인프런 커뮤니티 질문&답변
CORS 에러
해결된 질문
작성
·
704
·
수정됨
0
결제 API를 테스트 하던 중 CORS에러를 발견하여 나름대로 수정을 해보려고 했으나.... 헤매고 있어서 질문 드립니다.
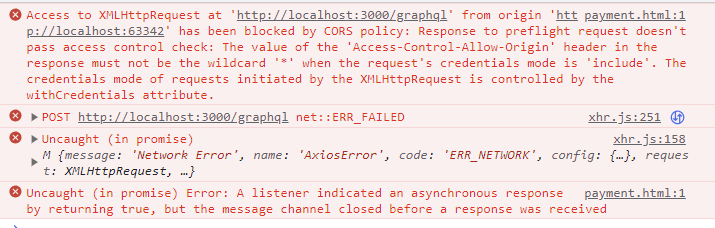
우선 에러 메시지가 아래처럼 나왔습니다. (현재 쓰고 있는 에디터가 webstorm이라 혹시나 해서 vscode로 실행했는데요 결국 동일한 에러가 발생했습니다.)
(현재 쓰고 있는 에디터가 webstorm이라 혹시나 해서 vscode로 실행했는데요 결국 동일한 에러가 발생했습니다.)
결국 preflight에서 CORS에러가 난건데요.
이를 찾아보니... 프론트/백엔드 모두에서 설정해야 해서 다음과 같이 했습니다.
Front ---------------------------------------------
테스트 해보려고 변수를 하드코딩 했습니다.
axios.defaults.withCredentials = true;
axios.post(
'http://localhost:3000/graphql',
// 쿼리 작성
{
query: `
mutation {
createPointTransaction(impUid: "imp_12345678", amount: 100) {
id
impUid
amount
status
}
}
`
},
// headers
{
headers: {
"Authorization": "Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiJhNmQ3NjU5Yy05NzA2LTQ4MDgtOTA0OC02ZjI4YWY4NmNhN2UiLCJpYXQiOjE2OTQwNzI1MjQsImV4cCI6MTY5NDA3NjEyNH0.Uch2B5ewPc6yVsy4LuyOJzAUXEhnypbTxKmtQt6hRBw",
}
}
)
Backend -------------------------------------------------
main.ts
import { NestFactory } from '@nestjs/core'
import { AppModule } from './app.module'
import { ValidationPipe } from '@nestjs/common'
import { HttpExceptionFilter } from './commons/filter/http-exception.filter'
async function bootstrap() {
const app = await NestFactory.create(AppModule)
// cors설정 추가
app.enableCors()
app.useGlobalPipes(new ValidationPipe())
app.useGlobalFilters(new HttpExceptionFilter())
await app.listen(3000)
}
bootstrap()
제가 찾은 방법은 여기까지 인데요.
다른 방법을 찾지 못해 질문 드립니다.;;;;
답변 1
0
안녕하세요! yisi님!
해당 문제는 credentials와는 크게 관련이 없을 것 같네요!
만약, 쿠키 정보를 보내시고자 하신다면 credentials를 true 로 보내주시고, 그렇지 않은 경우에는 credentials는 추가하지 않으셔도 됩니다!
따라서, 해당 수업에서는 쿠키와는 관련이 없으므로, credentials를 지워주시면 되겠죠?!
그러면, credentials와 cors와는 무슨 관련이 있길래 이런 것인가? 에 대해서 얘기를 해보면,
쿠키를 악용한 해킹 공격들이 많이 있기 때문에, credentials를 포함하는 순간 모든 주소('*') 에 cors를 허용할 수 없습니다.
따라서, 개별적인 주소에 cors를 허용하는 방식으로 변경해 주셔야해요! (app.enableCors({ origin: "http://~~~" })
또한 백엔드에서도 credentials를 허용해 주셔야합니다!
이렇게 되었을 때, 특정 주소에 대해서만 credentials가 허용이 되므로, 최종적인 cors문제가 발생하지 않는답니다!
하지만, 지금 해당 수업에서는 쿠키와는 크게 관련이 없으므로, credentials를 지워주시면 문제를 바로 해결하실 수 있습니다!
만약, 그래도 해결이 안되는 경우, cors를 허용하는 로직이 현재는 app.enableCors()로 main.ts에 들어가 있는데, 버전에 따라서 graphql 설정 부분인 app.module내의 GraphQLModule.forRoot()에서 설정해야 할 수도 있으므로 이것도 확인해 보세요!
네! yisi님!
해결하셨다니 다행이에요!^^
마지막에 질문하신 내용에 답변을 드리자면,
origin: '*' 과 origin: true는 달라요!
origin: '*'은 모든 도메인에 허용한다는 뜻이고, 여기서 *은 와일드카드라고 부릅니다.
또한, origin: true는 요청이 들어온 도메인에 허용한다는 뜻이에요!
두 의미가 사실상 해석하면 동일한 의미처럼 보이므로 헷갈릴 수 있어요,
하지만 이에 대한 보안 처리 방식이 브라우저에서는 달라진답니다!
(origin: '*'은 보안상 제한되는 것들이 많아요)

감사합니다.
해결했습니다.
app.enableCors({
origin: 'http://localhost:63342',
credential: true,
})
로 설정했습니다.
위 origin 주소를 http://localhost:63342/ 로 설정하면 안되더라고요;;
그리고 버전에 따라 다르다고 하셨었는데요
현재 제 버전이
이렇게 되는데 app.module.ts에서
cors: {
origin: 'http://~ ',
credentials: true,
}
이 부분은 설정이 안됨을 확인했습니다.
그리고 main.ts에서 설정할 때
origin: true로 해도 되던데..
이 설정은 모든 곳에 허용한다는 의미일까요?