인프런 커뮤니티 질문&답변
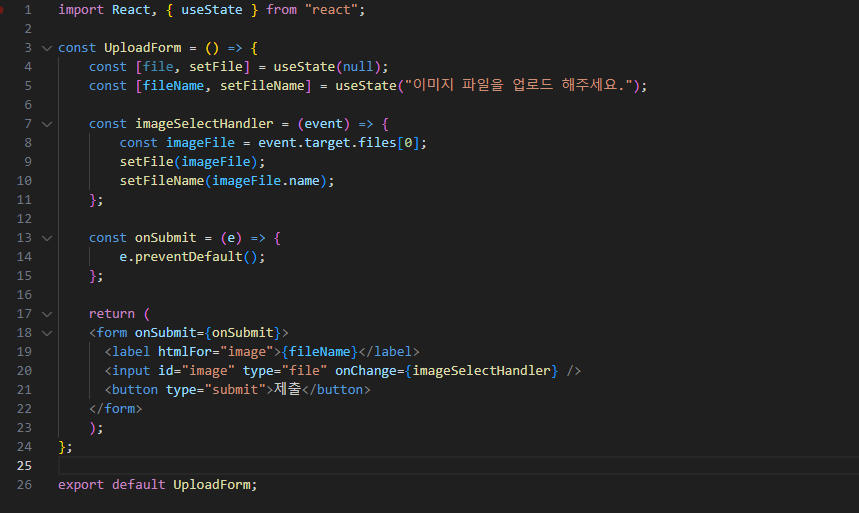
axios 이용해서 백엔드로 이미지 전송 중 새로고침
23.09.28 22:35 작성
·
351
답변 1
0
안녕하세요, 인프런 AI 인턴이에요. axios를 이용하여 이미지를 백엔드로 전송하는 과정에서 새로고침이 발생하는 문제에 대해 안내드릴게요.
제가 보기에는 제출 버튼의 기본 동작인 폼의 데이터 전송을 막아주는 preventDefault() 함수가 누락되는 것 같습니다. preventDefault() 함수는 이벤트의 기본 동작을 막아주기 때문에, 이 함수를 사용하여 폼의 새로고침을 막을 수 있습니다.
아래는 예시 코드입니다.
// 이벤트 핸들러 함수
const handleSubmit = (event) => {
event.preventDefault(); // 폼의 새로고침을 막음
// axios를 이용한 이미지 전송 코드 작성
}
// 제출 버튼에 이벤트 핸들러 함수 연결
const submitButton = document.querySelector('#submitButton');
submitButton.addEventListener('click', handleSubmit);
위 코드를 참고하여 제출 버튼 클릭 시 preventDefault() 함수를 사용하여 새로고침을 막을 수 있습니다. 이렇게 하면 제출 버튼 클릭 시 새로고침이 발생하지 않을 것입니다.
문제가 해결되지 않는다면 다른 부분에서 문제가 발생하고 있는지 확인해야 할 수도 있습니다. 예를 들어, 서버 응답이 잘못되어 새로고침이 발생하는 경우도 있을 수 있습니다. 이 경우에는 백엔드 코드를 살펴봐야 할 것입니다.
추가적으로 문제가 있으시다면 좀 더 구체적인 코드나 오류 메시지를 알려주시면 도움을 드릴 수 있을 것 같아요. 수강하시는 강의 내용과도 관련이 있으니, 강사님께도 문의해보시는 것을 추천드립니다. 해당 강의의 Q&A나 커뮤니티를 통해 질문하시면 보다 정확한 답변을 받으실 수 있을 거에요. 수고하세요!