인프런 커뮤니티 질문&답변
백엔드 세팅후 서버 구동시 CORS에러
해결된 질문
작성
·
494
0
안녕하세요 제로초님! 백엔드 서버 구동을 하고 주소창에 경로를 입력하여 띄웠을때 오류가 나서 질문드립니다
우선 프로젝트를 클론을 받아 back폴더로 이동후 리드미에 적힌대로 세팅을 진행하였고 아래캡쳐와 같이 스키마와 테이블이 잘 생성이 된 것을 확인했습니다.

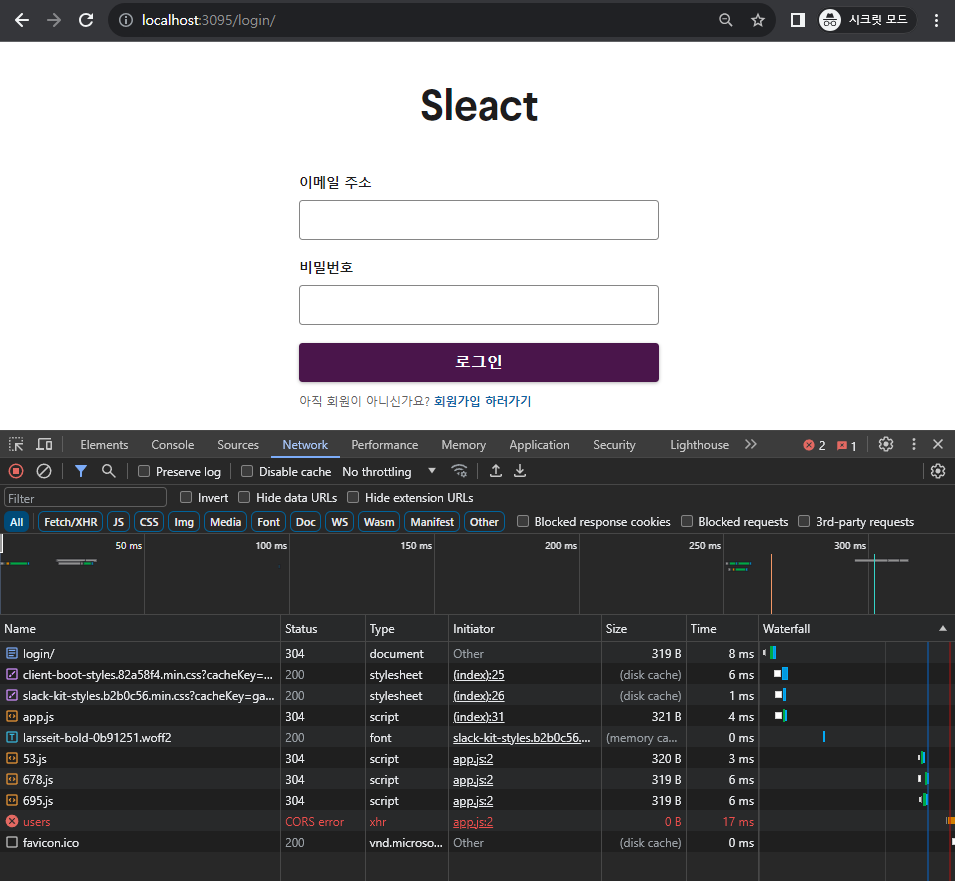
그런데 주소창에 경로를 입력해서 화면이 떴을때 아래캡쳐와 같이 에러가 발생하였습니다.

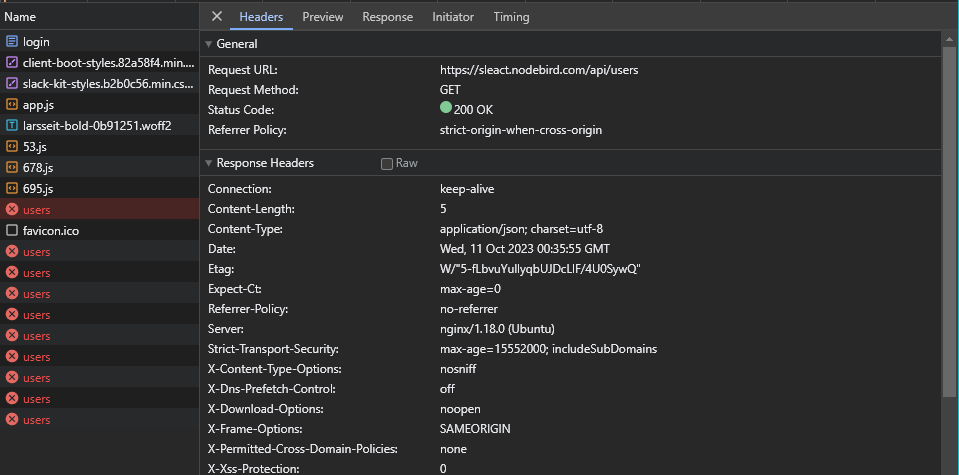
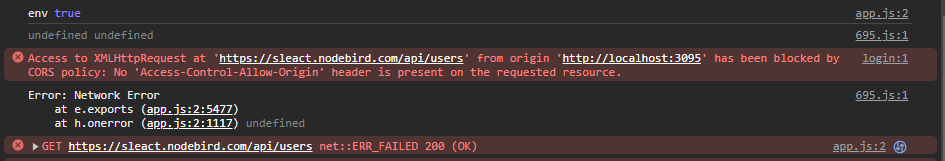
확인을 해보니 요청 주소가 https://sleact.nodebird.com/api/users 여기로 가는데 코드의 어떤 부분을 수정해주어야 하는걸까요?


