

인프런 커뮤니티 질문&답변
회원가입 과제 질문입니다!
해결된 질문
작성
·
339
0
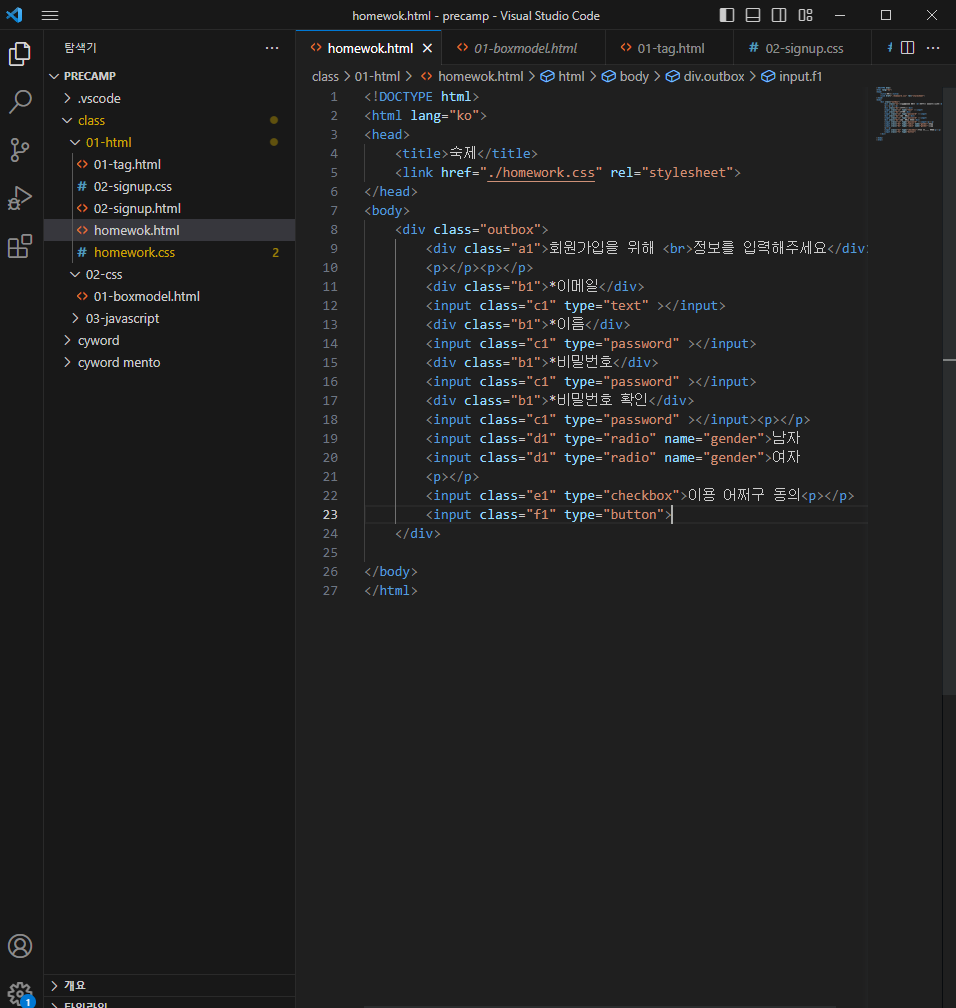
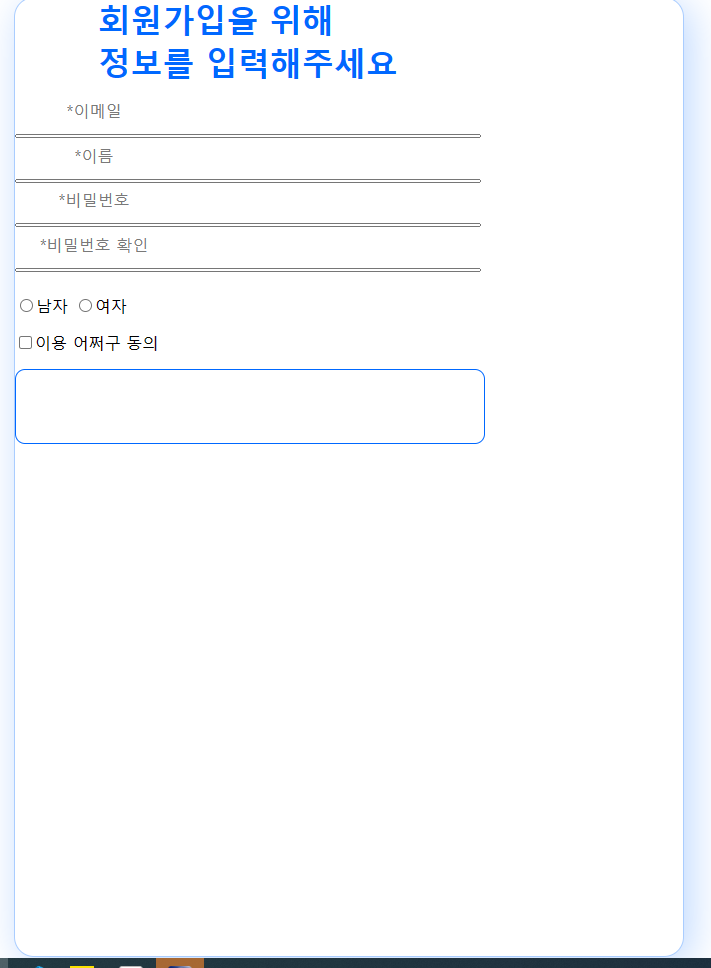
박스안의 텍스트 들의 위치조정이 어렵습니다.
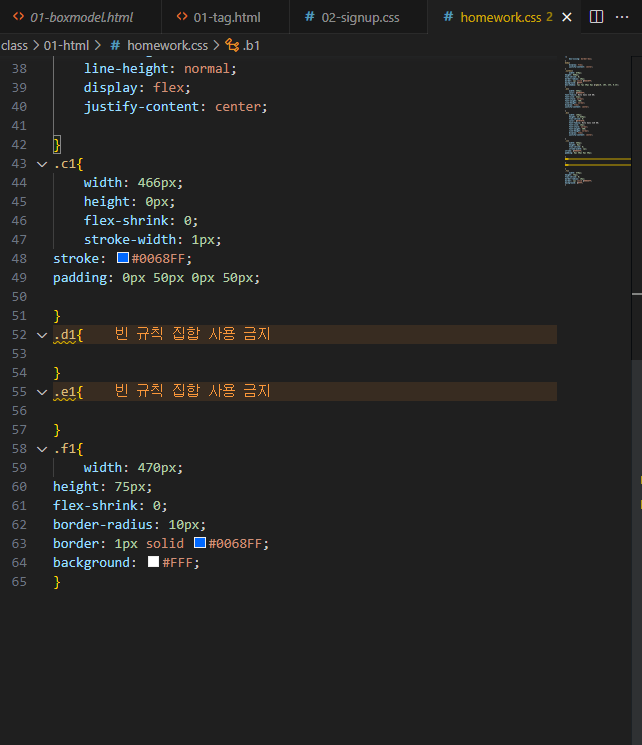
가입하기 버튼을 인풋버튼으로 설정했는데 "가입하기" 문자가 안보입니다.
피그마에 vector라고 표현되는 밑줄들이 표현이 이상하게 됩니다.
답변 부탁드리겠습니다 ㅜㅜ 계속 머리 굴려봐도 잘 모르겠어요 ㅜㅜ



