인프런 커뮤니티 질문&답변
[chapter_04]시계만들기 오류
작성
·
1K
·
수정됨
1
안녕하세요 강사님. chapter03을 할때도 있던 문제와 더불어, chapter04를 진행할때도 문제가 생겨 질문드립니다.
제가 궁금한 내용은
port 3000번이 이미 사용중이라는 메세지가 뜨는이유(초반에 create ~~명령어를 사용해 my-app 폴더를 만들어 cd my-app , npm start를 쓸땐 port 3000번에 강의영상과 같은 화면이 잘 나왔습니다.) 이것 때문에 실행할때마다 포트번호가 3001, 3002, ... 3010 이런식으로 계속 증가합니다
chapter3를 실행할땐 나오지 않던 에러페이지가 chapter4를 실행할때 나오는 이유입니다.(2번문제는 해결해서 에러는 확인해서 처리했습니다. 리턴할때 괄호를 붙이고 써서 나온 에러같아서 수정해보니 되더군요)
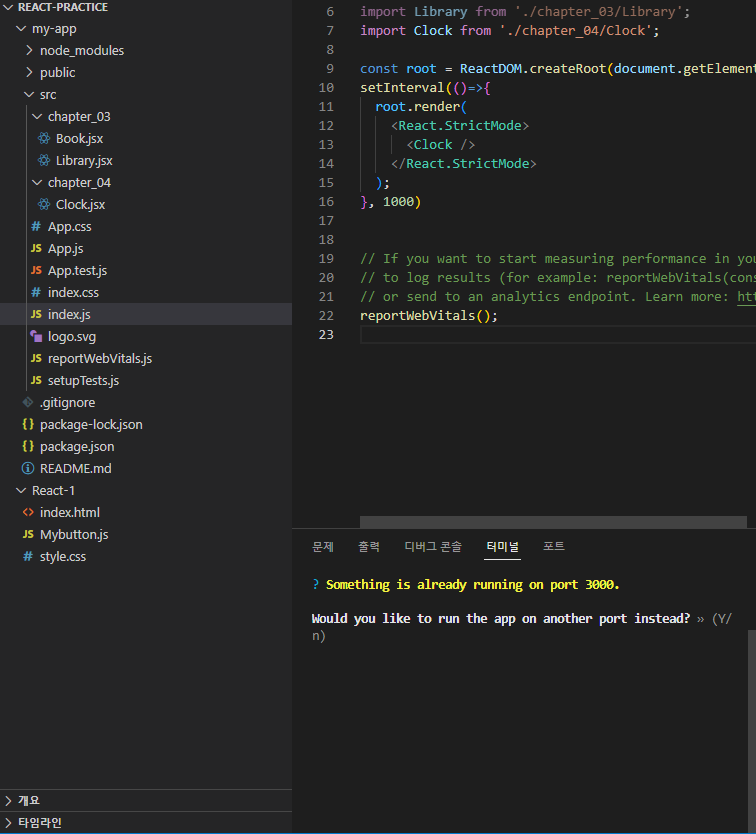
우선 아래는 Clock.jsx파일입니다.
