인프런 커뮤니티 질문&답변
CORS 에러
작성
·
193
0
import React from 'react';
import Axios from 'axios';
class EpisodeList extends React.Component {
state = {
episodeList: [],
};
componentDidMount() {
const apiUrl = 'https://www.tvmaze.com/api';
const params = {
q: 'mr-robot',
embed: 'episodes',
};
Axios.get(apiUrl, { params })
.then((response) => {
console.log(response);
})
.catch((error) => {
console.error(error);
});
}
render() {
const { episodeList } = this.state;
return (
<div>
<h1>EpisodeList</h1>
{JSON.stringify(episodeList)}
</div>
);
}
}
export default EpisodeList;위 코드와 같이 실행하면 다음의 에러가 뜹니다.
Access to XMLHttpRequest at 'https://www.tvmaze.com/api?q=mr-robot&embed=episodes' from localhost/:1 origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
사이트의 api가 바뀌어서 url과 쿼리는 현재 작동하는 방식으로 바꾸었을 뿐 이외에는 동일하게 따라했는데, 이렇게 되는 이유를 모르겠습니다.
참고로 다음을 실행하였을 때 정상적으로 응답이 오는 것을 확인하였습니다.
http https://www.tvmaze.com/api q==mr-robot embed==episodes
답변 1
0
안녕하세요.
강의에서 사용한 주소는 https://api.tvmaze.com/singlesearch/shows 입니다. 검색어 mr-robot으로 요청했을 때 검색결과가 없어서 404 응답이 오는 것으로 보이구요.

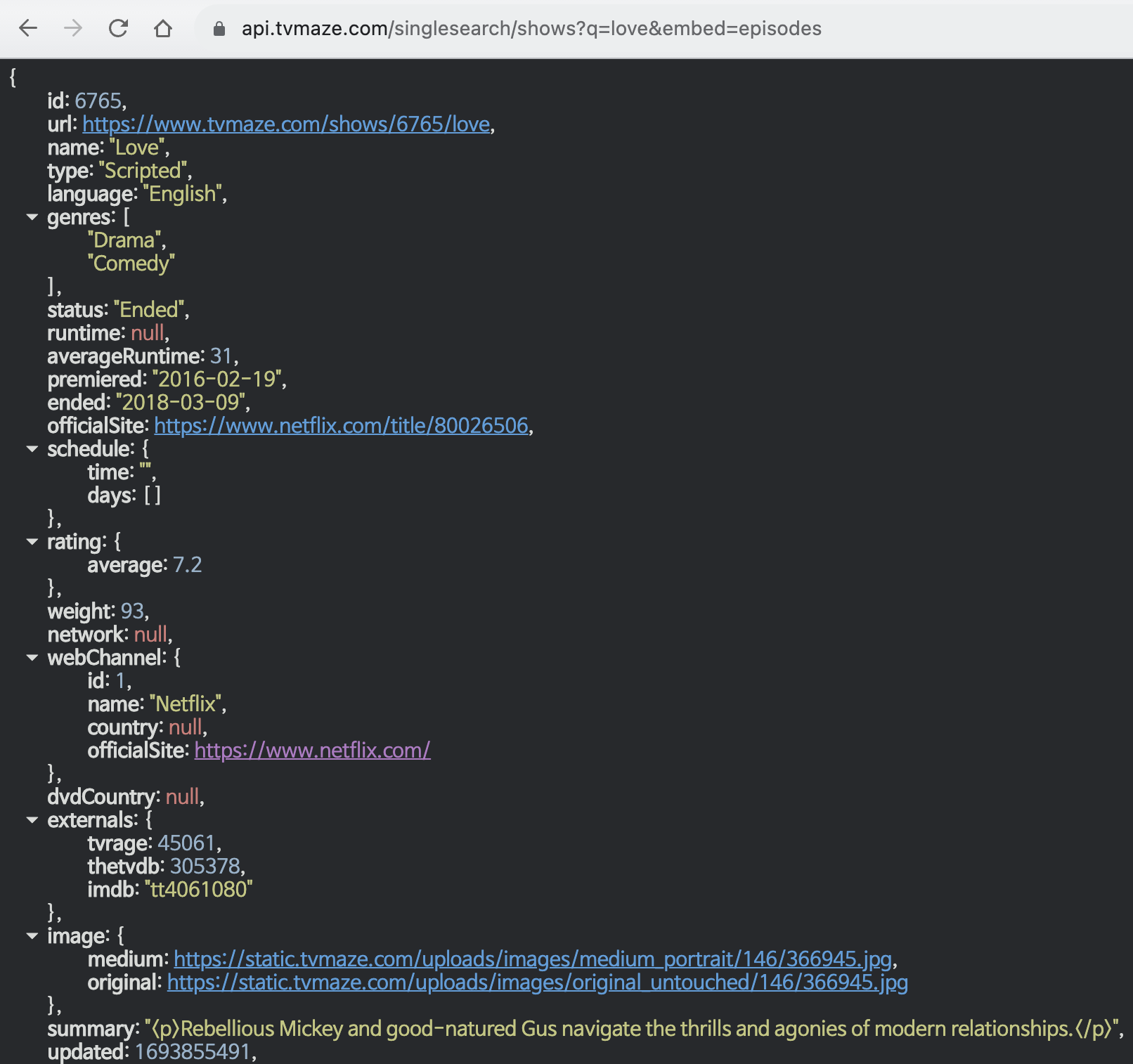
아래처럼 다른 검색어로 요청을 해보면, 이렇게 응답이 오고 있음을 확인했습니다.
https://api.tvmaze.com/singlesearch/shows?q=love&embed=episodes

위 주소로 해서 검색어를 love 로 변경해서 요청해보시겠어요?
--
https://www.tvmaze.com/api 페이지는 API 설명페이지입니다. 일반 문서 페이지이니까, API 요청을 허용하는 CORS 설정이 안 되어있어서, 말씀하신 CORS 오류가 발생한 것으로 보입니다.
확인해보시고 댓글 부탁드립니다.
화이팅입니다. :-)
