인프런 커뮤니티 질문&답변
"한줄씩 디버깅하는 법" 질문있습니다.
해결된 질문
작성
·
293
0
안녕하세요. 기존에는(강의 듣기전) visual studio 2019 버전 C++로 코드를 작성하고 F10, F5 등으로 한줄씩 디버깅을 진행했던 경험이 있습니다.
그런데 프론트엔드쪽에 관심을 가지면서 해당 강의를 수강하고 있는데, visual studio code를 통해 html, css와 javascript 역시 F10과 F5를 활용하면 한줄씩 디버깅하면서 해당 변수에 어떠한 값이 할당되는지 알 수 있을까요?
예를 들면 싸이월드 만들기 4탄에서 javascript를 통해 끝말잇기 게임을 만들었는데 해당 javascript의 동작 과정을 한줄씩 디버깅 해보고 싶습니다.
답변 2
0
안녕하세요! 재민님!
우리가 일반적으로 웹서비스를 만드는 경우와, 기타 다른 응용프로그램(또는 게임) 등을 만드는 과정이 살짝 다를 수 있어요!
이유는, 기타 다른 프로그램들은 실행이 되면서 키 입력을 기다리거나 블록이 움직이거나 하는 과정을 통해 무한히 프로그램이 작동하게 됩니다!
따라서, 브레이크 포인트를 활용하여 문제가 발생한 위치에서 중단시키고 여기부터 한단계씩 다음 라인으로 넘어가면서 문제를 해결하게 돼요!
