인프런 커뮤니티 질문&답변
파일 다운로드 404 에러
해결된 질문
작성
·
764
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
여기에 질문 내용을 남겨주세요.
스프링 MVC 2편까지 수강한 이후에 내용을 복습하려고 1편과 2편의 내용을 통합하여 상품 관리 시스템을 만드는 중인데 파일 다운로드에서 문제가 생겼습니다.
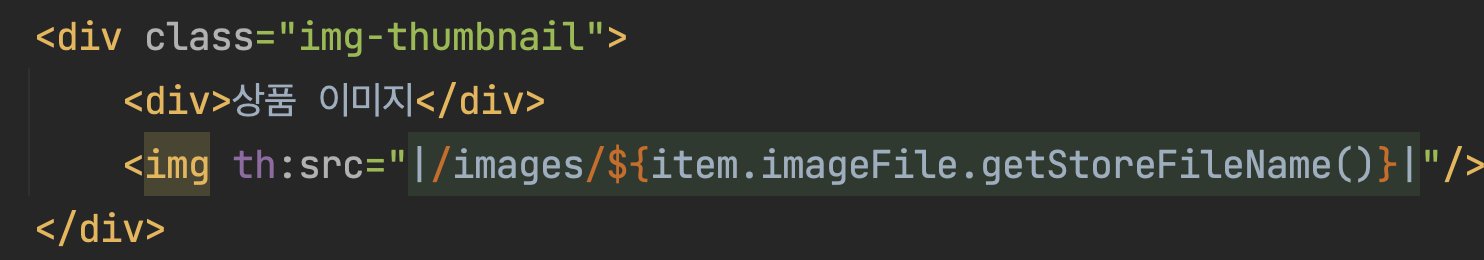
상품 등록 폼에서 상품 이미지를 포함한 상폼 정보를 저장하고 상품 상세 폼에서 상품 이미지를 불러와서 상품 정보들과 함께 나타내려고 합니다.
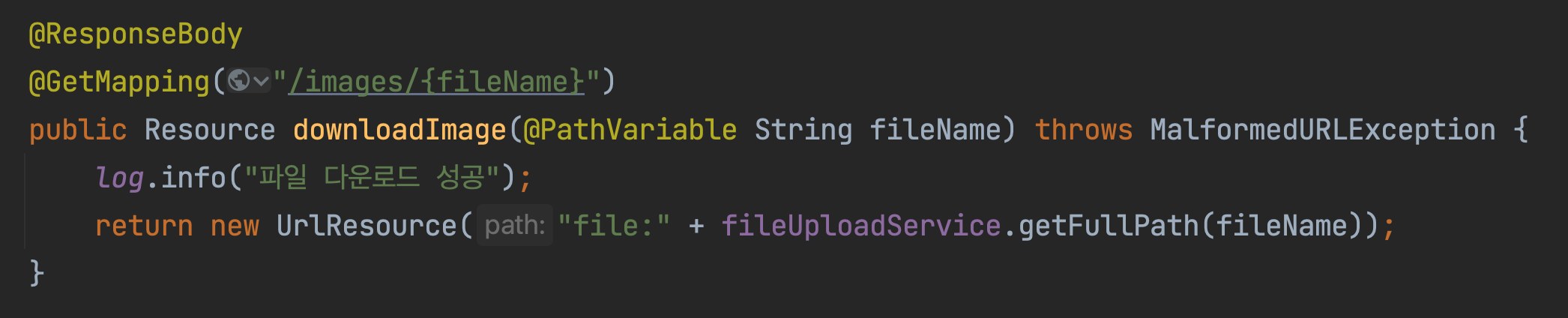
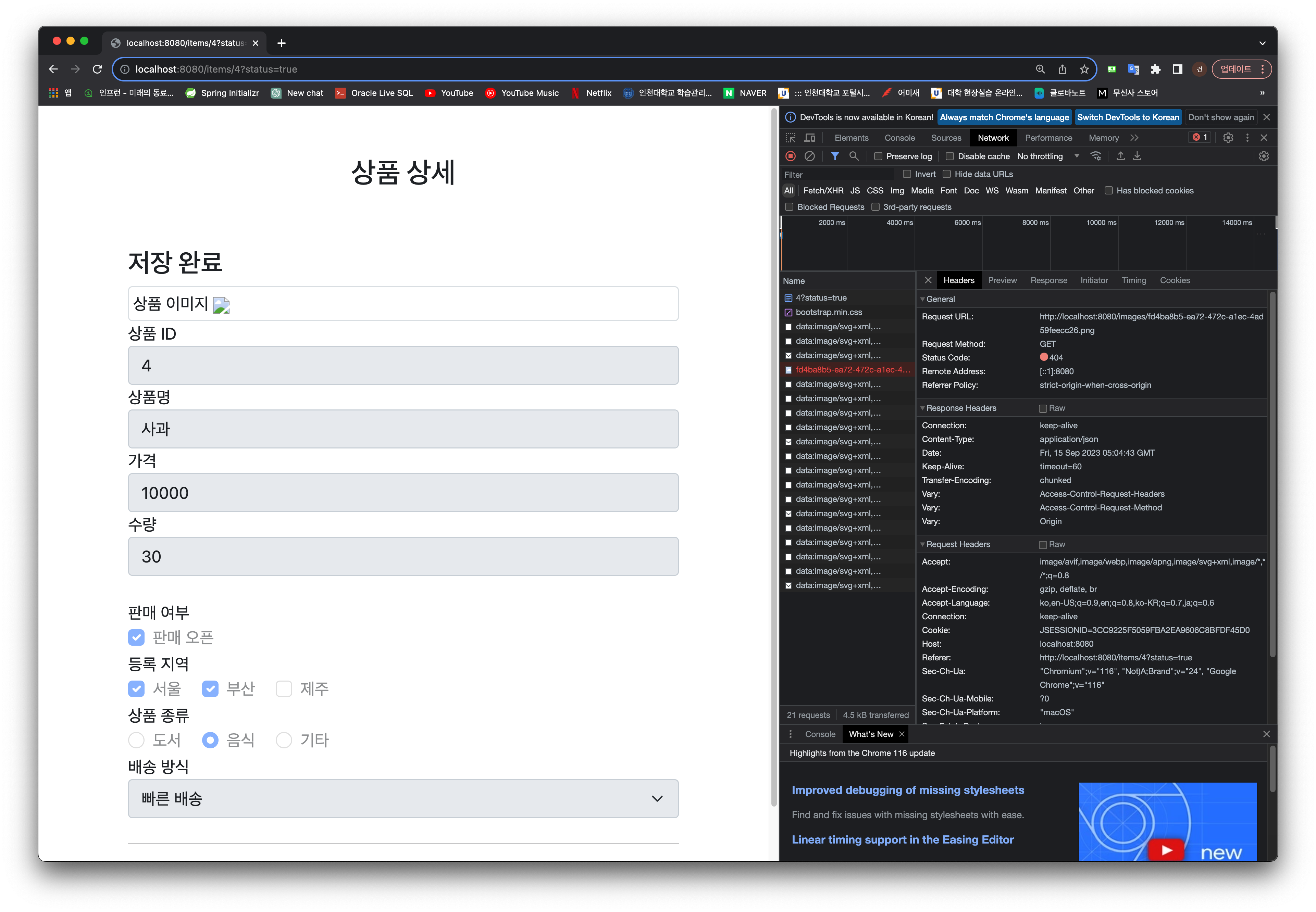
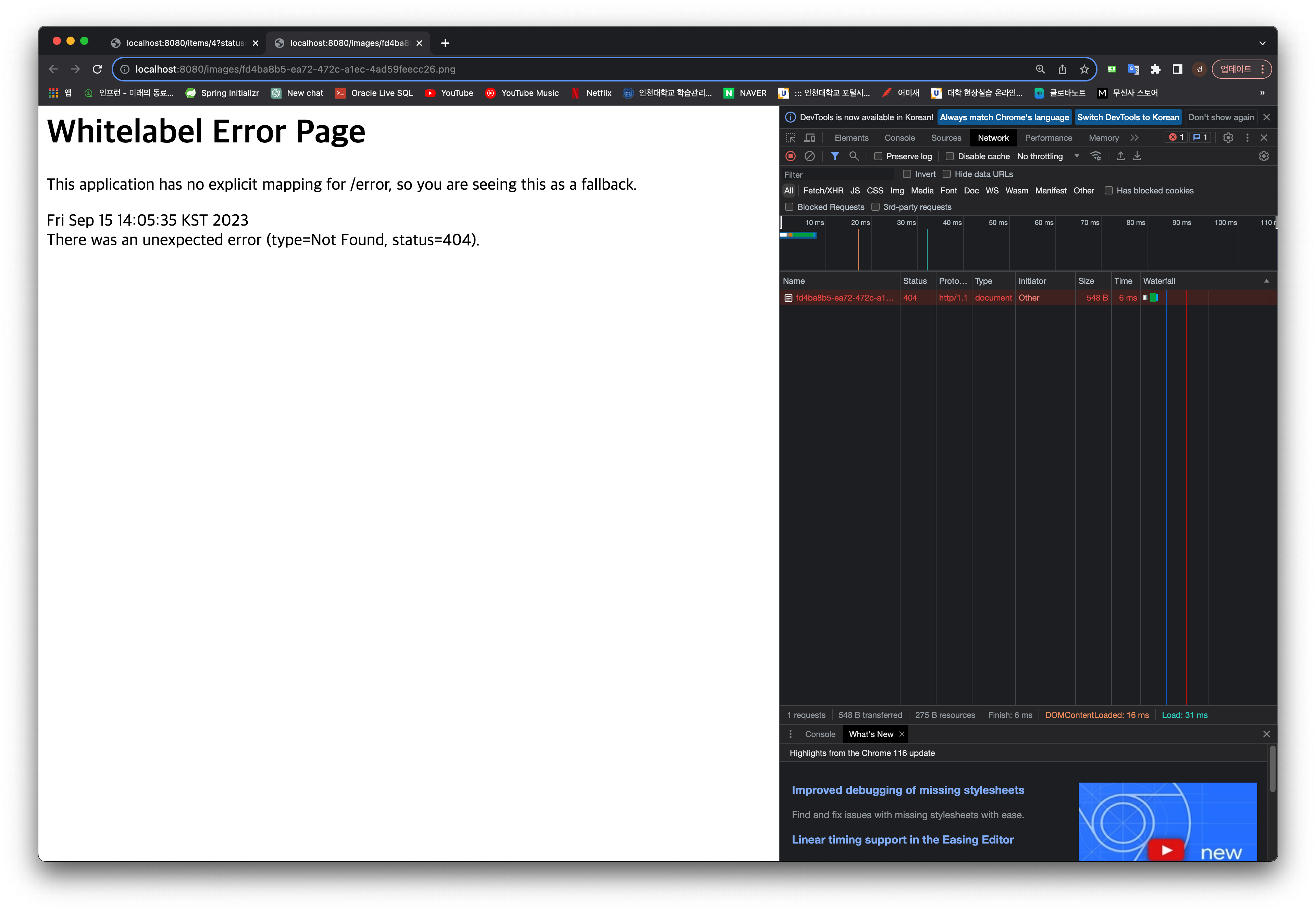
파일을 업로드해서 로컬 컴퓨터에 저장하는 것 까지는 잘 작동이 되는데 상품 상세 폼에서 파일을 다운로드하는 것이 되지 않고 파일 src로 들어가보면 404 에러코드가 나타납니다. 저장은 잘 되는데 무엇을 잘못한 걸까요? 아무리 찾아보고 고쳐봐도 잘 모르겠네요ㅠㅠ




답변 2
1
1
안녕하세요. 이건님, 공식 서포터즈 y2gcoder입니다.
보내주신 코드 살펴보았습니다!
