인프런 커뮤니티 질문&답변
38강의 CKEditor에 대한 화면에 이상하게 나와서 문의 드립니다.
해결된 질문
작성
·
819
0
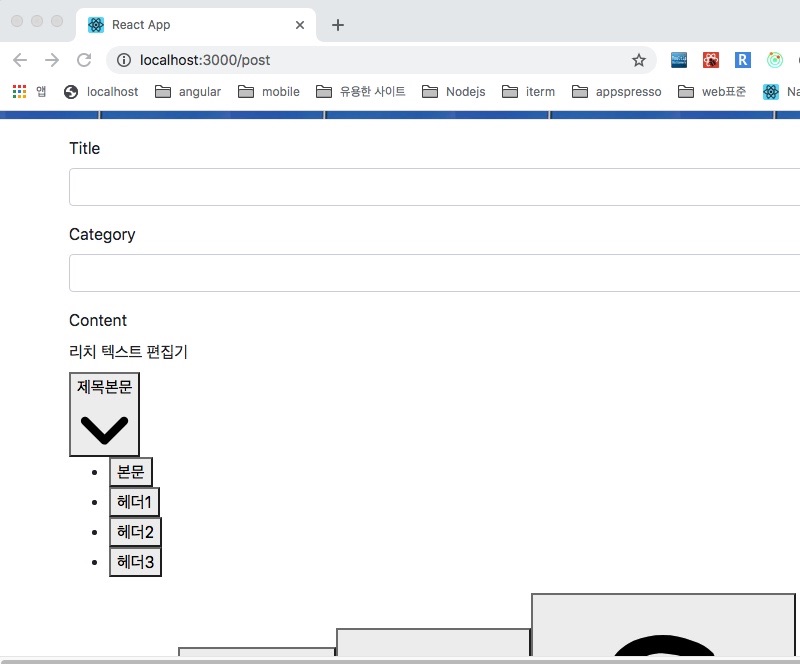
38강의 듣고 일부를 화면 작성을 들어가면
CKEditor의 텍스트 편집기 나와야 하는데,, 전혀 나오지 않고 이런식으로 나옵니다.

다른분이 질문을 한것이 있어서
저도 이미 했지만. client/ npm uninstall style-loader 과 client/npm i style-loader을 해서 2버젼이상으로 했습니다.
그런데... 전혀 변화가 없습니다.
package.json 일부 내용입니다.
버젼을 높여 보았는데 똑 같은 현상이라서
<PostWrite.js>
CKEditor 버젼이 조금 바꾸어지면서 import { CKEditor } 해주지 않으면 오류가 나더군요.
그리고 < CKEditor />에도 onInit 대신 onReady 변경해보았습니다.
그리고 onBlur={} 해보라고 화면에서 설명이 되어있었는데...이부분도 오류가 나서 ''으로 처리 했습니다.
오류는 없지만 ...편집기 제대로 실행이 안되는것 같아서.
webpack.config.js의 css가 전혀 작동하지 않는것 같습니다.
css는 https://ckeditor.com/docs/ckeditor5/latest/builds/guides/integration/frameworks/react.html 설명서 처럼
똑 같이 넣어 주었습니다.
확인 부탁드립니다.
답변 9
1
1
https://www.inflearn.com/course/%EB%A6%AC%EC%95%A1%ED%8A%B8-%EB%B8%94%EB%A1%9C%EA%B7%B8-%ED%92%80%EC%8A%A4%ED%83%9D/lecture/52657?tab=curriculum
제가 33번강의에 수정해놨습니다. ckeditor가 살짝 설정이 바뀌었습니다. 돌리스님말대로 onInit이 onReady로 바뀌었습니다.
프레임워크 사용법은 약간씩 변동이 있을수 있으니, docs를 참조하시기 바랍니다.
1
참고로 여기 블로그 사이트에서 소스를 그대로 사용해보세요..
https://github.com/sideproject0214/blog/blob/master/client/src/routes/normalRoute/PostWrite.js
저도 안되어서 여기 원소스를 보고 사용했습니다.
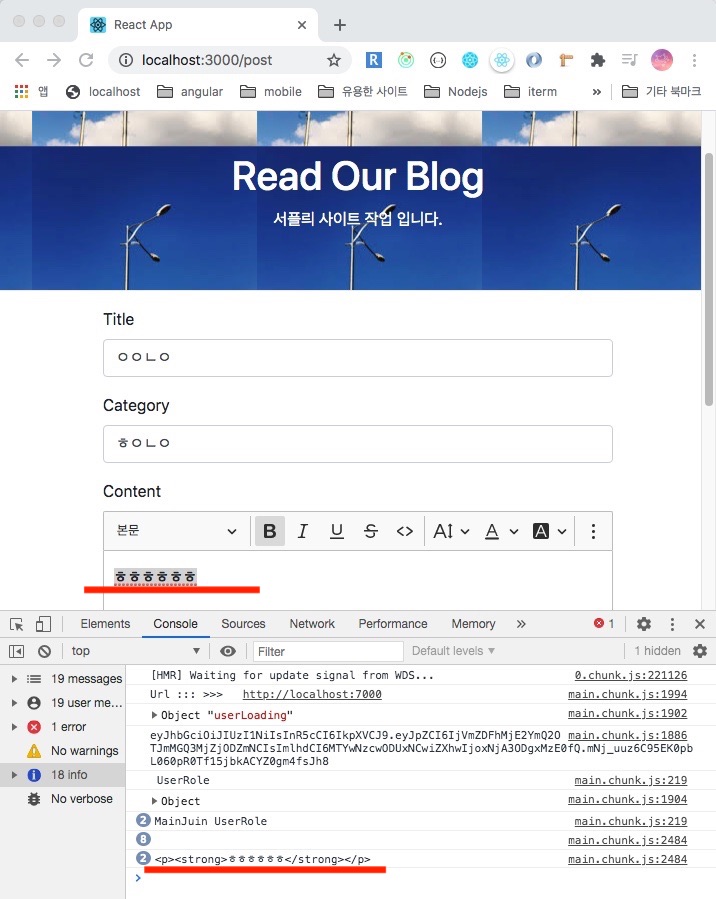
그리고 로그 잘 찍힙니다.