이전에 다른분께서 저와 같은 에러가 발생하여 제로초님이 답변하시기를 프론트의 코드를 수정하면 된다고 하셨는데, 백엔드만 실행했는데 이런 문제가 발생하는 이유가 궁금합니다.
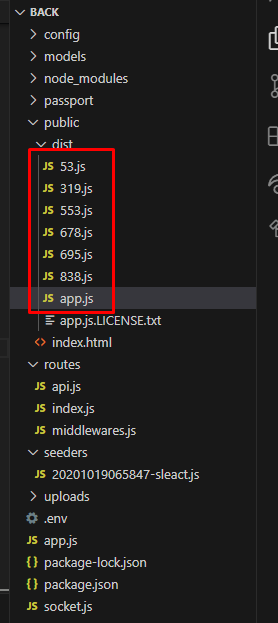
클론받은 back폴더 내에서 전체검색으로 http://sleact.nodebird.com 키워드로 검색한 결과 public/dist 경로안의 파일 838.js와 app.js 에서 defaults.baseURL의 경로로 되어있는것을 확인했습니다.
제로초님께서 프로젝트를 만들고 프론트와 연동을 했을때 남은 결과물 인것같아서 아래 캡쳐본에 있는 dist안에서 빌드?된 결과물을 삭제한 뒤 다시 실행을 시켜보면 되지않을까 했는데 백엔드에서 빌드를 어떻게 해야하는것일까요?

답변 1
0
지금 localhost:3095는 백엔드에 최종적으로 배포된 프론트입니다. 백엔드 코드는 제가 작성한 코드이고 제 sleact.nodebird.com 코드입니다. 그래서 그렇게 되는 것이고요. 강의와 아무 상관이 없는 부분입니다.
localhost:3090/api/user에서 에러가 났으면 그걸로 질문하셨어야 합니다. 백엔드 서버 실행한 콘솔에서 에러메시지 찾아서 올려주세요.
와 감사합니다 해결했어요! 3095는 백엔드에 최종적으로 배포된 프론트이고 강의랑 상관없는거다고 말씀해주신거에서 힌트를 얻었습니다!!
프론트3090에서 500에러가 나는걸 해결하려고
크롬에서 백엔드3095의 네트워크와 에러메세지에서 문제를 찾으려고 했는데 이렇게 보는게 아니었네요. 알려주셔서 감사합니다ㅎㅎ
프론트의 크롬 네트워크와 에러메세지는 500에러가 난다고만 뜨고 별다른 해답을 찾지 못했는데,
백엔드 실행한 에디터의 터미널에서 에러가 나는걸 보니깐 'data must be a string or Buffer and salt must either be a salt string or a number of rounds' 이런 에러가 떠있었는데, 프론트에서 값 형식이 잘못 들어오고 있었네요..
프론트의 useInput 훅에서 잘못된 부분을 고치고 나서는 잘 작동을 하게 되었습니다ㅎㅎ

프론트가 3090, 백엔드가 3095인것은 강의에서 여러번 강조를 하셔서 알고있습니다!
제가 프론트를 클론받지않고 프로젝트 생성 처음부터 따라하면서 세팅을 한거라 프론트 코드에는 http://sleact.nodebird.com이 주소에 해당하는 부분이 전혀 없습니다
백엔드 세팅후 서버를 구동시키고, 프론트에서 서버를 켜서 확인을 했는데 회원가입 버튼을 눌렀을때 아래캡쳐와 같이 500에러가 납니다.
그래서 주소창에 백엔드인 3095를 입력해서 확인을 해본것인데, 프론트 코드에는 없는 주소로 요청을 보내고있고, 저 주소가 있는곳이 백엔드 코드의 dist폴더 안 뿐입니다.