404 에러 이유는 단순합니다 :)
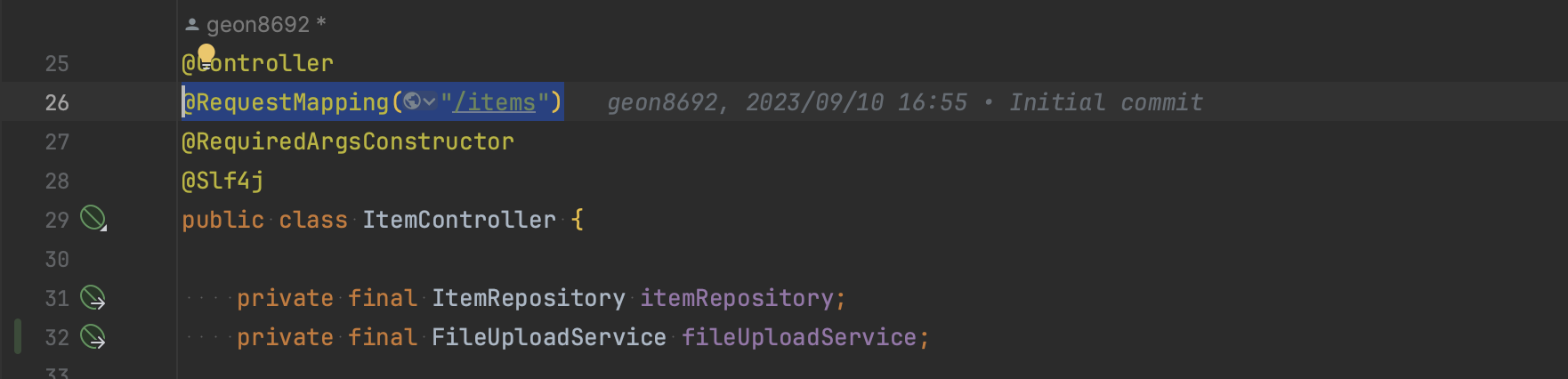
 위에 클래스 레벨에 @RequestMapping("/items") 를 붙여주시면 밑에서 작성한 모든 핸들러 메서드의 앞에 prefix 처럼 /items 가 붙습니다!
위에 클래스 레벨에 @RequestMapping("/items") 를 붙여주시면 밑에서 작성한 모든 핸들러 메서드의 앞에 prefix 처럼 /items 가 붙습니다!
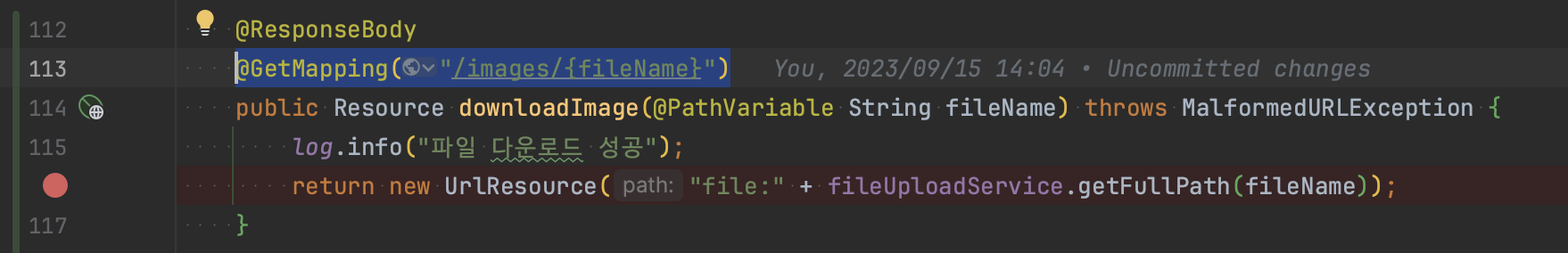
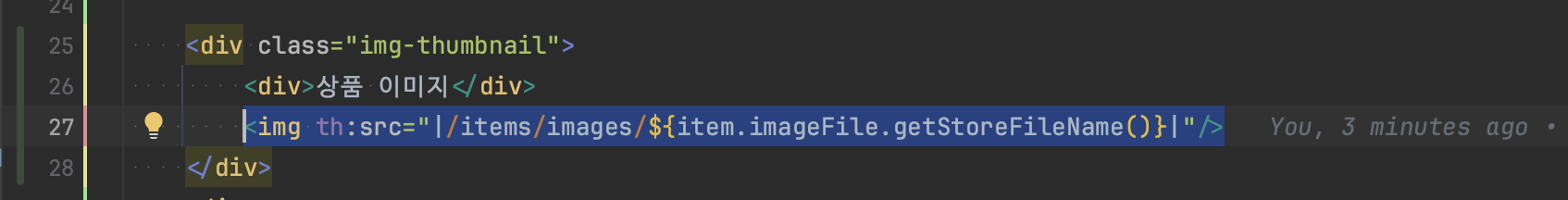
 실제경로는 "/images/{fileName}" 이 아니라 "/items/images/{fileName}" 이 됩니다.
실제경로는 "/images/{fileName}" 이 아니라 "/items/images/{fileName}" 이 됩니다.
 경로를 /items/images/~ 로 고쳐주시고,
경로를 /items/images/~ 로 고쳐주시고,
이미지를 포함해 상품을 등록해보시면 아마도 정상적으로 나올 것 같습니다!
감사합니다.
