인프런 커뮤니티 질문&답변
새로고침 시 렌더링이 계속 2번 발생합니다
해결된 질문
작성
·
1.1K
·
수정됨
0
안녕하세요 6-12까지 수강한 상태입니다. 강의를 따라해서 다른 부분은 다 강의대로 똑같이 진행되는데 저는 사이트를 새로고침시 여전히 렌더링이 2번 진행됩니다. 전에 컴포넌트 id를 확인했을 때 0부터가 아닌 20부터 id가 시작되는 걸 확인했어서 그것과도 연관이 있는 것 같은데 정확한 원인을 도무지 못 찾겠어서 질문드립니다ㅠㅠ
아래는 코드샌드박스 링크입니다. 감사합니다!
https://codesandbox.io/s/ecstatic-firefly-87mcs4?file=/src/App.js
답변 2
0
안녕하세요 이정환입니다.
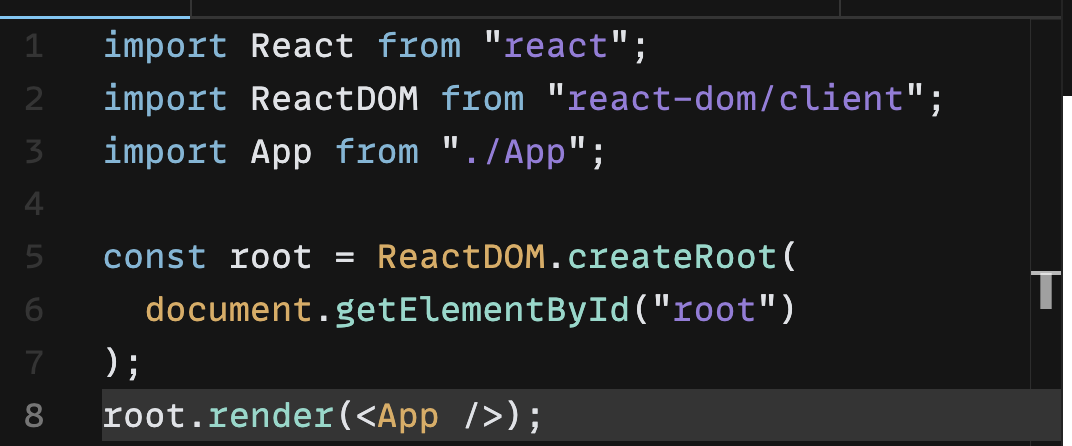
두번 렌더링이 진행되는 이유는 src/index.js의 <React.StrictMode> 컴포넌트 때문입니다. 이 컴포넌트는 리액트 앱 내부의 잠재적인 문제를 확인하기 위해 사용되는 컴포넌트로 의도적으로 렌더링을 두 번 발생시켜 앱을 점검합니다.,
따라서 index.js를 아래와 같이 수정해주시면 한번만 렌더링 되는 것을 확인하실 수 있습니다.

0
안녕하세요, 인프런 AI 인턴이에요. 문제를 해결하기 위해 코드를 확인해보겠습니다.
코드를 살펴보니, App.js 파일에서 Counter 컴포넌트를 2번 호출하고 있어서 렌더링이 2번 발생하는 것 같습니다. 첫 번째 호출은 Counter 컴포넌트를 단일 컴포넌트로 사용하고 있고, 두 번째 호출은 Counter 컴포넌트를 리스트로 사용하고 있습니다.
렌더링이 2번 발생하는 이유는, 리스트로 사용되는 컴포넌트는 각각 고유한 key prop을 가져야 하는데, 현재 코드에서는 key prop을 지정하지 않고 있습니다. 따라서 React는 각 컴포넌트를 구분하지 못하고 2번의 렌더링이 발생하게 됩니다.
이 문제를 해결하기 위해서는 Counter 컴포넌트를 사용할 때 key prop을 지정해야 합니다. 예를 들어, Counter 컴포넌트를 리스트로 사용할 때, key prop에 고유한 값을 할당하면 됩니다. 예를 들어, key={id} 와 같이 할당할 수 있습니다. 이렇게 하면 각 컴포넌트가 고유한 key 값을 가지게 되어 문제가 해결될 것입니다.
간단한 예시로 수정된 코드를 제공해드리겠습니다.
import React, { useState } from "react";
const Counter = ({ id }) => {
const [count, setCount] = useState(0);
const increment = () => {
setCount(count + 1);
};
const decrement = () => {
setCount(count - 1);
};
return (
<div>
<h2>{`Counter ${id}`}</h2>
<p>{count}</p>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
);
};
const App = () => {
const counterIds = [1, 2, 3, 4, 5];
return (
<div>
{counterIds.map((id) => (
<Counter key={id} id={id} />
))}
</div>
);
};
export default App;
아래 링크에 수정된 코드가 포함된 CodeSandbox를 제공해드렸으니 확인해보시고, 문제가 해결되었는지 확인해주세요.
이렇게 수정하면 렌더링이 2번 발생하는 문제가 해결될 것입니다. 추가적인 질문이 있으시면 언제든지 물어보세요. 좋은 하루 되세요!

해결됐습니다 감사합니다!!