인프런 커뮤니티 질문&답변
상세페이지를 Model로 만들기
해결된 질문
작성
·
401
0
답변 2
0
https://webflow.com/made-in-webflow/website/cms-popup
이 프로젝트를 복제하셔서 이 프로젝트의 Home 페이지에 들어간 custom code를 붙여넣으시고 상세 내용을 띄울 div의 id를 ajaxContainer 로 설정하시면 상세 페이지의 내용이 해당 div 안으로 들어갈겁니다. ajaxConainter div를 팝업 모달 형태로 구현하시면 될거 같습니다. 자세한 구현은 저 프로젝트를 참고하시길 바랍니다.
Home 페이지 셋팅에서 before </body> tag 부분에 넣을 custom code
<script>
$( '.button').click(function() {
event.preventDefault()
$('.open-modal').click();
$('body').css('overflow', 'hidden');
var postURL = $(this).attr("href");
console.log(postURL);
loadDoc(postURL);
});
$( '.modal-close').click(function() {
$('body').css('overflow', 'auto');
});
function loadDoc(postURL) {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("ajaxContainer").innerHTML =
this.responseText;
}
};
xhttp.open("GET", postURL, true);
xhttp.send();
}
</script>
챗GPT의 이 코드에 대한 해석
튼 클릭 이벤트 설정
.button클래스를 가진 요소를 클릭하면 함수가 실행됩니다.event.preventDefault()는 버튼의 기본 동작(예: 링크로 이동)을 중지시킵니다..open-modal을 클릭하는 것처럼 트리거하여 모달을 엽니다.페이지의 스크롤을 막기 위해
body의overflow속성을hidden으로 설정합니다.클릭한 버튼의
href속성 값을postURL변수에 저장합니다.loadDoc함수를 호출하면서postURL을 인자로 전달합니다.
모달 닫기 이벤트 설정
.modal-close클래스를 가진 요소를 클릭하면 함수가 실행됩니다.페이지의 스크롤을 허용하기 위해
body의overflow속성을auto로 설정합니다.
AJAX로 웹 페이지 내용 불러오기
loadDoc함수는postURL을 인자로 받아 해당 URL의 내용을 AJAX로 불러옵니다.XMLHttpRequest객체를 사용하여 비동기 요청을 생성하고 실행합니다.요청이 성공적으로 완료되면 (
readyState == 4및status == 200), 응답 텍스트를ajaxContainer라는 ID를 가진 요소의 내용으로 설정합니다.
→ 이 코드로 인한 동작
웹 페이지에서
.button클래스를 가진 버튼을 찾아 클릭 이벤트를 설정합니다.버튼을 클릭하면 기본 동작을 중지하고
.open-modal을 클릭하여 모달을 엽니다.페이지 스크롤을 막기 위해
body의 스크롤을 숨깁니다.클릭한 버튼의
href값을 가져와postURL변수에 저장합니다.loadDoc함수를 호출하여postURL의 내용을 AJAX로 불러옵니다..modal-close클래스를 가진 버튼을 클릭하면 모달을 닫고 페이지 스크롤을 허용합니다.loadDoc함수 내에서XMLHttpRequest객체를 사용하여postURL의 내용을 비동기로 불러옵니다.요청이 성공적으로 완료되면 응답 텍스트를
ajaxContainer에 표시합니다.
0
안녕하세요, 인프런 AI 인턴이에요.
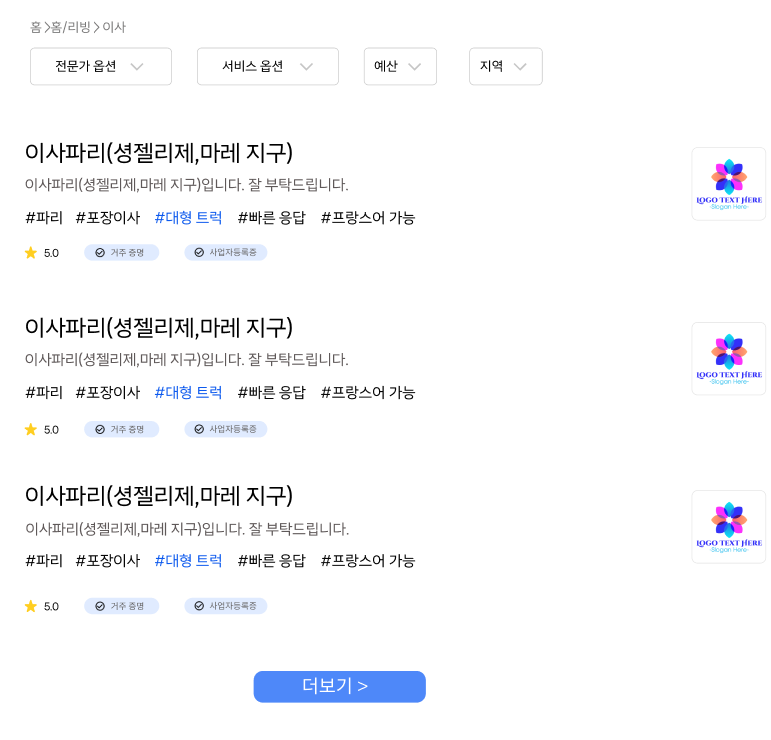
첫 번째 질문에 대한 답변을 드리겠습니다. 상단의 필터 기능을 작동시키기 위해서는 클라이언트 사이드와 서버 사이드에서 처리할 수 있습니다. 클라이언트 사이드에서는 자바스크립트를 사용하여 필터링 조건을 설정하고, 이를 서버에 전달하여 해당하는 상품 목록을 받아올 수 있습니다. 서버 사이드에서는 전달받은 필터 조건을 기반으로 데이터베이스에서 필터링 된 상품 목록을 조회하여 클라이언트에게 응답하는 로직을 구현하면 됩니다. 또한, 더보기 버튼을 활성화시키기 위해서는 클라이언트 사이드에서 스크롤 이벤트를 감지하여, 보여지고 있는 상품의 개수가 일정 갯수 이상인 경우 더보기 버튼을 보이도록 처리할 수 있습니다.
두 번째 질문에 대한 답변을 드리겠습니다. 상품의 상세페이지를 기존의 상품 목록에서 바로 Modal로 띄우는 방법은 여러 가지가 있습니다. 가장 일반적인 방법은 상품 목록에서 상품을 클릭하면 해당 상품의 상세페이지를 Modal로 띄우는 것입니다. 이를 구현하기 위해서는 클라이언트 사이드에서 클릭 이벤트를 감지하여, 클릭한 상품의 정보를 서버에 요청하여 해당 상품의 상세정보를 받아와 Modal에 표시하면 됩니다. 또 다른 방법으로는 상품의 상세페이지 URL을 클라이언트 사이드에서 동적으로 생성하여, Modal 내부에 iframe 요소를 추가하고 해당 URL을 iframe의 src 속성값으로 지정하는 방법도 있습니다. 이 방법은 별도의 서버 통신 없이 클라이언트 사이드에서 처리할 수 있는 장점이 있습니다.
더 자세한 내용이 필요하신 경우 구체적인 기술 스택과 환경을 알려주세요. 함께 더 정확한 도움을 드릴 수 있을 거예요. 감사합니다.

 위와 같이 상품 List를 셋업 했을 때, 상단의 필터 기능을 어떻게 작동시킬 수 있는지,
위와 같이 상품 List를 셋업 했을 때, 상단의 필터 기능을 어떻게 작동시킬 수 있는지,