반면에, 웹서비스의 경우는 html 코드를 다운로드받아 브라우저 화면에 그려주고 여기서 끝이 나게 됩니다.
이후에 버튼을 클릭하면, 해당 api가 요청되어 데이터를 받아와서 그려주고 끝이나게 됩니다.
쉽게 말해 반복적이지 않고, 행동 단위로 툭툭 끊기는 프로그램이에요!
이러한 서비스 특성에 따라 기타 응용프로그램들과는 달리 네트워크에러가 대부분을 차지한다고 볼 수 있습니다!
따라서 프론트엔드, 백엔드, 데이터베이스 사이의 네트워크 에러를 잡기 위해 try~catch 라는 것을 사용하거나, 간단한 데이터 확인 등은 console.log를 통하여 체크를 하게 됩니다.(뒤에서 모두 배워요!^^)
하지만, 웹이라고 하여 한줄씩 디버깅이 필요없는 것은 아니며, 복잡하게 루프를 돌거나 작업량이 많은 프로그램 등의 경우에는 상황에 따라 필요할 수 있습니다.
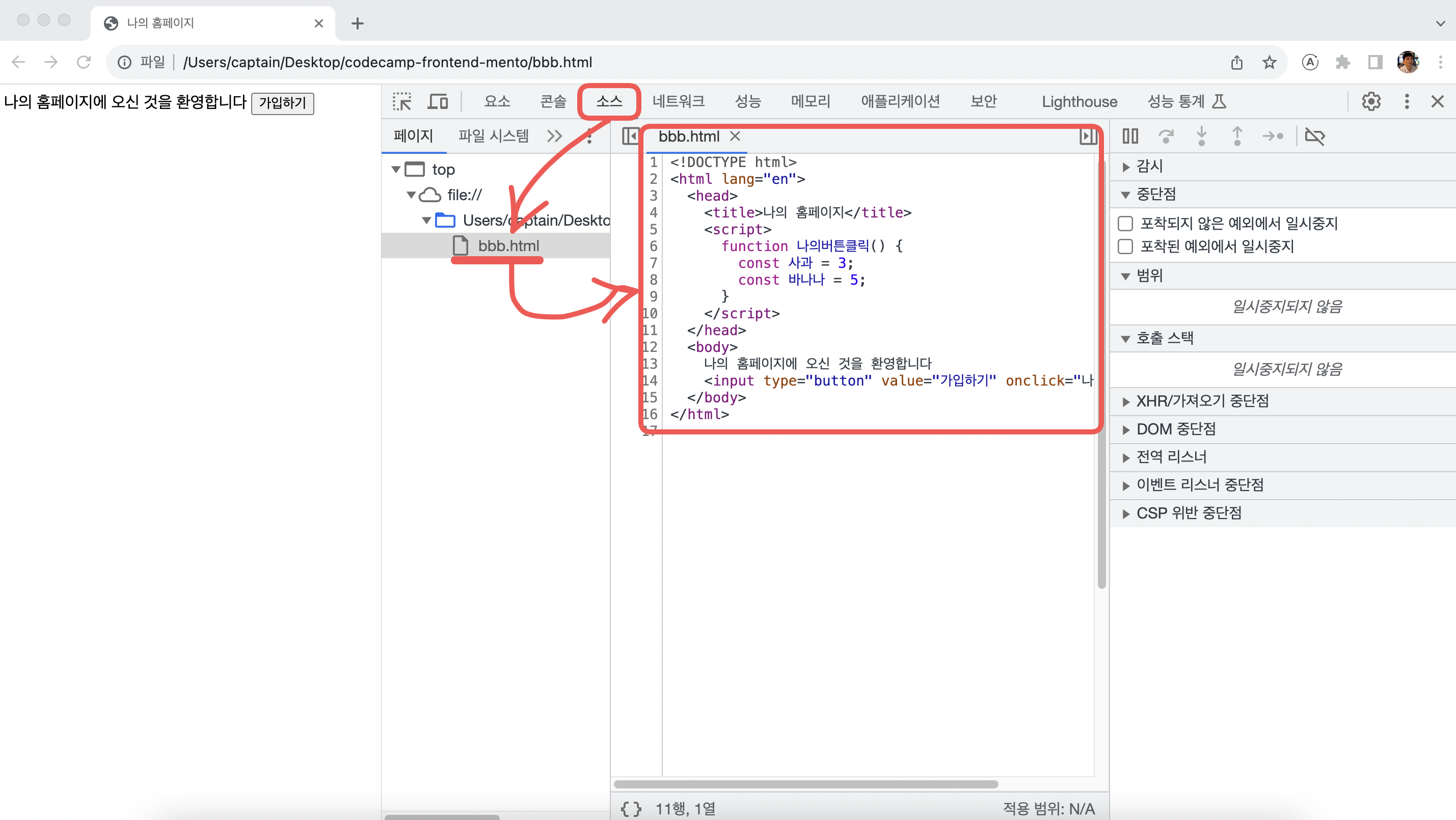
개발자도구에서 소스탭을 선택하시면 아래와 같은 화면을 볼 수 있어요!
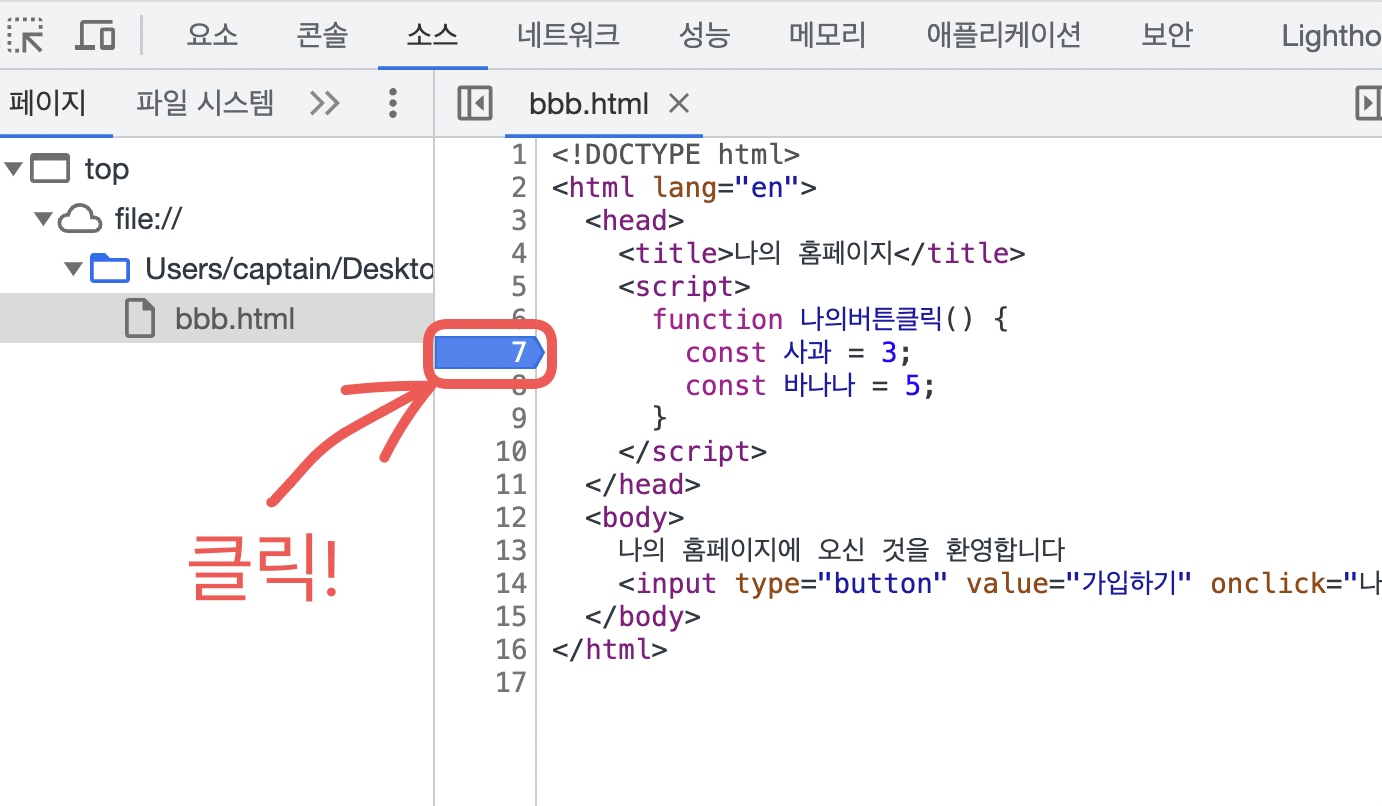
다음으로, 아래와 같이 멈추고 싶은 부분에 클릭을 해주시면 됩니다!
