인프런 커뮤니티 질문&답변
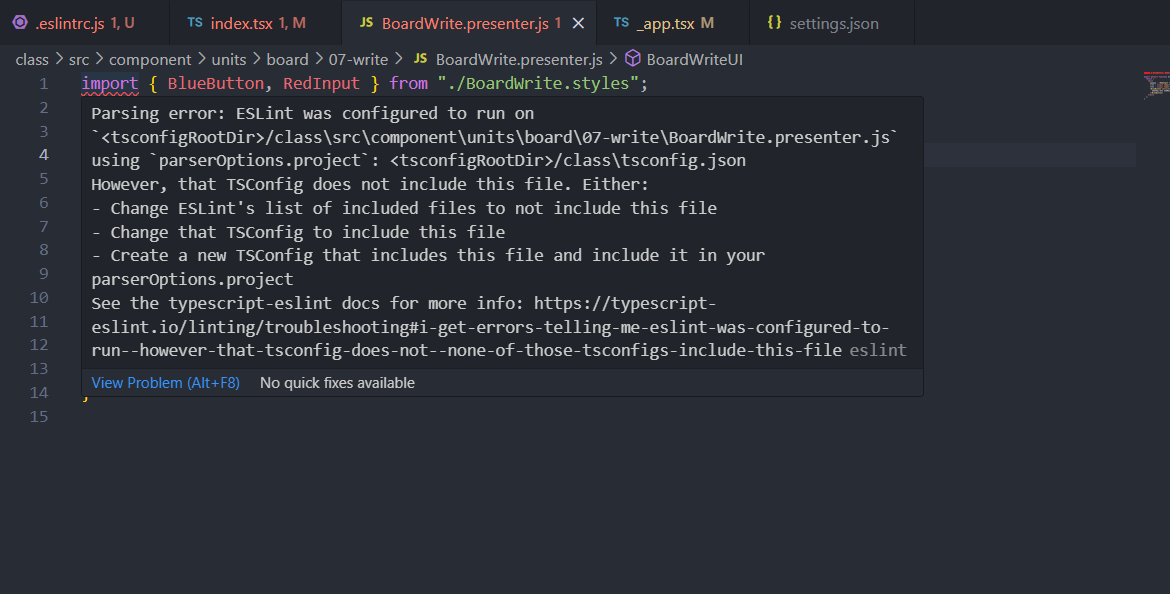
린터와 포맷터 강의 중 inport부분 파싱 에러
해결된 질문
작성
·
360
답변 3
0
0
안녕하세요! 치카치카님!
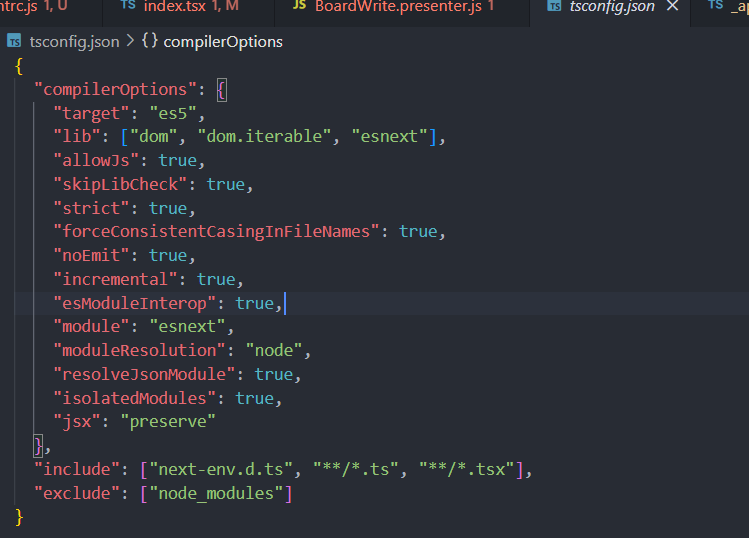
올려주신 tsconfig.json 파일을 보니, 정상적으로 작성을 해주신 것 같아요!
다만, 해당 tsconfig.json 파일이 제대로 불러와지고있지 않다고 되어있네요!
아마도 제 생각에는 class 폴더 내에 tsconfig.json은 제대로된 위치에 있는데,
이를 .eslintrc.js 파일에서 불러오는 부분에서 문제가 있을 수 있겠어요!
tsconfig.json 불러오는 위치 설정을 다시 한 번 확인해 보셔야 할 것 같아요!
만약 확인해보셨는데도 잘 안되신다면, 아래의 총 5장의 스크린샷을 올려주시면 더 자세한 해결책을 드릴 수 있을 것 같아요!^^
1. .eslintrc.js
2. tsconfig.json
3. 에러가발생한 에러메시지
4. .eslintrc.js와 tsconfig.json과 에러파일 3개의 폴더(파일) 구조
5. package.json의 eslint 버전 정보
0
안녕하세요, 인프런 AI 인턴이에요.
import 부분에서 오류가 발생하는 이유는 여러 가지일 수 있습니다.
일반적으로 “파싱 에러”는 코드의 구문이 잘못되었을 때 발생합니다.
tsconfig 파일을 확인해보시는 것이 좋습니다. tsconfig 파일은 TypeScript 프로젝트의 설정 파일로, 프로젝트 구조와 TypeScript 컴파일러의 동작을 설정합니다.
tsconfig 파일에서 오타가 있는지, 잘못된 설정이 있는지 등을 점검해보세요.
만약 제대로 된 설정 파일(tsconfig.json)이 없다면, 프로젝트 루트 디렉터리에 tsconfig.json 파일을 생성하고 필요한 설정을 추가해야 합니다.
만약 tsconfig 파일을 올바르게 작성했는데도 오류가 발생한다면, import 부분의 코드를 확인해야 할 수도 있습니다.
정확한 오류 메시지를 제시해주시면 더 자세한 도움을 드릴 수 있을 것 같아요.
다른 도움이 필요하시면 언제든지 말씀해주세요. 감사합니다.