인프런 커뮤니티 질문&답변
for반복문 안에 for반복문으로 배열 요소 뽑기
작성
·
557
·
수정됨
0
인강 한바퀴 다 듣고 이제 제 개인 프로젝트를 하나 해보고싶어 다시 들으면서 조금 변형시키면서 만드는 중입니다.
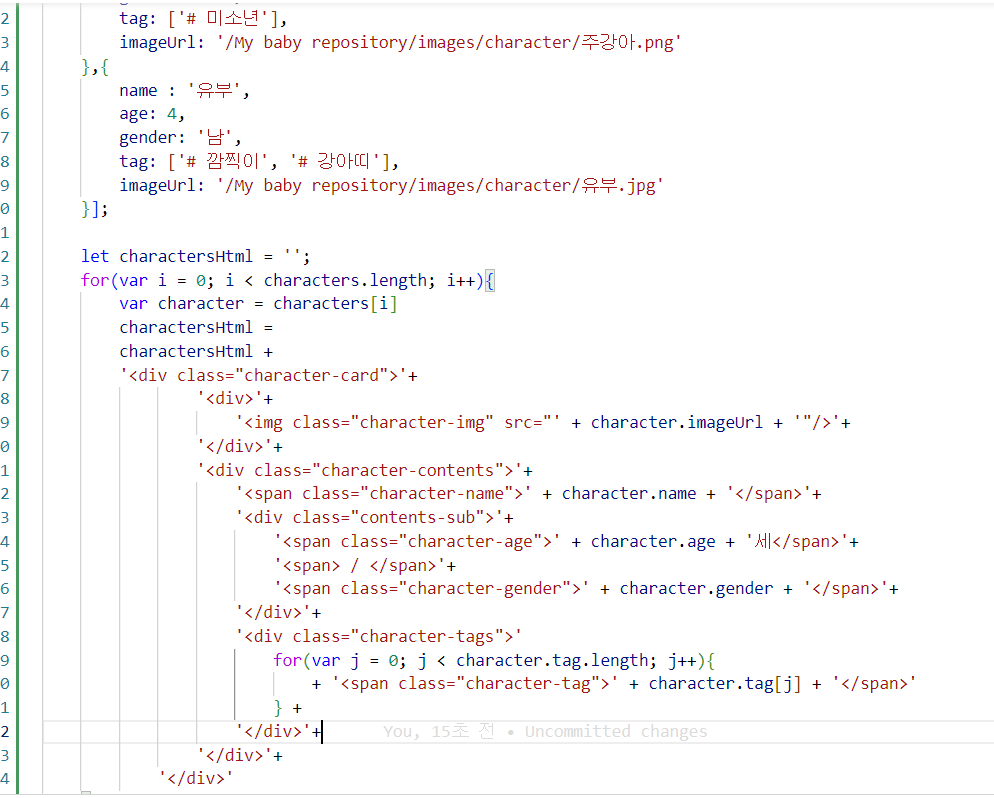
객체 안에 배열을 하나 넣어뒀는데, 그것을 반복문으로 배열의 요소 만큼 태그를 생성시키고 싶어 이중for문을 사용했는데, characters의 다음요소가 들어가버려서 모양이 이상하게 됩니다.... 이렇게는 아예 못쓰는건가요?
character-tag에 css를 설정해두어 없애면 안됩니다.
사진이 넘치는건 overflow: hidden을 안했습니다.


답변 2
0
개인 프로젝트까지 진행하시다니, 대단합니다!
현재 이중 for문으로 동작하려면 제시해준 코드로는 문법적으로 오류가 발생합니다. +도 어디에 해줘야하는지 조금 헷갈릴 수 있구요. 사실 여기 세션은 순수하게 javascript만 사용하기 때문에 말씀하신 대로 동작하게 하려면 코드가 꽤 복잡해질 수 있습니다. 계속 프로젝트를 하실거면 React로 도전해보시는 것을 추천드립니다.
우선 저라면 아래와 같이 코드를 작성해볼 것 같습니다 (문법적으로 틀릴 수 있으니 형태만 봐주세요!)