1
아 네 동영상 강의에서 그렇게 했지만, 더 들어 보니 처리를 하셨더라고요..
그래서 저도 그대로 했습니다.
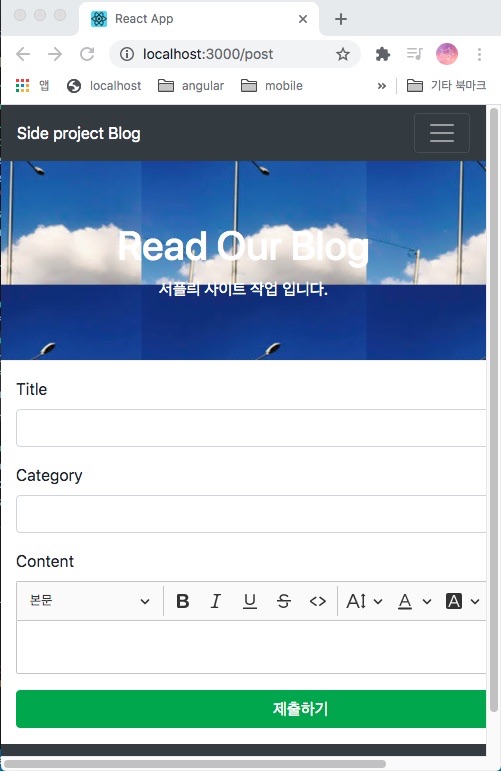
그리고 이대로 처리 하니 화면도 제대로 나옵니다.

style-loader 버젼을 낮쳐 보세요.. 저는 1.버젼에서 2버젼을 업데이트 했다가 안되어서 1버젼으로 다시 낮추었거든요.
0
네 감사합니다.
그런데 사진을 넣을 때 보니 onInit ={}가 계속 오류를 발생하더군요..onReady로 변경해주니 이상이 없더군요.
지원이 안되는것인지,, 뭐가 문제인지 찾아봐야 겠습니다.
0
getData 부분은 강의 들으시면 아시겠지만, 마우스를 에디터 밖으로 빼야 추출됩니다.
만약 실시간으로 값이 적히는 것을 보고 싶으시다면 onBlur={getDataFromCKEditor}가 아닌 onChange={getDataFromCKEditor}로 다시면 실시간으로 콘솔로그 값이 찍힐 것입니다.
하지만 onChange에 다는 것은 테스트 할때만 그렇게 하시고, 사용하실때는 onBlur에 넣으시기 바랍니다.
처음에는 이렇게 잘 작동하는 것처럼 보이지만, onChange에 달면 글을 길게 작성할 경우 프리징 현상이 발생합니다.
0
아... 저도 화면은 제대로 나오는데, onBlur={getDataFromCKEditor}로 처리한 값이 console.log에 안 찍혀서 그 부분을 헤매고 있거든요ㅠㅠ
getData()부분이요ㅠㅠ
참 어렵네요ㅠㅠ
0
저 혹시 onBlur= ''으로 처리하셨는데, 그러면 const getDataFromCKEditor 적용을 안 하신 건가요?
저도 질문자님처럼 onBlur={getDataFromCKEditor}으로 넣으니까 onBlur가 먹히질 않아서 헤매고 있습니다ㅠ;
0
아 힘들네요... 다른분들이 해결 하는것 보고 했습니다.
저도 style-loader 2.0 버젼을 uninstall 하고 나서 npm i style-loader@1.3.0 변경하고 나서 제대로 올라 오는 군요 ...
너무 많이 해매고 있네요.