import React from "react";
function Clock(props){
return(
<div>
<h1>안녕, 리액트!</h1>
<h2>현재 시간: {new Date().toLocaleDateString()}</h2>
</div>
);
}
export default Clock;그리고 index.js파일입니다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import Library from './chapter_03/Library';
import Clock from './chapter_04/Clock';
const root = ReactDOM.createRoot(document.getElementById('root'));
setInterval(()=>{
root.render(
<React.StrictMode>
<Clock />
</React.StrictMode>
);
}, 1000)
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
이를 새 터미널을 활용해 실행시켜보면 다음과 같이 뜨는데요,

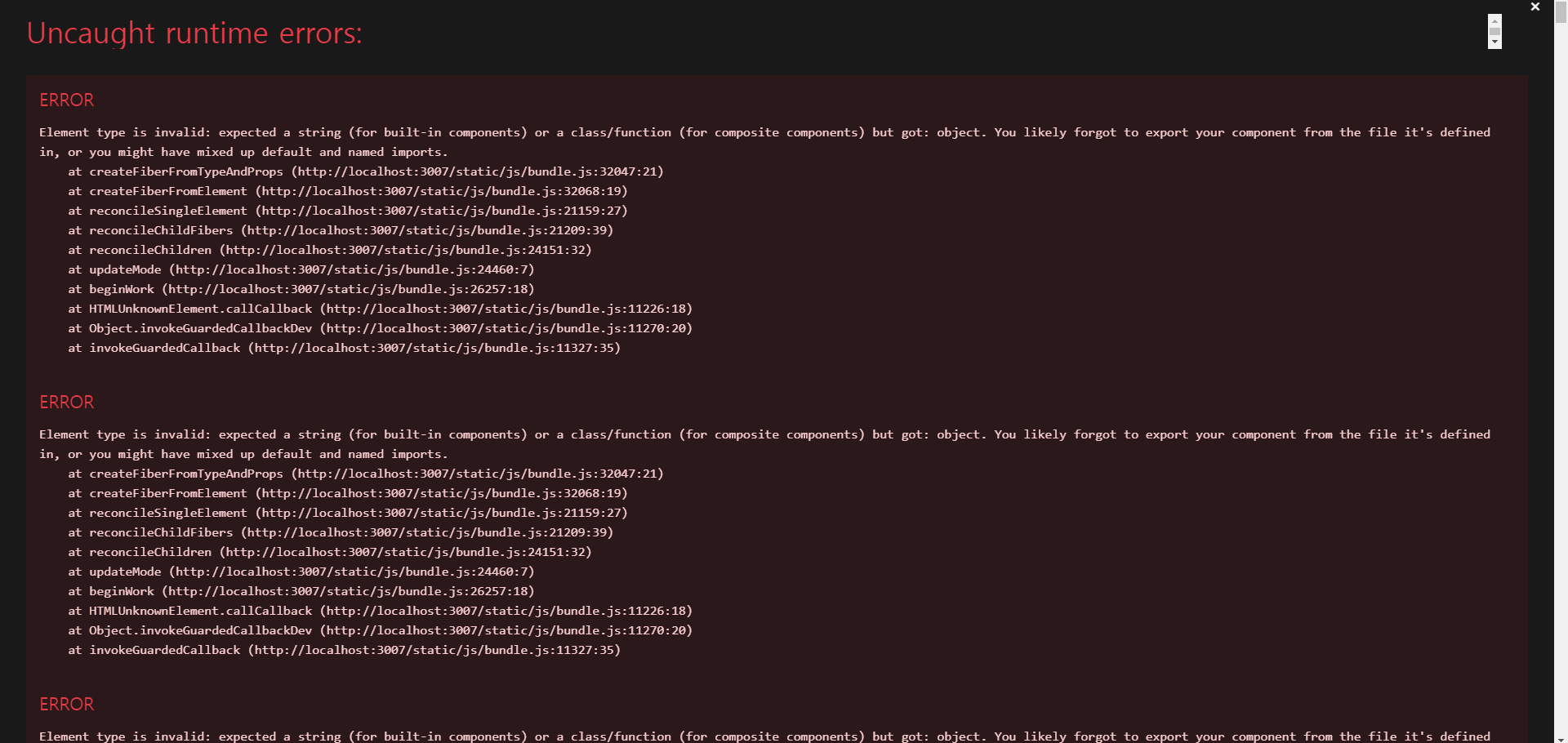
여기서 y를 눌러 실행을 해보면 아래와 같이 에러가 뜹니다. 에러가 나는 이유와 해결방안이 궁금합니다 감사합니다.
에러가 나는 이유와 해결방안이 궁금합니다 감사합니다.
답변 1
0
안녕하세요, 소플입니다.
기본 포트인 3000번 포트에서 이미 애플리케이션이 실행 중인 상태에서 추가로 실행을 하게 되면,
다른 포트에서 실행할 것인지 묻게 되고 여기서 y를 입력하면 자동으로 증가된 포트 번호에서 실행됩니다.
그래서 매 챕터마다 새로 npm start를 하지 마시고,
이미 기존에 실행 중인 애플리케이션이 있다면 그냥 localhost:3000으로 접속하시면 됩니다.
그리고 2번 질문은 이미 해결하신 것으로 이해했는데,
혹시 계속해서 에러가 발생하면 댓글 남겨주시기 바랍니다!
감사합니다.

늦은 시간에도 깔끔하고 정확한 답변해주셔서 정말 감사드립니다.
그리고 이해하신대로 2번 질문은 해결한 상태입니다.