인프런 커뮤니티 질문&답변
컴포넌트 프로퍼티 지정하는 경우 리스트가 다릅니다
해결된 질문
작성
·
476
·
수정됨
1
안녕하세요. 우선 유익한 강의 감사드립니다!
강의를 보다가 아무리 보아도 제가 보는 화면과 다른 것 같아서 질문 올립니다.

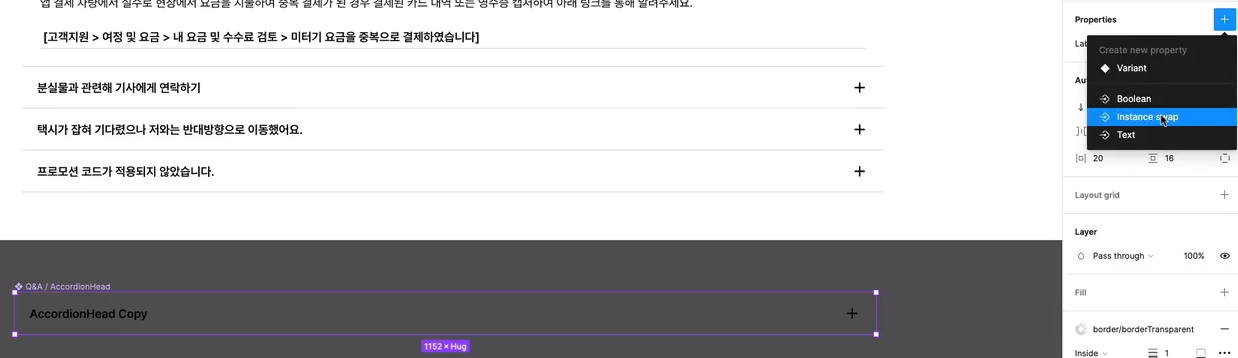
이렇게 컴포넌트를 만들고 프로퍼티 기능을 추가할 때 + 버튼을 누르면 나오는 메뉴가 강사님께서 보여주시는 화면에는 Variant 아래에 Boolean, instance swap, text 가 다른 목록으로 분류되어 나오는데요.

