인프런 커뮤니티 질문&답변
답변 2
2
코딩웍스(Coding Works)
지식공유자
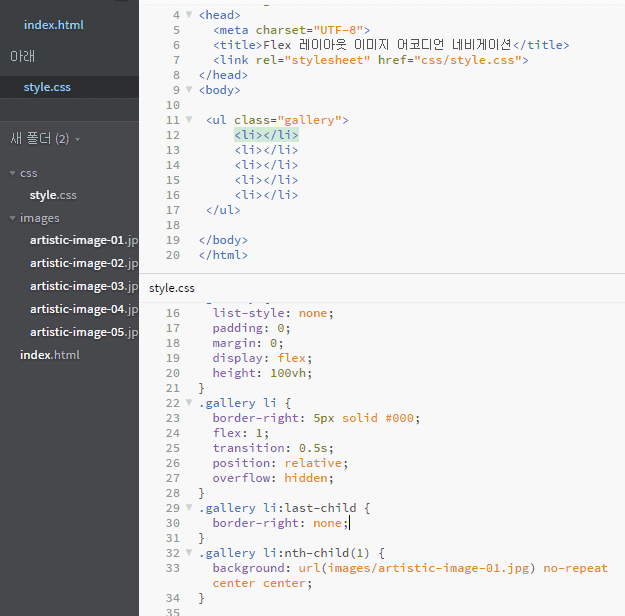
style.css 파일이 css 폴더에 있으니까 css에서 이미지 파일 경로가 달라야 합니다.
background: url(../images/artistic-image-01.jpg)
../ 위로 한번 올라가서 images 폴더를 찾아야 합니다.
어지간하면 style.css를 index.html 과 같은 위치에 놓으면 캡쳐화면의 경로처럼 해도 정상적으로 나옵니다.
0