인프런 커뮤니티 질문&답변
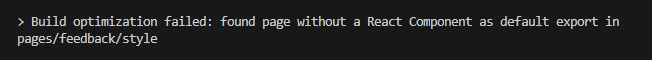
emotion styles 파일이 빌드시 경고로 뜹니다.
해결된 질문
작성
·
372
답변 1
0
박용주
지식공유자
안녕하세요. 질문 감사합니다.
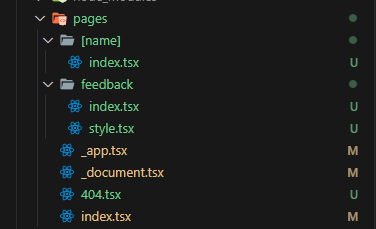
추측하신대로 pages 폴더는 라우터 기능을 하기 때문에 리액트 컴포넌트를 export 해야합니다. 간단한 개념이라 'getStaticProps' 강의 초반에 잠깐 설명하고 있습니다. 관련 공식문서를 읽어보시면 이해가 잘 되실 것 같습니다! (https://nextjs.org/docs/pages/building-your-application/routing/pages-and-layouts)
반대로 component 폴더에서 style 파일을 사용하는 것은 문제가 되지 않으며, 해당 컴포넌트를 페이지에서 불러오는 방식 역시 문제 없습니다.
감사합니다 :)