인프런 커뮤니티 질문&답변
클로저에 대해서 제가 아는 부분을 공유합니다!
해결된 질문
작성
·
530
1
클로저에 대해서 어렴풋이 알고 있었지만, 막상 이벤트 핸들러 안에서 그것을 바라보니 조금 이해가 안되었는데요!
저처럼 아직 클로저가 익숙하지 않은 분들은 이벤트핸들러를 분리해서 보면 조금 더 이해가 쉽습니다!
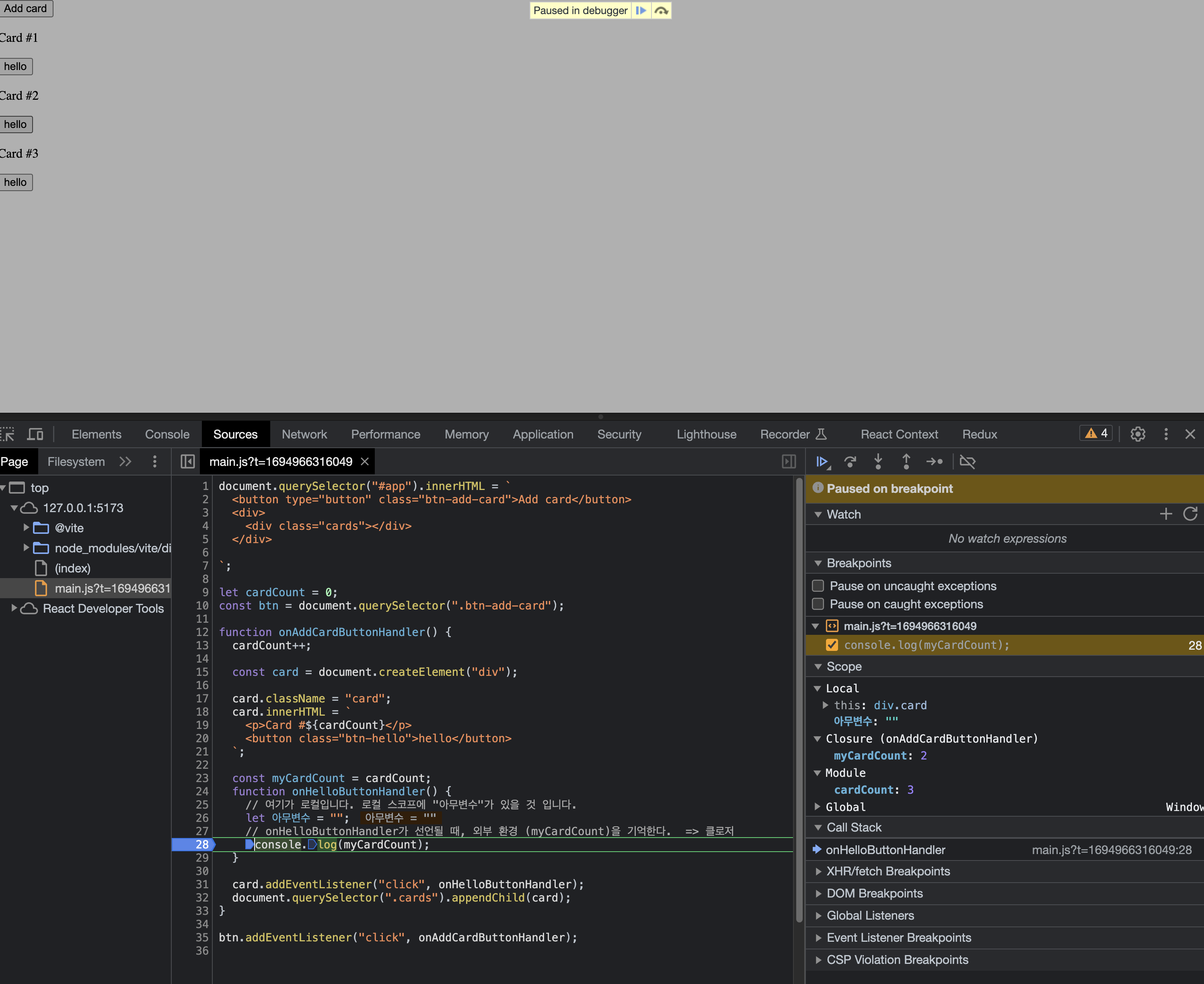
그리고 디버거를 이용해서 스코프 안에 있는 변수들을 같이 보면 조금 더 이해가 되실거에요!

일단 클로저를 "어떤 함수가 선언될 때 외부 영역을 기억하는 것" 이라고 생각하고 이 코드를 바라보면
onHelloButtonHandler 라는 함수(이벤트핸들러) 가 선언될 때 myCardCount 의 값을 기억합니다. 즉, Add Card를 할 때마다 + 1씩 올라간다고 하더라도 onelloButtonHandler 에게는 선언될 당시의 cardCount 를 myCardCount 로 받아서 기억하는 것이죠! 개발자 도구 우측에 Scope을 보면 onHelloButtonHandler 함수의 스코프체인을 볼 수 있는데요. myCardCount 가 로컬에 없기 때문에 그 위 스코프를 바라보는데요! 그 스코프가 바로 클로저이고! 저 클로저 스코프 안에 있는 myCardCount 라는 값은 이 함수가 선언될 당시의 값으로 정해집니다! 끝!!