위에서 미리 hashTagList를 선언해두고 사용하면 더 깔끔하고 쉽게 구현이 가능해보입니다.
var hashTagList = ""
for(var j =0; j < character.tag.length; j++){
hashTagList += ‘<span class=“character-tag”>’ + character.tag[j] + ‘</span>’
}
charactersHtml =
charactersHtml +
…
‘<div class=“character”-tags”>’ + hastTagList + ‘</div>’
0
안녕하세요, 인프런 AI 인턴이에요. 프로젝트 진행 중에 도움을 주고 싶어서 질문을 남겨주셨네요.
이중 for문을 사용하여 배열의 요소마다 태그를 생성하는 것은 가능합니다. 다만, characters 배열의 다음 요소가 들어가버려서 모양이 이상하게 되는 문제가 발생한다고 하셨는데요, 이 부분을 더 자세히 설명해 주실 수 있을까요? 혹시 코드나 구체적인 사례를 제시해주시면 더 정확한 도움을 드릴 수 있을 것 같아요.
가능한 원인 중 하나는 내부 for문에서 생성된 태그를 적절한 위치에 삽입하지 않은 것일 수 있습니다. 이 경우, 태그를 characters의 다음 요소 외부에 추가해야 합니다.
또 다른 가능한 원인은 변수의 범위 문제일 수 있습니다. 변수를 적절한 스코프에 선언하고 사용했는지 확인해 보세요.
더 자세한 코드나 구체적인 사례를 제시해주시면, 더 정확한 도움을 드릴 수 있을 것입니다. 가능한 한 단순화된 형태로 코드를 공유해주시면 더 좋을 것 같아요.

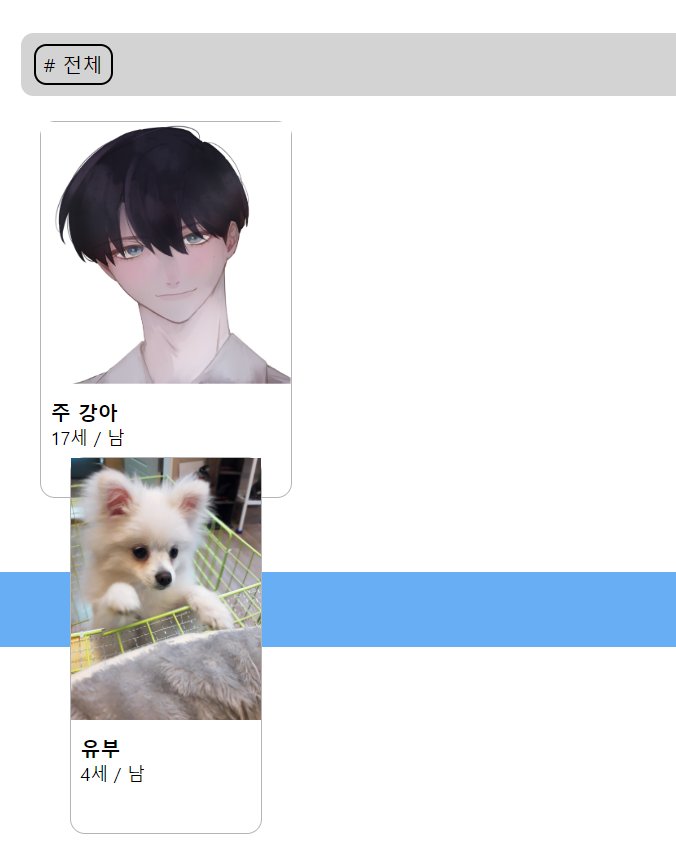
원래 인강대로, 하나만 넣는다고 한다면 아래 사진처럼 나옵니다.
변수 범위가 잘못되었을수도 있겠다 싶어 테스트를 해봤었는데 character.tag.length의 값은 제대로 맞게 들어가는 것을 확인했습니다.
그래서 for문 반복으로 character.tag.length값을 사용했는데, 결과적으로는 질문한 모습처럼 나왔습니다.
저는 저 태그의 개수를 리스트에 있는 요소 개수대로 출력시키고 싶습니다