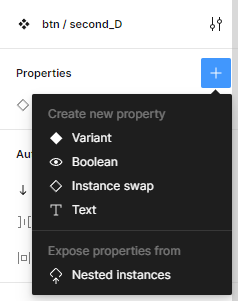
제가 작업할 때 화면은 위와 같이 Variant, Boolean, instance swap, text가 나오는데 어떻게 해야 강사님이 작업하신 화면처럼 나오는건가요??
그리고 아래에 Nested instances 라는 기능은 어떤 경우에 쓰는건지 궁금합니다!
답변 1
3
안녕하세요 yeseon96님 :)
즐거운 추석 연휴 보내고 계신가요? 😄
제가 영상을 촬영할 당시의 피그마 버전과 현재의 피그마 버전이 다르기 때문에 약간의 UI가 달라보일 수 있습니다.
현재 피그마 버전은 116.13.3 버전으로 현재 화면은 수강생분의 화면으로 보이는게 정상입니다 :)
예전엔 components properties의 기능이 추가된지 얼마 되지 않아 variant와 분류하기 위해 나눠놨지만 이제는 많은 사용자들이 구분지어 잘 사용하기 때문에 합쳐진 듯 합니다.
Nested instances는 이번에 추가된 기능으로 중첩 컴포넌트 안에 적용된 상태를 상위(부모) 컴포넌트가 보다 쉽게 관리하기 위해 추가된 기능입니다.
이해를 돕기 위해 캡쳐 사진으로 설명을 드리겠습니다 😄
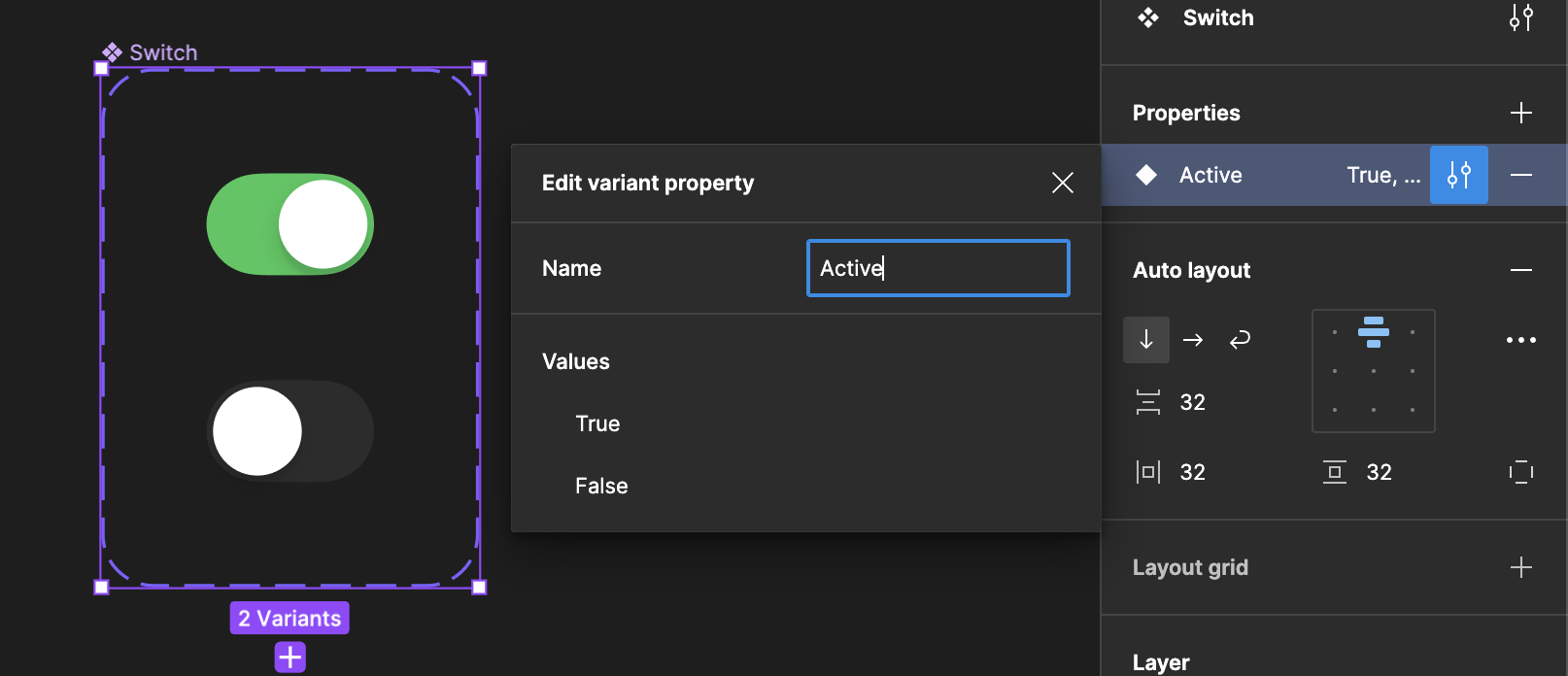
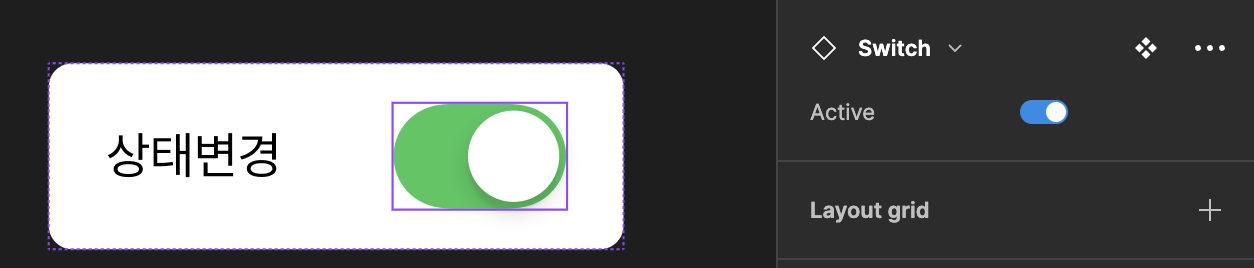
예를들어 토글 버튼의 상태가 적용된 컴포넌트가 있다고 가정해보겠습니다.

