인프런 커뮤니티 질문&답변
토큰값 처리
작성
·
187
1
토큰값을 처리하는 방법에 대해서 추가적인 질문드립니다.
express 환경에서 cookie-parser를 활용해서 토큰값을 저장하고, 실제로 꺼내쓰는 부분의 소스는 vue-cookie 모듈을 활용하여 vue에서 사용하는데..
cookie-parser를 활용해서 노드서버쪽에 저장한 값이
vue클라이언트에서 활용될수가 있나요?
추가로, cookie-parser에 쿠키값을 저장하고 특정url 요청 시 토큰값이 undefined가 뜨는 경우는 왜그러는걸까요?
답변 2
0
vue, node, nginx 이렇게 환경이 구성되어 있습니다.
제가 파악한 바로는
vue -> node -> nginx 다음과 같이 요청/응답이 이루어지고 있다고 생각합니다.
제가 궁금한 부분은
1. front-server 기본적인 vue, node 구조화된 부분에서 src 부분만 별도로 nginx 설정 밑에 넣고
node 서버와 nginx가 실행되는 구조입니다.
즉, nginx 가 vue의 클라이언트 서버?가 되어주고, node 서버만 실행해주면 프로젝트가 구동되는 것으로 판단됩니다.
(여기서 로컬환경에서 webpack-dev-server를 구동하면 localhost:8080으로 클라이언트 서버를 실행해서 구동하고,
실제 서버에서는 nginx 위에 src 부분을 올려서 localhost:8080을 대신한 프로젝트가 구동되는 것으로 판단됩니다.)
2. 로그인 처리 후, node 설정의 npm 모듈인 cookie-parser를 사용하고 있는데
실제로 cookie가 저장되지 않는 것으로 보이는데..
이 부분에서 쿠키에 이슈가 발생할 여지가 있는건가요?
도메인이 달라서 그렇다는 글을 보았는데 그 문제도 영향이 있을까요?
혹시 몰라서 설정된 부분 화면 첨부합니다.
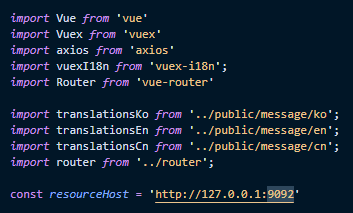
1. src/store/index.js
- resourceHost가 axios의 baseUrl이 됩니다.
2. config/config.js
답변주시면 감사하겠습니다.
0
안녕하세요 frontDev님, 말씀해 주셔서 cookie-parser라는 NPM 패키지를 찾아보니 그냥 HTTP 헤더의 쿠키 값을 객체의 키 값 형태로 뽑아주는 역할을 하는 것 같은데요. 이 로직은 서버 로직이라 클라이언트 입장에서는 그렇게 중요한 것 같진 않습니다. cookie-parser를 사용하시든 안하시든 서버 쪽 API 응답 값에 인증 값을 클라이언트로 보내주셔야 해당 인증 값을 클라이언트에서 받아서 사용할 수 있을 것 같아요. 현재 작업하신 애플리케이션의 구조를 제가 이해하기가 어려워 추가 답변이 어려울 것 같습니다..! 양해 부탁드릴게요 :)