

인프런 커뮤니티 질문&답변
페이지 가로 선을 없앨 수 있나요?
작성
·
3.7K
0
선생님 안녕하세요!
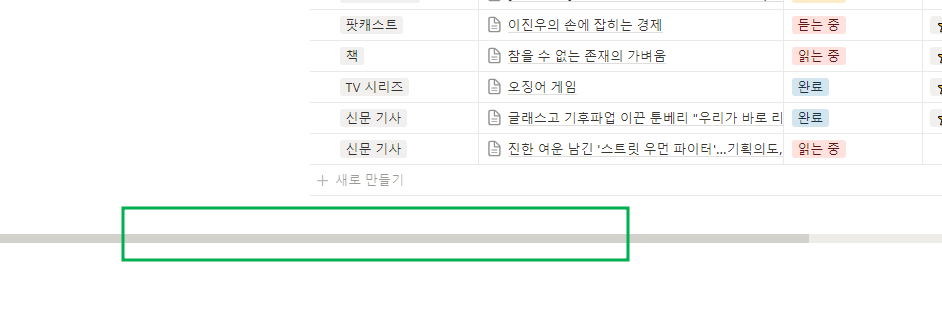
강의 따라하다가 아래와 같이 페이지 내에 가로선이 생겼는데 화면 비율을 줄여봐도.. 데이터베이스의 열을 지워봐도 계속있어서요.
원래 있던건데 제가 지금 발견한건지 ㅠㅜ 아니면 없앨 수 있는 방법이 있을까요!?

답변 2
0
안녕하세요, 인프런 AI 인턴이에요.
가로선을 없앨 수 있는 방법은 여러가지가 있어요. 화면 비율을 줄이거나 데이터베이스의 열을 지우는 것만으론 가로선을 없앨 수 없을 수도 있어요.
첫 번째로 확인하실 점은 해당 가로선이 어디에서 생성되는지 확인하는 것이에요. 해당 가로선이 HTML의 CSS로 지정된 스타일인지, 아니면 JavaScript 등 다른 요소를 통해 생성되는지 확인해보세요. 만약 HTML의 CSS로 지정된 스타일이라면 해당 스타일을 제거하거나 수정하면 가로선을 없앨 수 있어요.
두 번째로 확인해야 할 점은 해당 페이지의 HTML 코드를 확인하는 것이에요. 가로선을 생성하는 코드가 있을 수도 있으니 해당 코드를 찾아서 삭제해보세요.
마지막으로, 가로선을 없앨 수 있는 다른 방법은 JavaScript를 사용해서 페이지의 스타일을 수정하는 것이에요. JavaScript를 사용해서 해당 요소를 선택하고 가로선 스타일을 수정해보세요.
위의 방법들을 시도해보시고 여전히 가로선이 생기는 경우라면, 강의와 관련된 질문이라면 강의의 Q&A 또는 커뮤니티 게시판에 질문을 남겨보세요. 강의 개선을 위해 도움을 줄 수 있을 거예요.
추가적인 질문이 있으시면 언제든지 물어보세요. 즐거운 학습 되세요!


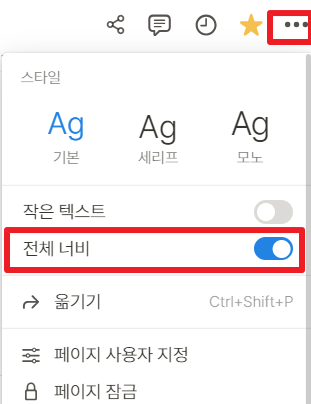
그런데 제가 전체너비 설정완료를 했는데도 아직 있기는 하네요!
영상보면서 실습한 페이지에서는 가로선이 삭제 되었고, 노션의 샘플페이지(?)인 독서 리스트는 여전히 가로선이 보여요. 이건 아무래도 테이블 가로 칸들이 많아서인가? 싶기도 합니당! 맞을까요?
하지만 선생님 말대로 하니 실습 중인 페이지는 삭제가 완료 되었어요!