해당 스위치 컴포넌트는 2가지 상태를 가지고 있는 컴포넌트이며 이 컴포넌트를 확장시켜 다른 UI를 구현해보겠습니다.
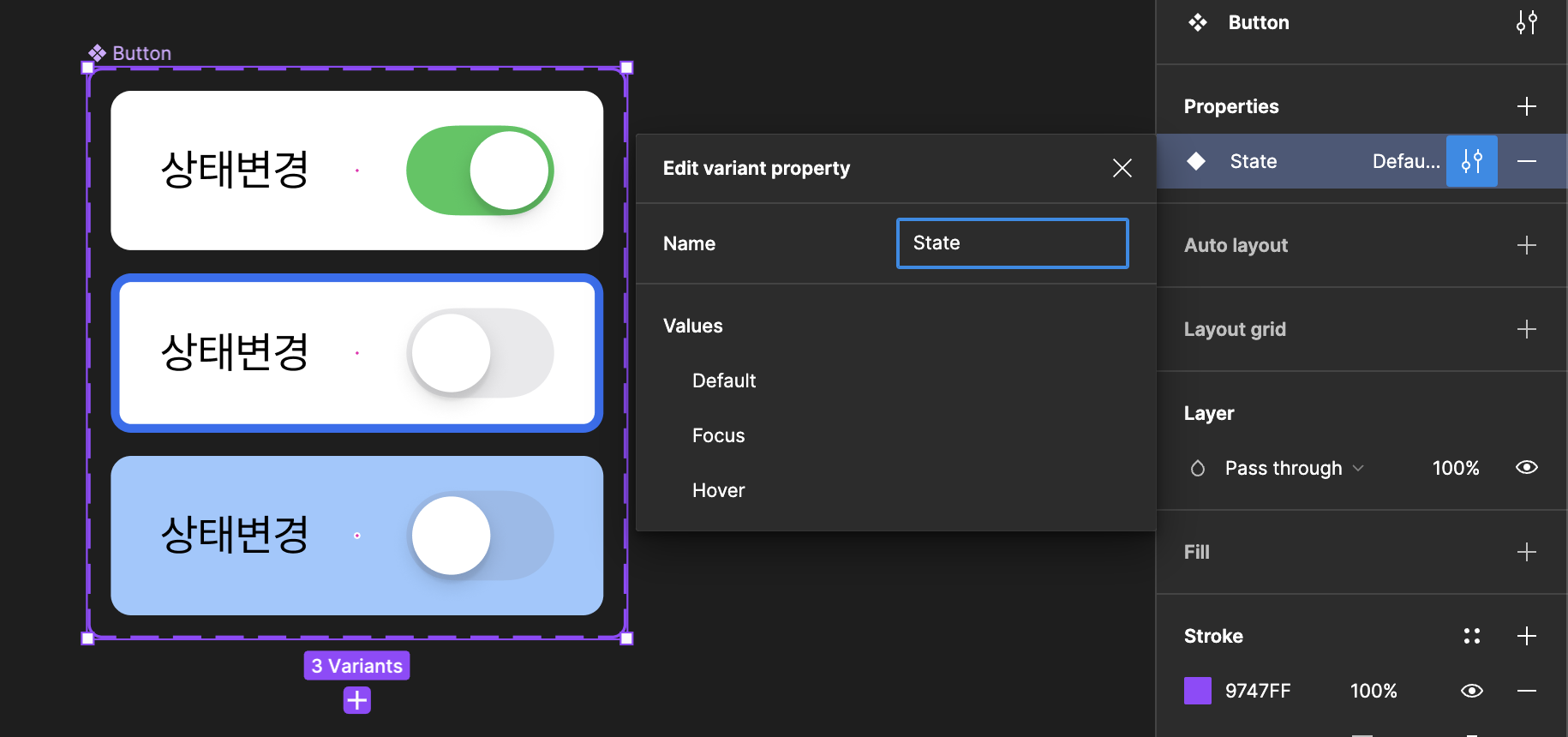
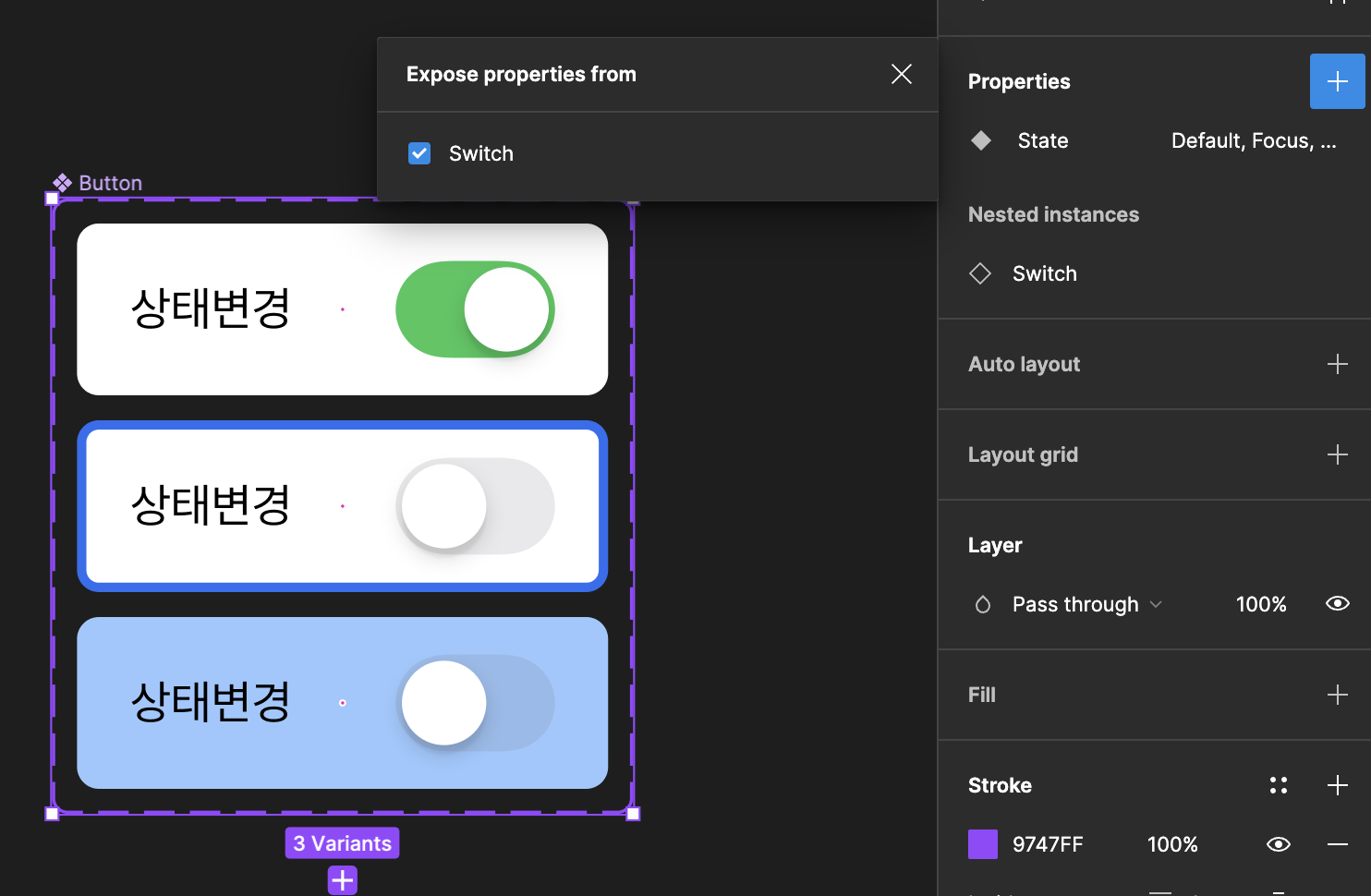
switch 컴포넌트를 사용해 보다 큰 형태의 Button 컴포넌트를 구성했습니다.

