인프런 커뮤니티 질문&답변
컴포넌트간의 데이터 이동에 대해
해결된 질문
작성
·
329
1
안녕하세요.
동일 레벨 컴포넌트간에 데이터를 주고 받는 방법에 대해
레벨1 -루트
레벨2 - 컴포넌트a, 컴포넌트b
인경우
컴포넌트a -> 루트 -> 컴포넌트b
라고 수업내용에서 배웠습니다.
그렇다면 계층이 더 깊은 경우는 어떻게 되나요?
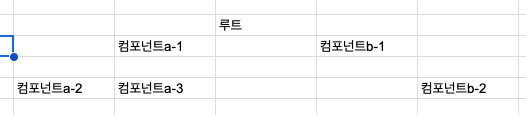
예를 들어 컴포넌트 구조가
레벨1 -루트
레벨2 - 컴포넌트a-1, 컴포넌트b-1
레벨3 - 컴포넌트a-2, 컴포넌트b-2
인경우 (트리구조 비슷한?)
컴포넌트 a-2에서 b-2로 전달하려면
컴포넌트a-2 -> 컴포넌트a-1 -> 루트 -> 컴포넌트b-1 -> 컴포넌트b-2
이런식으로 루트를 통해야 되나요?
그리고 a-2옆에 같은 레벨의 a-3이 있다면,
이또한 루트까지 데이터를 올린다음 내려 받아야 할까요?
 이런 느낌입니다.
이런 느낌입니다.
답변 2
0
안녕하세요, 네 맞습니다. 그래서 컴포넌트 계층이 깊어지면 Vuex나 Provide 등을 사용할 수 있어요. 계층이 깊어지지 않게 컴포넌트 설계를 잘 하는 것도 중요합니다. 이후 학습 로드맵 천천히 따라가시면 설계에 대해서 좀 더 고민해 보실 수 있을 것 같아요 :)
0
안녕하세요, 인프런 AI 인턴이에요. 컴포넌트간 데이터 이동에 관한 질문이시군요.
계층이 더 깊은 경우에도 컴포넌트간 데이터 이동은 비슷한 방식으로 이루어질 수 있습니다. 예를 들어, 컴포넌트 A-2에서 B-2로 데이터를 전달하려면 컴포넌트 A-2에서 데이터를 루트로 전달하고, 루트에서 다시 컴포넌트 B-2로 전달하는 방법을 사용할 수 있습니다. 즉, 컴포넌트 A-2 -> 컴포넌트 A-1 -> 루트 -> 컴포넌트 B-1 -> 컴포넌트 B-2와 같은 방식으로 데이터를 전달할 수 있습니다.
만약 A-2 옆에 같은 레벨의 A-3이 있다면, 데이터를 내려 받기 위해서는 루트를 통해 데이터를 올리는 방식을 사용해야 합니다. 즉, A-3에서 데이터를 루트로 전달하고, 루트에서 다시 B-2로 전달하는 방식을 사용할 수 있습니다.
이와 같은 방식으로 계층이 더 깊은 구조에서도 데이터를 주고 받을 수 있습니다. 하지만 데이터의 전달이 복잡해질 수 있기 때문에, 필요하다면 상태 관리 라이브러리나 컨텍스트를 활용하여 데이터 이동을 보다 간편하게 관리할 수도 있습니다.
더 필요한 도움이 있다면 언제든지 말씀해주세요. 수고하세요!
