인프런 커뮤니티 질문&답변
배경이미지 풀스크린 검색창 질문입니다.(background-attachment : fixed)
작성
·
446
1
강의에서 7분40초 쯤입니다!
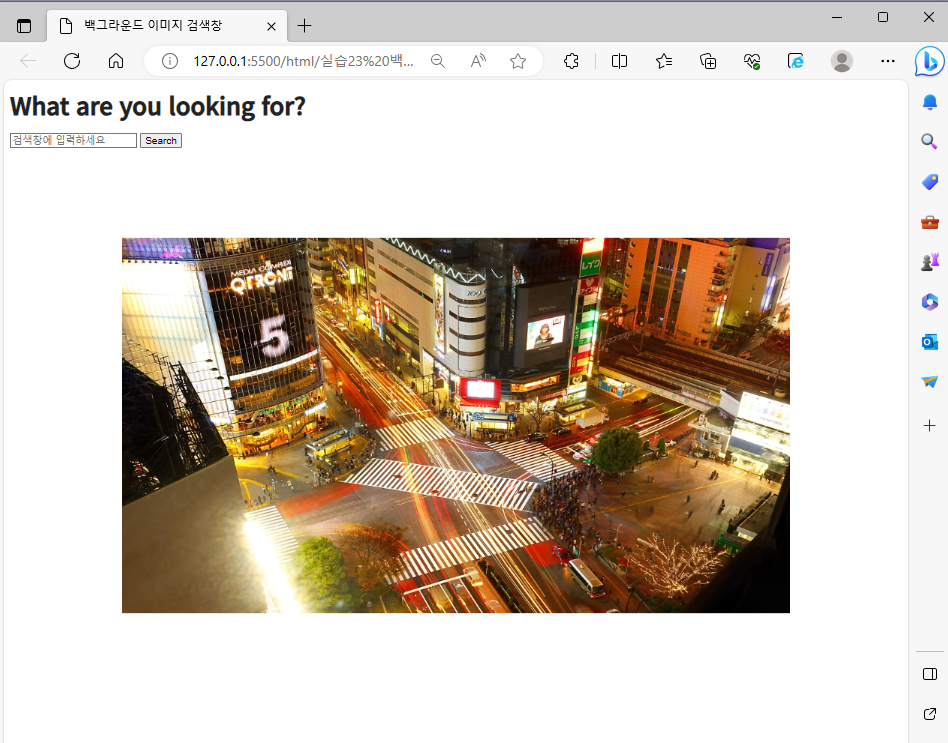
background-attachment: fixed; 를 적용했는데 이미지가 창에 꽉 차게 변하지 않습니다.
이미지 사이즈가 작아서 그런걸까요? 이미지 사이즈는 890 X 501 입니다.
아래 그림처럼 나옵니다.

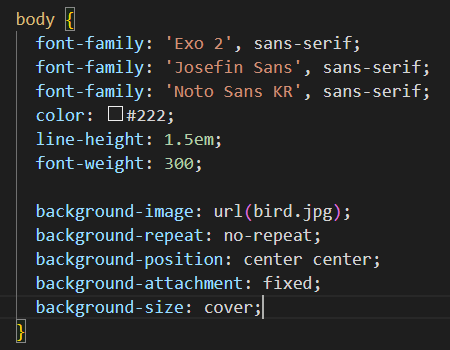
body{
background-image: url(/Image/시부야01.jpg);
background-repeat: no-repeat;
background-position: center center;
/* background-size: cover; */
background-attachment: fixed;
}답변 4
0
0
HTML
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>백그라운드 이미지 검색창</title>
<link rel="stylesheet" href="/css/style32.css">
<style>
@import url('https://fonts.googleapis.com/css2?family=Exo+2:wght@300&family=Josefin+Sans:wght@300;400&family=Noto+Sans+KR:wght@500&display=swap');
body{
font-family: 'Exo 2', sans-serif;
font-family: 'Josefin Sans', sans-serif;
font-family: 'Noto Sans KR', sans-serif;
color: #222;
line-height: 1.5em;
font-weight: 300;
}
a{
color: black;
text-decoration: none;
}
</style>
</head>
<body>
<form class="search">
<h1>What are you looking for?</h1>
<input type="text" placeholder="검색창에 입력하세요">
<input type="submit" value="Search">
</form>
</body>
</html>
CSS
body{
background-image: url(/Image/시부야01.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
}0
0



해결됐습니다! 감사합니다. background-size: cover; 를 적용해야되네요