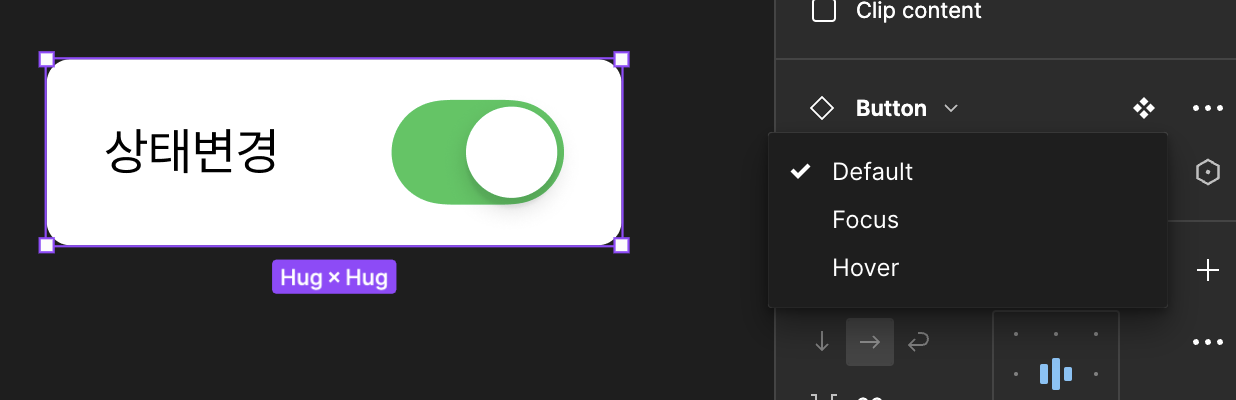
버튼 컴포넌트 역시 3가지의 상태를 가지며 이 상태에서는 switch의 상태를 true/false 마음대로 변경이 가능합니다.
하지만 이렇게 Button 컴포넌트를 인스턴스로 사용했을 경우