이를 우리는 멈춤포인트! 즉, 브레이크포인트라고 불러요
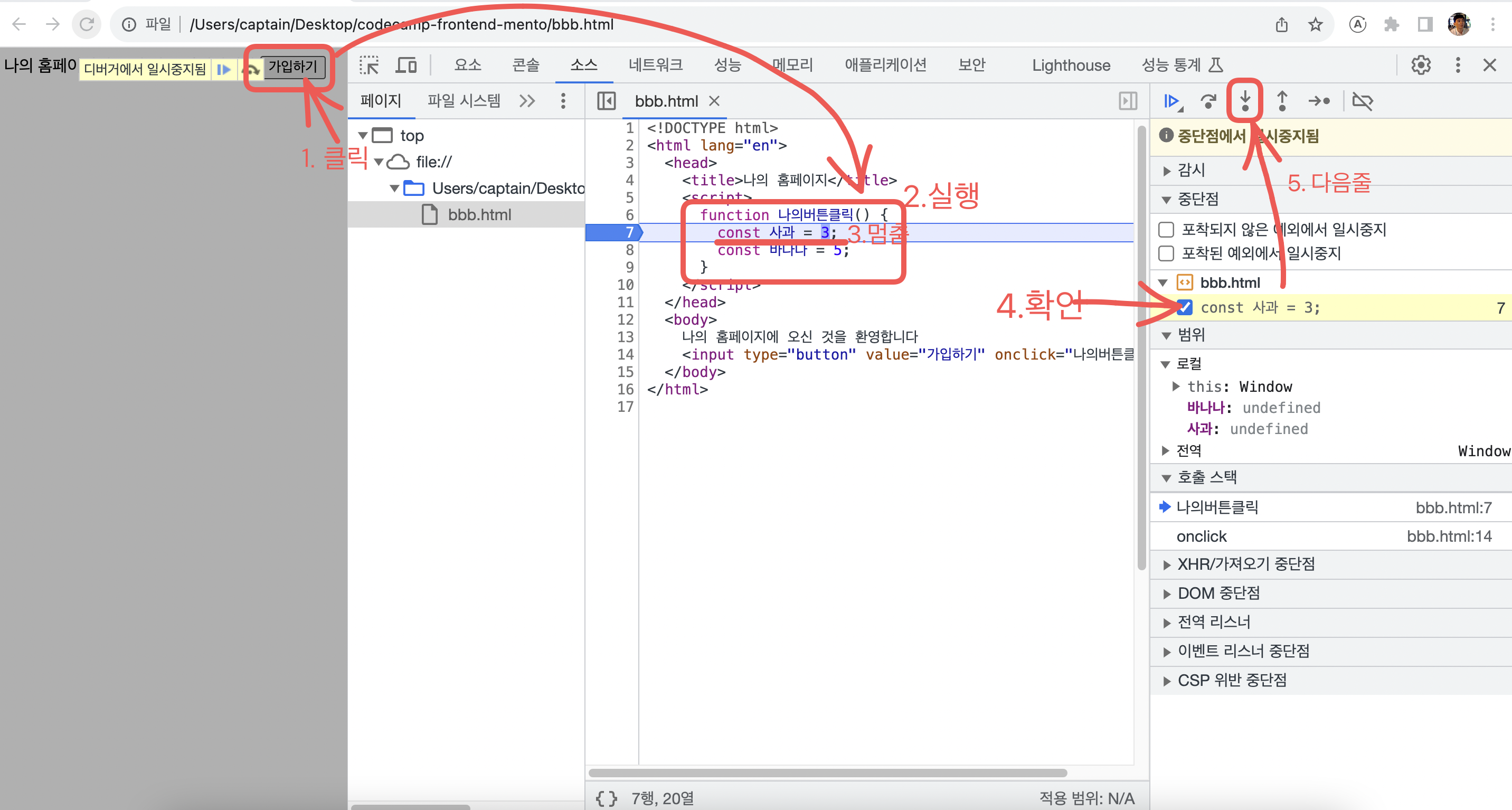
그리고, 해당 함수를 실행시키면 각 변수에 들어가있는 값을 확인하실 수 있답니다!
0
해당 생각을 하게된 이유가 javascript를 하기 위해서 id를 설정했는데 동작하지 않아 코드를 보던 중 id의 태그 네임에 오류가 있었습니다. 그런데 한줄씩 디버깅하면 더 빠르게 찾았을꺼 같은데 그러질 못해 오래 걸렸기 때문에 디버깅하는 법을 알고 싶습니다.
