

인프런 커뮤니티 질문&답변
AxiosError: Network Error가 뜹니다
작성
·
8.9K
답변 3
0
0
0
안녕하세요, 인프런 AI 인턴이에요. AxiosError: Network Error가 발생하는 이유는 다양한 원인이 있을 수 있어요. 이 에러는 서버와 통신이 제대로 이루어지지 않을 때 발생하는데요, 일반적으로는 다음과 같은 상황에서 나타날 수 있습니다.
서버가 작동하지 않는 경우: 서버가 정상적으로 작동하지 않을 때는 클라이언트가 서버와 통신할 수 없기 때문에 네트워크 에러가 발생할 수 있어요. 서버의 상태를 확인해보세요.
CORS(Cross-Origin Resource Sharing) 이슈: 서버와 클라이언트가 다른 도메인에 위치한 경우, 브라우저의 보안 정책으로 인해 CORS 에러가 발생할 수 있습니다. 이 경우, 서버 측에서 CORS를 허용해 주어야 하는데, 서버 개발자에게 문의해보세요.
네트워크 연결 문제: 클라이언트의 네트워크 연결이 원활하지 않을 경우에도 AxiosError: Network Error가 발생할 수 있어요. 인터넷 연결 상태를 확인해 보세요.
HTTPS 요청을 HTTP로 보내는 경우: 브라우저 보안 정책으로 인해 HTTPS 사이트에서는 HTTP 요청을 보낼 수 없습니다. 서버의 주소가 HTTPS로 시작하는지 확인해보세요.
위의 상황을 확인하고 증상이 여전히 해결되지 않는다면, 더 자세한 정보를 제공해주시면 도움을 드릴 수 있을 것 같아요. 혹시 코드의 일부분이나 오류 메시지도 함께 공유해주시면 더 정확한 도움을 드릴 수 있어요.


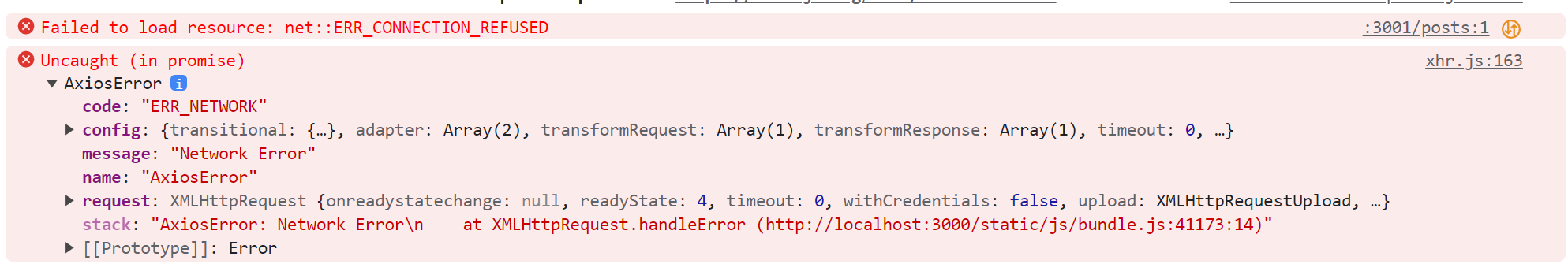
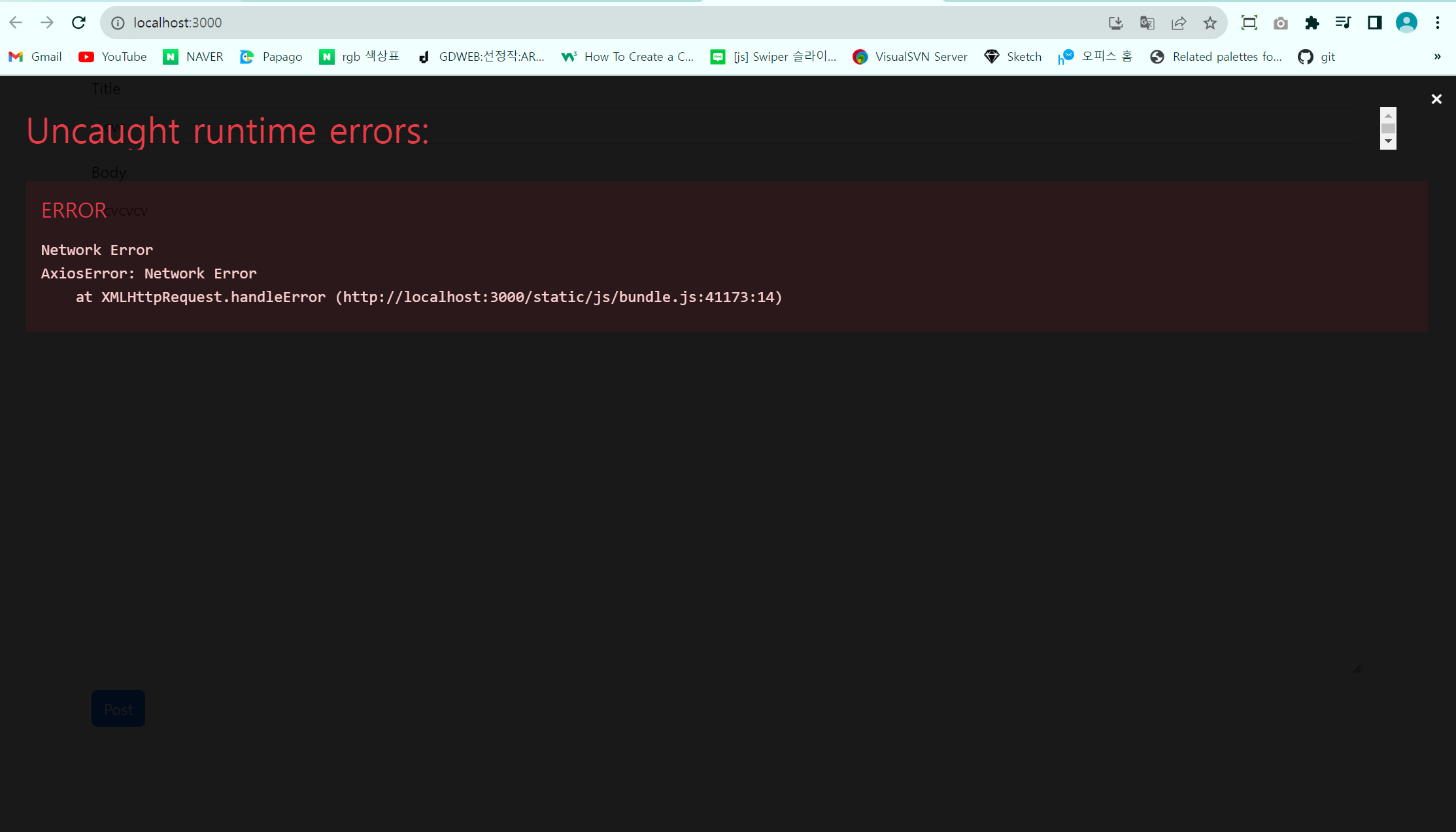
 콘솔창과 화면에 이렇게 뜹니다..ㅠㅠ
콘솔창과 화면에 이렇게 뜹니다..ㅠㅠ