Button의 상태는 변경이 가능하지만 switch의 상태를 변경할 수 없으므로 switch 레이어를 한번 더 설정하여 상태를 변경해주어야 합니다.

제일 큰 부모 컴포넌트를 잡고 하위 컴포넌트들의 상태를 일괄적으로 관리하면 좋을텐데.. 라는 생각이 드실겁니다.
그럴때 설정할 수 있는게 Nested instances (중첩된 인스턴스) 기능입니다.

버튼 컴포넌트를 선택 후 nested instance를 선택하면 하위 인스턴스가 가지고 있는 상태가 표시되며 여기서 switch를 활성화 하면 적용 됩니다.

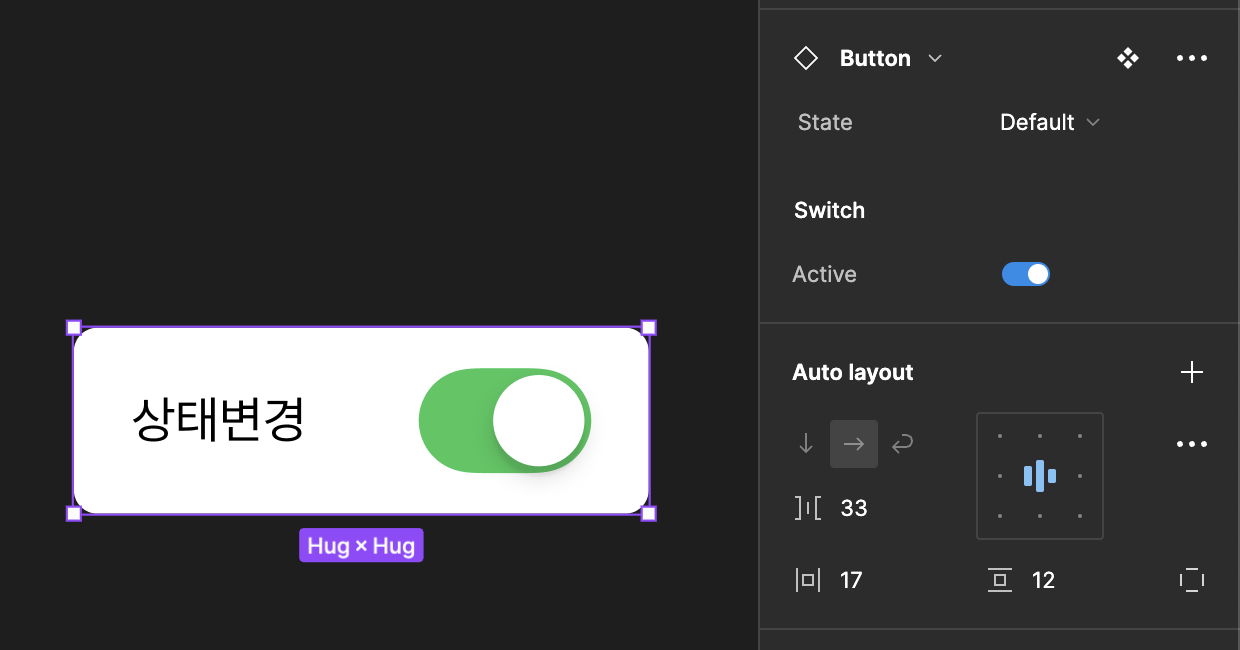
적용 후 버튼의 인스턴스를 보면 하위 요소를 선택하지 않더라도 부모의 인스턴스가 자식 인스턴스 switch 상태값을 쉽게 변경할 수 있습니다.
캡쳐 내용들을 보고 이해가 되셨다면 다행이지만 이해가 안된다면, 다시 댓글을 남겨주세요
감사합니다 :)

와우 친절하게 설명해주셔서 감사합니다~ 이해가 잘 되었습니다!
variant 기능을 많이 사용하는데 덕분에 실무에도 바로 적용할 수 있을 것 같습니다. 감사합니다!