 수 있습니다. 질문이 있으시면 더 답변해드릴게요. 감사합니다.