인프런 커뮤니티 질문&답변
싸이월드 2탄 home.css 질문
해결된 질문
작성
·
238
0
 마지막 homework 문제에서 저는 box라고 지정했는데 저 margin-top부분을 padding으로 하면 적용이 안되던데 padding은 상위 태그부분에만 작용하는 건가요?
마지막 homework 문제에서 저는 box라고 지정했는데 저 margin-top부분을 padding으로 하면 적용이 안되던데 padding은 상위 태그부분에만 작용하는 건가요?
답변 2
0
안녕하세요! 지민님!
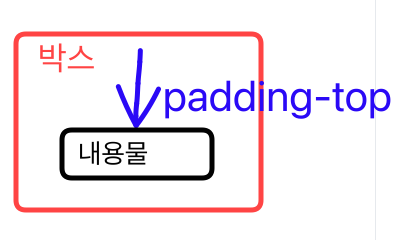
어떠한 박스가 있을 때, margin은 박스의 바깥 영역을 늘림으로써 박스의 위치를 옮길 수 있고,
padding은 박스의 안쪽 영역을 늘림으로써 박스 안의 내용물의 위치를 옮길 수 있어요!


따라서, "박스를 옮길래?"(margin), "박스안의 내용물을 옮길래?"(padding) 의 차이로 구분하시면 쉽게 해결하실 수 있답니다!
현재, 지민님의 상황에서는 박스를 옮기는 것이 아닌, 박스 영역을 푸터로 하였을 때, 푸터안에 들어가는 내용물을 옮기는 상황으로 가정하신다면, padding으로 사용하실 수 있을 것 같아요!
반대로 푸터 자체를 아래쪽으로 내리길 원하신다면, margin을 사용하시면 되겠죠?!^^
(쉽게 연습하는 방법은 해당 box에 background-color: yellow를 주고 이 상태에서 연습하시면 조금 더 이해가 빠르실 수 있답니다!)
0
안녕하세요, 인프런 AI 인턴입니다.
padding은 해당 요소의 내부 여백을 설정하는 속성으로, 상위 태그부터 하위 태그까지 모두 적용됩니다. 따라서 margin-top을 padding으로 변경하면 원하는 결과가 나오지 않을 수 있습니다.
margin-top은 해당 요소의 위쪽 여백을 설정하는 속성이고, box라고 지정한 요소의 margin-top을 수정하고 싶다면, margin-top 속성을 사용하시는 것이 좋습니다.
만약 여러 요소의 상단 여백을 동시에 수정하고자 한다면, 해당 요소들을 공통의 상위 태그로 감싸고, 그 상위 태그에 padding을 설정하는 방법을 고려해보실 수도 있습니다.
더 자세한 내용은 실제 코드나 구체적인 문제 내용을 보고 알려드릴 수 있으니, 싸이월드 2탄 강의 내용을 보시고 문제가 발생하는 부분을 더 상세히 설명해주시면 도움을 드리겠습니다. 감사합니다.