답변 1
1
박스안의 텍스트들의 위치조정을 어떻게 하고 싶으신거죠?
<input class="f1" type="button" value="가입하기"/> 이런식으로 input 태그에 value 속성을 추가해줘야 돼요. 그리고 버튼만들때 <button> 태그 사용하는걸 권장합니다!
질문이 이해가 안돼요.

1번은 피그마에 있는 텍스트 위치로 조정하고 싶어요
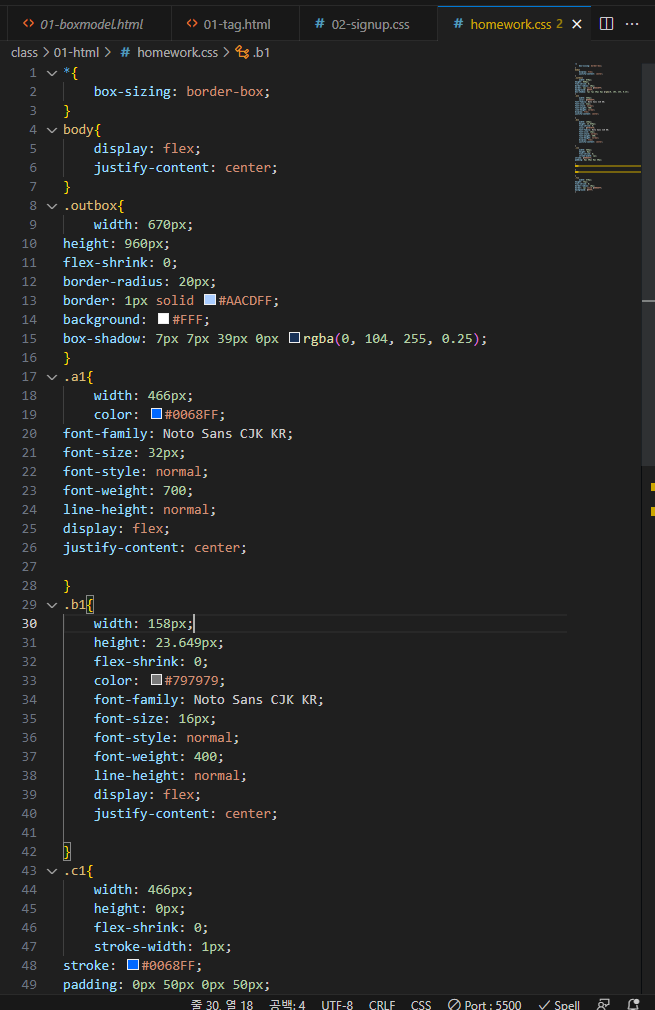
3번은 이메일,이름,비밀번호 이 부분 밑에 선 그어진 부분을 말씀 드렸는데 저는 위에 사진처럼 뭐 얇은 박스로 나오길래 질문드렸습니다!